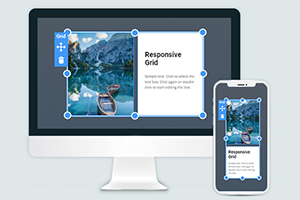
Comment utiliser la grille dans les modes réactifs
Tout ce dont vous avez besoin pour créer votre site Web gratuit
Utilisez notre Website Builder pour concevoir et créer des sites Web sans codage. Faites glisser et déposez tout ce que vous voulez, où vous le souhaitez. Le créateur de site Web adapte automatiquement votre site Web pour mobile afin de le rendre réactif. Choisissez parmi plus de 9 000 modèles de sites Web personnalisables.
Fonctionnalités associées
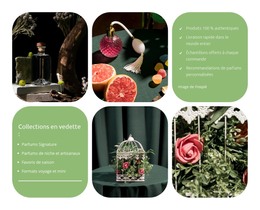
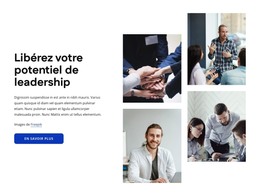
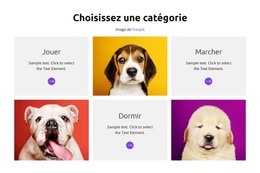
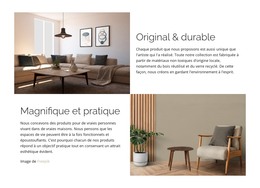
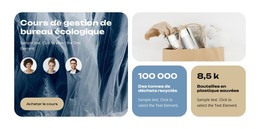
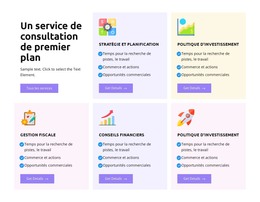
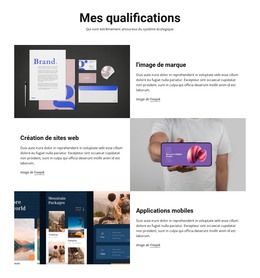
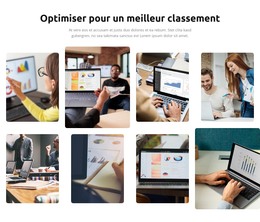
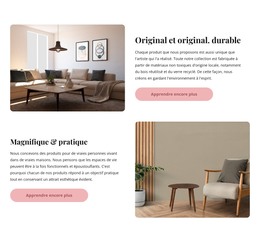
Modèles gratuits avec Élément de grille
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
-
Créez votre propre site WebTélécharger
How To Use The Grid To Fit Various Screen Sizes In Responsive Modes
Our builder provides a responsive Grid layout constructor that automatically adjusts to any current screen size. You can test it if you use the Responsive Mode at the top of your dashboard. Pick various screen sizes and see how your CSS grid layout changes its responsive Grid design per screen size. However, it is very simple if you want to make personal customizations of how your CSS Grid layout will look on the particular screen size and how your columns and rows will be positioned. Select the device screen size in the Responsive Mode and adjust your Grid system. No matter the number of columns or rows present in your responsive Grid, whether a two-column layout, three-column layout, or even 12 columns, you will be able to position the most important cells and content before other materials.
Feel free to resize no matter the width of your column layout, but make sure to check the Grid columns in the Responsive mode to confirm the correct display of the main content. Be sure o spread the remaining space equally between Grid columns to prevent the users from using the Skip To Main Content button. Using a responsive Grid system, you can apply the media queries code and understand how it works. CSS Grid layout using media queries can organize a one-column layout, three-column layout, or 12 columns layout Grid and set different breakpoints for the responsive design. Using CSS Grid layout in different breakpoints will save you the time of customization of column widths because setting one column width will automatically adjust others.
Set the Grid system layout using the desired number of grid columns and put the required space between layout Grid cells. The layout Grid system will indicate the number of columns and monitor column widths CSS, how it works, and displays the layout Grid container. Using CSS Grid container in the layout Grid system without writing media queries can affect certain media query features you would like to customize in the future so consider it before getting started. Customize rows and columns using all available tools in our builder and make your beautiful Grid layout using your imagination and helpful suggestions. Modify your Grid layout using simple adjustment options in our Property Panel.