Comment utiliser différents éléments de page Web lors de la création de sites Web

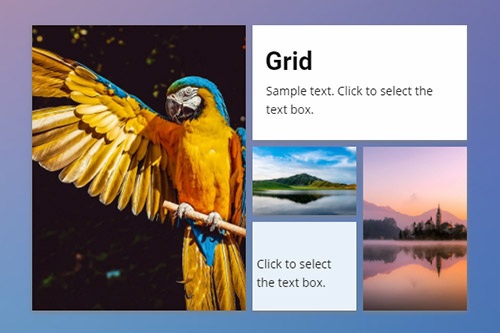
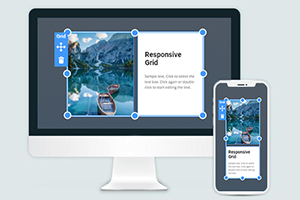
Élément de grille
La grille est un élément conteneur que vous pouvez utiliser pour placer des éléments de page Web dans des cellules. Nous vous recommandons d'utiliser l'élément Grid, car il convient aux conceptions réactives, car les cellules se déplacent automatiquement les unes sous les autres sur des écrans plus petits.
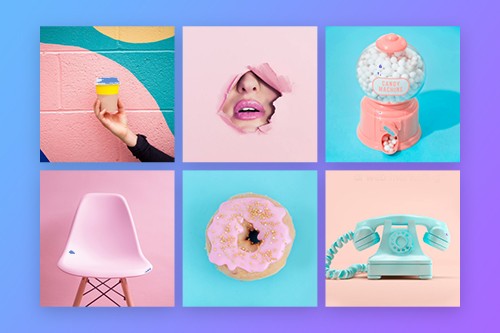
Élément de la galerie d'images
Ajoutez une collection de vos images préférées à vos conceptions Web à l'aide de l'élément Galerie. Ajoutez des titres de texte, appliquez des effets de survol et un style.
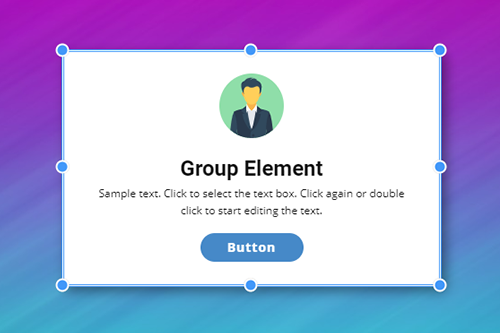
Élément de boîte
Contrairement au regroupement, vous pouvez utiliser l'élément Box pour ajouter l'arrière-plan et la bordure sous les éléments groupés. Vous pouvez également déplacer, redimensionner et ajouter un arrière-plan, une bordure et des effets autour de l'élément Boîte dans les panneaux Contexte et Propriété.
Élément de répéteur de grille
Concevez une colonne et le Grid Repeater répétera automatiquement votre conception sur d'autres colonnes, y compris un ensemble d'éléments, de style et de positionnement. Spécifiez du texte, des images dans chaque colonne pour finaliser votre conception. Cela vous fera gagner du temps et vous permettra de vous concentrer sur votre créativité.
Élément de curseur
Ajoutez Slider comme élément d'interaction essentiel à n'importe quel endroit de votre page Web. Vous pouvez définir une largeur différente pour vos diapositives, contrairement au curseur pleine largeur. Et vous pouvez utiliser différents ensembles d'éléments sur des diapositives pour ajouter de la variété à vos blocs Web.
