Come utilizzare diversi elementi di pagine Web durante la creazione di siti Web

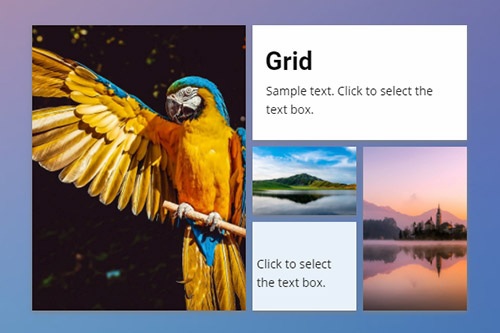
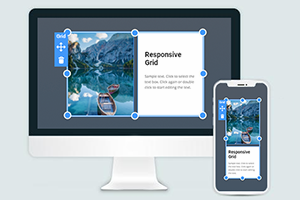
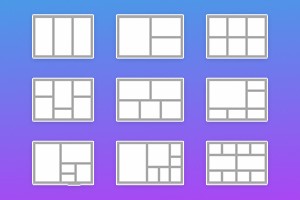
Elemento griglia
La griglia è un elemento contenitore che puoi utilizzare per posizionare gli elementi della pagina Web nelle celle. Ti consigliamo di utilizzare l'elemento griglia, poiché è utile per i design reattivi, poiché le celle si spostano automaticamente l'una sotto l'altra su schermi più piccoli.
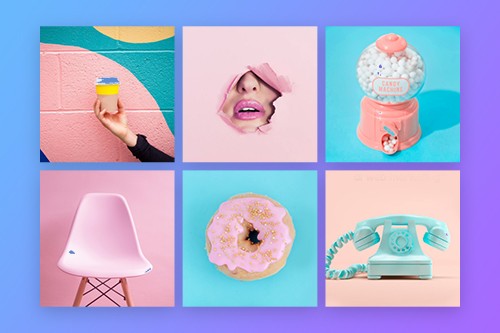
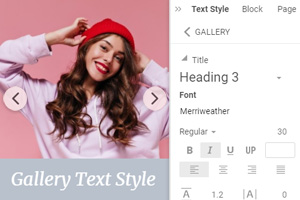
Elemento Galleria di immagini
Aggiungi una raccolta delle tue immagini preferite ai tuoi progetti web utilizzando l'elemento Galleria. Aggiungi titoli di testo, applica effetti al passaggio del mouse e stili.
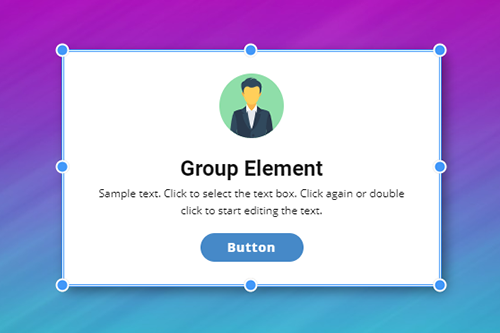
Elemento scatola
A differenza del raggruppamento, puoi utilizzare l'elemento Box per aggiungere lo Sfondo e il Bordo sotto gli elementi raggruppati. Puoi anche spostare, ridimensionare e aggiungere sfondo, bordo ed effetti intorno all'elemento Box nei pannelli Contesto e Proprietà.
Elemento ripetitore griglia
Progetta una colonna e il ripetitore griglia ripeterà automaticamente il tuo design su altre colonne, incluso un insieme di elementi, stile e posizionamento. Specifica testo, immagini in ogni colonna per finalizzare il tuo design. Ti farà risparmiare tempo, permettendoti di concentrarti sulla creatività.
Elemento di scorrimento
Aggiungi lo slider come elemento di interazione essenziale in qualsiasi punto della tua pagina web. Puoi impostare una larghezza diversa per le diapositive, a differenza del dispositivo di scorrimento a larghezza intera. E puoi utilizzare vari set di elementi sulle diapositive aggiungendo varietà ai tuoi blocchi web.