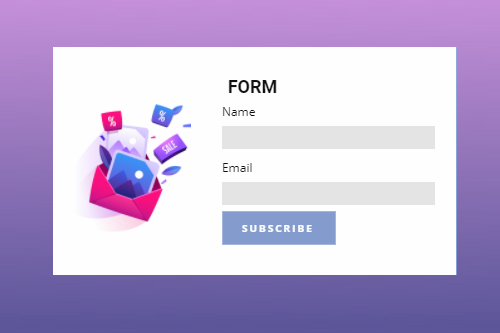
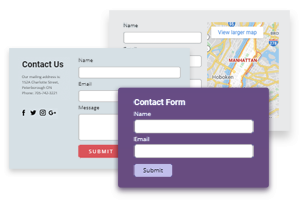
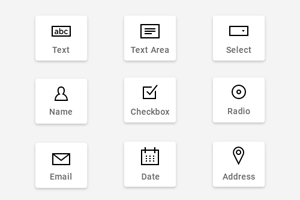
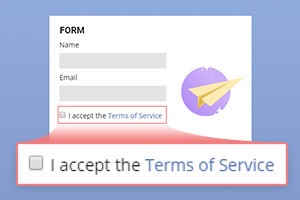
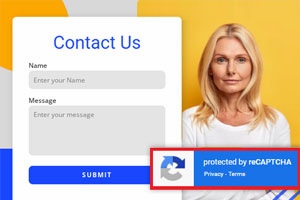
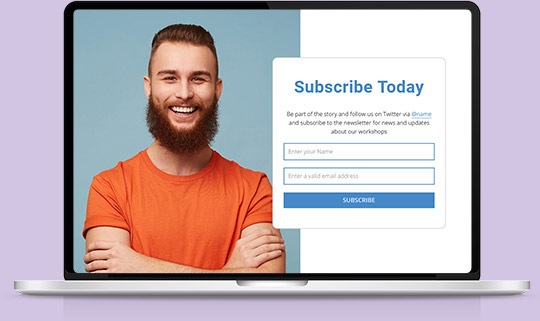
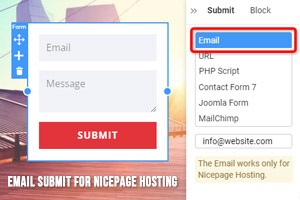
Élément de formulaire de contact
Vous pouvez facilement créer la connexion, le contact, l'abonnement et d'autres types de formulaires avec l'élément Form Builder pour communiquer avec les visiteurs de votre site Web. Tous les formulaires sont entièrement réactifs et prêts à l'emploi.
Élément vidéo
Insérez des vidéos de la même manière que vous ajoutez des images et des icônes. Vous pouvez développer une vidéo pour créer un arrière-plan vidéo. Vous pouvez utiliser des liens vers YouTube, Vimeo et votre hébergement et télécharger des vidéos.
Élément de carrousel
Les carrousels sont très populaires et fonctionnent mieux dans de nombreux aspects de la conception Web. Vous pouvez faire référence à l'élément Carrousel pour tout contenu ayant subi une rotation circulaire, comme des images, des colonnes, etc., que vous pouvez utiliser comme curseur, diaporama ou galerie.
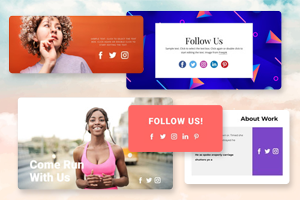
Élément d'icônes sociales
Ajoutez des icônes avec des liens vers vos réseaux sociaux sur vos pages Web pour vous connecter avec votre public. Vous pouvez utiliser les icônes prédéfinies et également sélectionner les vôtres si nécessaire.
Élément de langue
Créez des sites Web multilingues avec Nicepage en ajoutant l'élément Language. Il permet aux créateurs de sites Web de traduire des textes, des menus, des boutons, etc., dans d'autres langues et de changer de langue sur les sites Web en direct.