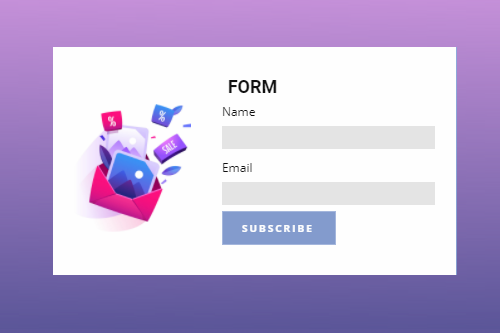
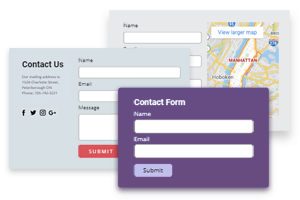
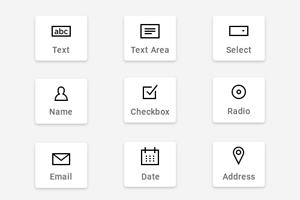
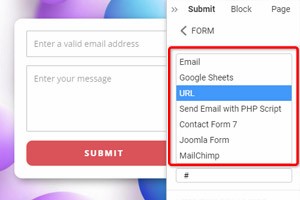
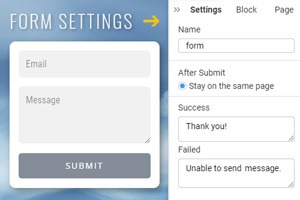
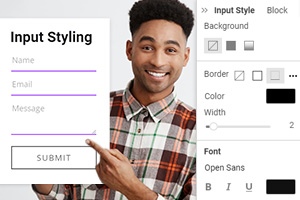
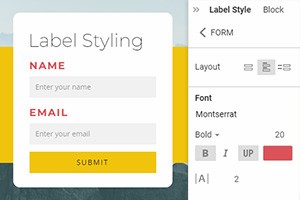
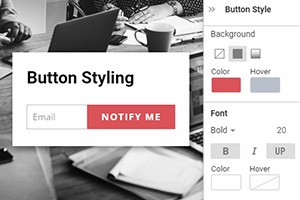
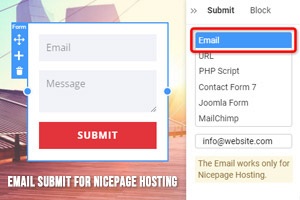
Elemento del modulo di contatto
Puoi facilmente creare moduli di accesso, contatto, abbonamento e altri tipi con l'elemento Form Builder per comunicare con i visitatori del tuo sito web. Tutti i moduli sono completamente reattivi e pronti per l'uso.
Elemento video
Inserisci video nello stesso modo in cui aggiungi immagini e icone. Puoi espandere un video per creare uno sfondo video. Puoi utilizzare collegamenti a YouTube, Vimeo e al tuo hosting e caricare video.
Elemento carosello
I Carousel sono molto popolari e funzionano meglio in molti aspetti del web design. Puoi fare riferimento all'elemento Carousel a qualsiasi contenuto ruotato in modo circolare come immagini, colonne, ecc., che puoi utilizzare come slider, presentazione o galleria.
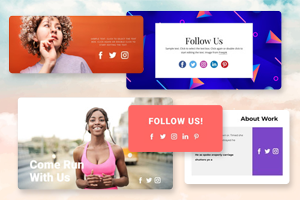
Elemento icone sociali
Aggiungi icone con collegamenti ai tuoi social network sulle tue pagine web per connetterti con il tuo pubblico. È possibile utilizzare le icone preimpostate e anche selezionare le proprie, se necessario.
Elemento linguistico
Crea siti Web multilingue con Nicepage aggiungendo l'elemento Lingua. Consente ai creatori di siti Web di tradurre testi, menu, pulsanti, ecc. In altre lingue e di cambiare lingua su siti Web live.
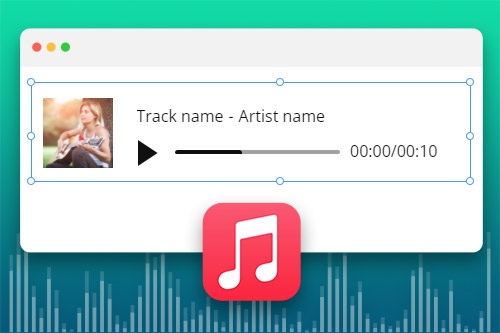
Elemento audio
Usa l'elemento audio per inserire file audio nelle pagine e nei blocchi del tuo sito web. I formati supportati in Audio Element sono MP3, WAV, FLAC, M4A, WMA, AAC, AIF e AIFF.
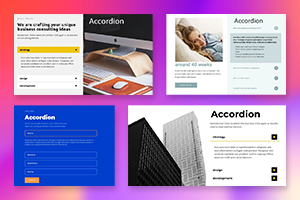
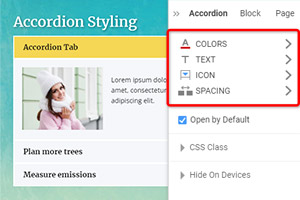
Elemento a fisarmonica
Aggiungi la Fisarmonica per presentare i dati a schede sotto forma di pannelli che si espandono e si comprimono. Puoi vedere solo un pannello della Fisarmonica aperto e puoi espandere solo un pannello alla volta.
Elemento schede
Aggiungi la Fisarmonica per presentare i dati a schede sotto forma di pannelli che si espandono e si comprimono. Puoi vedere solo un pannello della Fisarmonica aperto e puoi espandere solo un pannello alla volta.
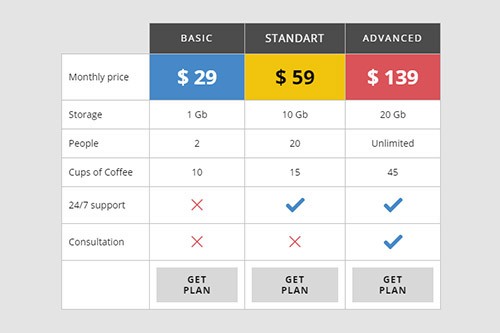
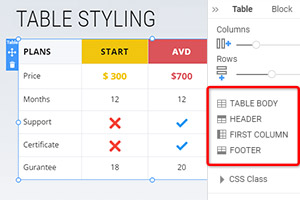
Elemento da tavolo
Organizza i tuoi dati di testo in Tabelle. A differenza dell'elemento griglia, la tabella può contenere solo testi e icone nel testo. Puoi utilizzare l'elemento Tabella per creare tabelle dei prezzi, orari, pianificazioni e altro.
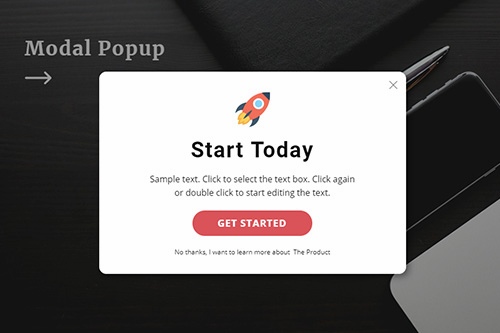
Elemento popup modale
Promuovi le tue offerte con la finestra di dialogo Modal Popup. È possibile aggiungere il collegamento alla finestra di dialogo popup per la finestra di dialogo Collegamento ipertestuale e pulsante e attivarlo su un evento.
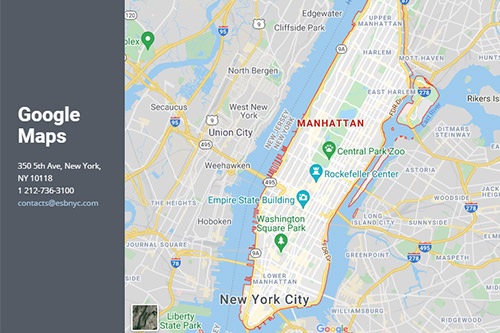
Elemento di Google Maps
Consenti ai tuoi visitatori di trovare offline più velocemente e facilmente. Puoi specificare la posizione esatta della tua attività o te stesso con Google Maps.
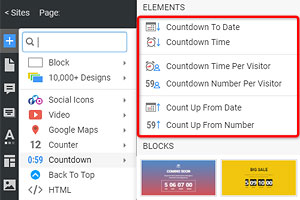
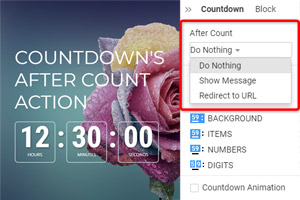
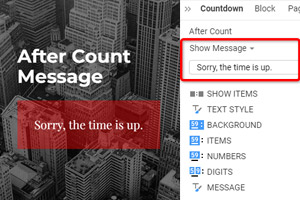
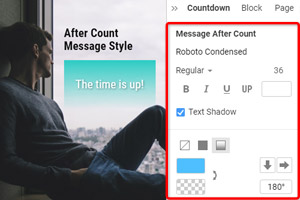
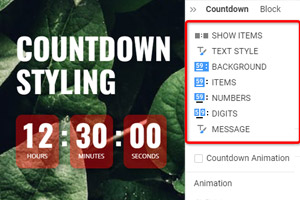
Elemento di conto alla rovescia
Il conto alla rovescia è un elemento eccellente per mostrare la dinamica dei cambiamenti sul tuo sito web ai tuoi visitatori, che vedranno un conto alla rovescia per una data, un'ora o un numero speciali, che forniranno maggiori informazioni sulla futura vendita, anniversario, ecc. Element ti consente di calcolare automaticamente l'ora e di stilizzarla in base alle tue esigenze di progettazione web.
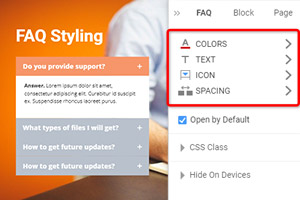
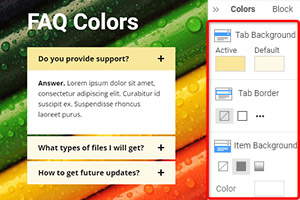
Elemento FAQ
Organizza le tue domande e risposte con l'Elemento FAQ nella struttura delle Domande Frequenti. I tuoi utenti possono fare clic sulla riga della domanda per espanderla e comprimerla per vedere la risposta.