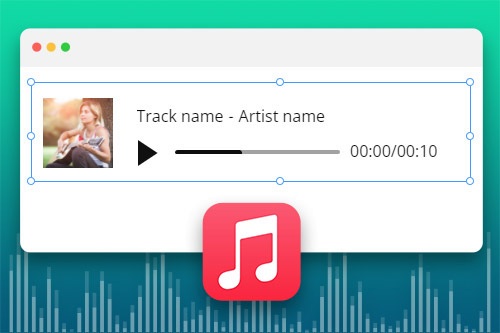
Élément audio
Utilisez l'élément audio pour insérer des fichiers audio dans les pages et les blocs de votre site Web. Les formats pris en charge dans l'élément audio sont MP3, WAV, FLAC, M4A, WMA, AAC, AIF et AIFF.
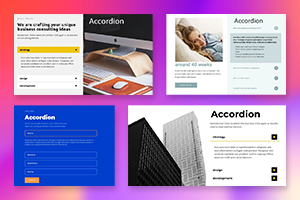
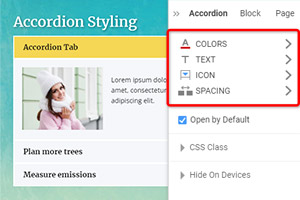
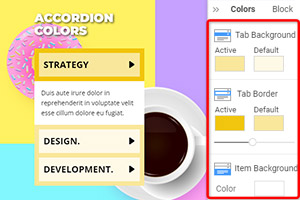
Élément d'accordéon
Ajoutez l'accordéon pour présenter les données à onglets sous la forme de panneaux en expansion et en réduction. Vous ne pouvez voir qu'un seul panneau de l'accordéon ouvert et vous ne pouvez développer qu'un seul panneau à la fois.
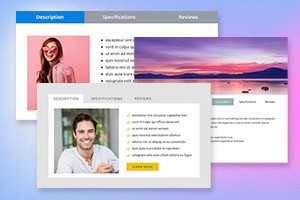
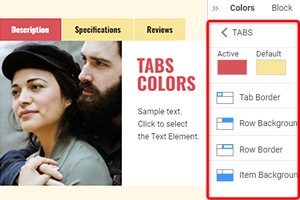
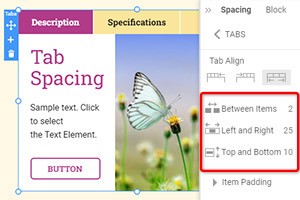
Élément d'onglets
Ajoutez l'accordéon pour présenter les données à onglets sous la forme de panneaux en expansion et en réduction. Vous ne pouvez voir qu'un seul panneau de l'accordéon ouvert et vous ne pouvez développer qu'un seul panneau à la fois.
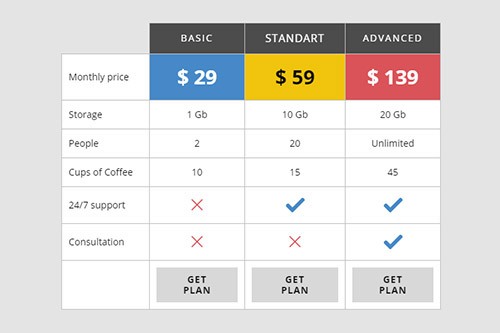
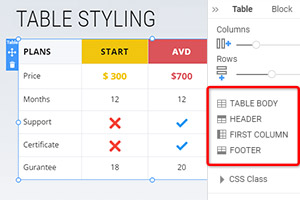
Élément de tableau
Organisez vos données textuelles dans des tableaux. Contrairement à l'élément de grille, le tableau ne peut contenir que des textes et des icônes dans le texte. Vous pouvez utiliser l'élément Table pour créer des tables de tarification, des horaires, des horaires, etc.
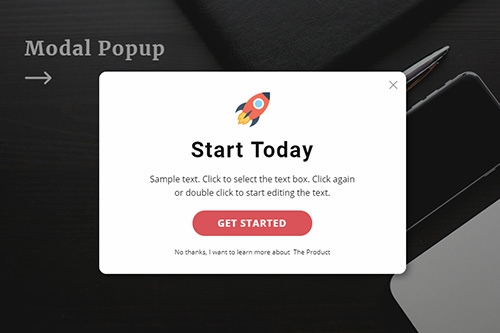
Élément contextuel modal
Faites la promotion de vos offres avec la boîte de dialogue Modal Popup. Vous pouvez ajouter le lien à la boîte de dialogue contextuelle de la boîte de dialogue Lien hypertexte et bouton et le déclencher sur un événement.