Controelemento
Presenta i tuoi risultati personali e del sito web in numeri e cifre. Puoi migliorare la costruzione di relazioni di fiducia con i tuoi visitatori.
Torna all'elemento principale
Consenti ai visitatori e agli utenti del tuo sito di scorrere indietro fino alla parte superiore della pagina senza problemi. È un dettaglio minore che migliora l'esperienza di navigazione su un sito web o su una lunga landing page.
Come creare un sito Web utilizzando gli elementi della pagina Web
Ogni web designer vuole assicurarsi di riuscire a creare le proprie pagine web con un'interfaccia utente (UI) unica per fornire un'esperienza utente massimizzata utilizzando un modello di progettazione personalizzato. I moderni workshop online forniscono i migliori esempi di web design di elementi testati e si sono dimostrati i più efficienti nella costruzione di siti web moderni. Esamineremo alcuni esempi per aiutarti a creare un design unico e reattivo per il tuo sito web. Un ottimo caso di web design è una griglia. Questo elemento organizza il contenuto della tua pagina di destinazione, crea l'allineamento e l'ordine delle pagine. L'uso dei moduli della griglia ti aiuterà a capire come creare layout di pagina. La griglia ti aiuterà a inserire elementi web come un logo, un titolo, il contenuto del corpo, le immagini e tanti altri nei modelli di progettazione della tua pagina di destinazione. Con l'aiuto di un ripetitore di griglia, puoi ripetere automaticamente i tuoi modelli di progettazione su altre colonne, incluso un insieme di elementi, stili e posizionamenti, il che fa risparmiare drasticamente tempo e ti consente di concentrarti sulla creazione di diversi tipi di griglia.
Un design dell'interfaccia utente semplice (progettazione dell'interfaccia utente) della pagina è migliorato dalle procedure consigliate di progettazione come l'elemento del gruppo che semplifica il processo di ridimensionamento e spostamento degli elementi, aggiungendo sfondo, bordi ed effetti. Un altro elemento efficace del design con alcune best practice è il back to top, un elemento che migliora l'esperienza di navigazione dei futuri visitatori del sito consentendo loro di passare immediatamente al contenuto principale dal basso all'inizio della pagina. Sebbene non sia popolare nelle tendenze del web design, aggiungere uno slider, una fisarmonica o un carosello ripetuto al design del tuo sito web può essere molto produttivo. Questi elementi di progettazione dell'interfaccia utente possono risparmiare spazio se si desidera fornire molte informazioni che richiedono più di 20 minuti per essere lette in una struttura ordinata e creare una buona esperienza utente (UX) simile al design dei social media. Ad esempio, se stai costruendo un negozio di e-commerce e desideri massimizzare i tassi di conversione, aggiungere uno slider, una fisarmonica o un carosello è fondamentale per mostrare i prodotti ai tuoi clienti. Allo stesso tempo, cercheranno tutte le foto dei prodotti, una fisarmonica sistemizzerà le informazioni in categorie su cui potranno saltare, continuare a leggere o chiuderle, e un carosello ripetuto mostrerà brevi anteprime e informazioni su diversi tipi di altre prodotti.
Per migliorare il design dell'esperienza utente con le immagini, sono necessari una galleria, le miniature della galleria, la didascalia della galleria, il carosello della galleria e il dispositivo di scorrimento della galleria. Questi sono esempi delle migliori pratiche nel web design che sono vitali per creare un bel design per la tua galleria fotografica e la tua scheda immagini che visualizzi facilmente un'immagine dopo l'altra in alta qualità e ti consenta di caricare rapidamente nuove immagini e immagini, il che è un ottimo modo per migliorare il tuo design grafico generale. Altri elementi efficaci del design di un sito web sono table - elementi utilizzati per creare tabelle con testi e icone CSS personalizzati nel testo del tuo sito web, indipendentemente dal numero di colonne richieste dalla tua tabella, tabs - un elemento che aiuta a dividere la tua pagina in categorie e presenta dati a schede sotto forma di pannelli espandibili e compressi e contatore: un elemento che conta tutte le informazioni richieste e le visualizza sulla tua pagina. Elementi più vitali comunemente situati in basso sono il generatore di moduli che stabilisce un dialogo tra te e i visitatori del tuo sito, mappe di Google per riflettere l'indirizzo fisico della tua azienda o attività, icone social che contengono collegamenti ai tuoi profili di social media per un trasferimento rapido, e segui. Ultimo ma non meno importante, le FAQ contengono le risposte alle domande più frequenti e forniscono ulteriori informazioni sul tuo sito web. Non ci vorrà tempo per sviluppare le tue migliori pratiche, quindi controlla quali elementi puoi utilizzare nel tuo processo di progettazione.