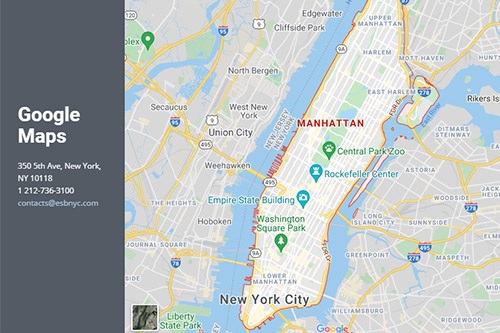
Élément Google Maps
Permettez à vos visiteurs de trouver hors ligne plus rapidement et plus facilement. Vous pouvez spécifier l'emplacement exact de votre entreprise ou vous-même avec Google Maps.
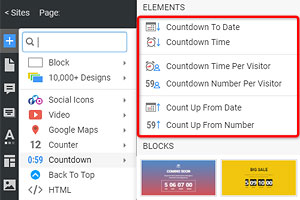
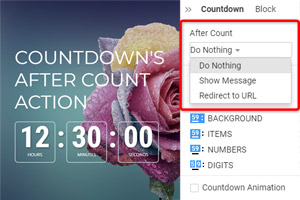
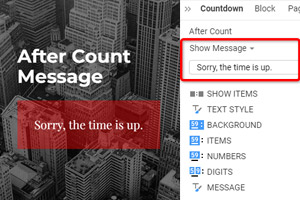
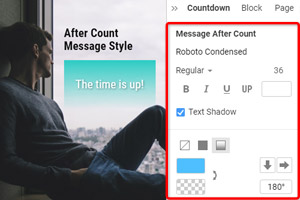
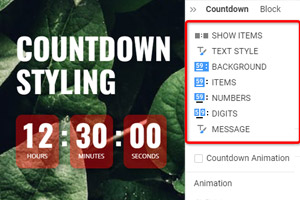
Élément de compte à rebours
Le compte à rebours est un excellent élément pour montrer la dynamique des changements sur votre site Web pour vos visiteurs, qui verront un compte à rebours jusqu'à une date, une heure ou un numéro spécial, qui donnera plus d'informations sur la future vente, l'anniversaire, etc. Le compte à rebours Element vous permet de calculer automatiquement le temps et de le styliser pour vos besoins de conception Web.
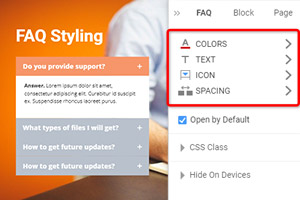
Élément FAQ
Organisez vos questions et réponses avec l'élément FAQ dans une seule structure de questions fréquemment posées. Vos utilisateurs peuvent cliquer sur la ligne de la question pour la développer et la réduire afin de voir la réponse.
Contre-élément
Présentez vos réalisations personnelles et celles de votre site Web en chiffres et en chiffres. Vous pouvez améliorer l'établissement de relations de confiance avec vos visiteurs.
Retour en haut de la page
Permettez aux visiteurs et aux utilisateurs de votre site de revenir facilement en haut de la page. Il s'agit d'un détail mineur qui améliore l'expérience de navigation sur un site Web ou une longue page de destination.
Comment créer un site Web à l'aide d'éléments de page Web
Chaque concepteur de sites Web veut s'assurer de réussir à créer ses propres pages Web avec une interface utilisateur (UI) unique pour offrir une expérience utilisateur optimisée à l'aide d'un modèle de conception personnalisé. Les ateliers en ligne modernes fournissent les meilleurs exemples de conception Web d'éléments testés et se sont avérés les plus efficaces dans la création de sites Web modernes. Nous examinerons quelques exemples pour vous aider à créer un design unique et réactif pour votre site Web. Un excellent cas de conception de sites Web est une grille. Cet élément organise le contenu de votre page de destination, crée l'alignement et l'ordre des pages. L'utilisation de modules de grille vous aidera à comprendre comment créer des mises en page. La grille vous aidera à mettre des éléments Web tels qu'un logo, un titre, le contenu du corps, des images et bien d'autres dans les modèles de conception de la conception de votre page de destination. À l'aide d'un répéteur de grille, vous pouvez répéter automatiquement vos modèles de conception sur d'autres colonnes, y compris un ensemble d'éléments, un style et un positionnement, ce qui vous fait gagner du temps et vous permet de vous concentrer sur la création de différents types de grille.
Une conception d'interface utilisateur simple (conception d'interface utilisateur) de la page est améliorée par les meilleures pratiques de conception comme l'élément de groupe qui simplifie le processus de redimensionnement et de déplacement d'éléments, en ajoutant un arrière-plan, des bordures et des effets. Un autre élément de conception efficace avec certaines des meilleures pratiques est le retour en haut - un élément qui améliore l'expérience de navigation des futurs visiteurs du site en leur permettant de passer immédiatement au contenu principal du bas au début de la page. Bien qu'il ne soit pas populaire dans les tendances de la conception Web, l'ajout d'un curseur, d'un accordéon ou d'un carrousel répété à la conception de votre site Web peut être très productif. Ces éléments de conception d'interface utilisateur peuvent économiser votre espace si vous souhaitez fournir de nombreuses informations qui prennent plus de 20 minutes à lire dans une structure soignée et créer une bonne expérience utilisateur (UX) similaire à la conception des médias sociaux. Par exemple, si vous créez une boutique de commerce électronique et souhaitez maximiser vos taux de conversion, l'ajout d'un curseur, d'un accordéon ou d'un carrousel est essentiel pour présenter les produits à vos clients. Dans le même temps, ils parcourront toutes les photos des produits, un accordéon systématisera les informations en catégories sur lesquelles ils pourront sauter, continuer à lire ou les fermer, et un carrousel répété affichera de courts aperçus et des informations sur différents types d'autres des produits.
Pour améliorer la conception de l'expérience utilisateur avec des images, vous avez besoin d'une galerie, de miniatures de galerie, d'une légende de galerie, d'un carrousel de galerie et d'un curseur de galerie. Ce sont des exemples de meilleures pratiques en matière de conception de sites Web qui sont essentielles pour créer un beau design pour votre galerie de photos et votre tableau d'images qui affiche facilement image après image en haute qualité et vous permet de télécharger rapidement de nouvelles images et images, ce qui est un excellent moyen de améliorez votre conception graphique globale. D'autres éléments efficaces d'une conception de site Web sont les tableaux - des éléments utilisés pour créer des tableaux avec des textes CSS personnalisés et des icônes dans le texte de votre site Web, quel que soit le nombre de colonnes dont votre tableau aura besoin, les onglets - un élément qui aide à diviser votre page en catégories et présenter des données à onglets sous forme de panneaux extensibles et réduits, et un compteur - un élément qui compte toutes les informations dont vous avez besoin et les affiche sur votre page. Les éléments plus vitaux généralement situés en bas sont le générateur de formulaires qui établit un dialogue entre vous et les visiteurs de votre site, Google maps pour refléter l'adresse physique de votre entreprise ou de votre entreprise, des icônes sociales contenant des liens vers vos profils de médias sociaux pour un transfert rapide, et suivre. Enfin, la FAQ contient des réponses aux questions les plus courantes et fournit des informations supplémentaires sur votre site Web. Il ne vous faudra pas beaucoup de temps pour développer vos propres meilleures pratiques, alors vérifiez quels éléments vous pouvez utiliser dans votre processus de conception.