Web siteleri oluştururken farklı web sayfası öğeleri nasıl kullanılır?

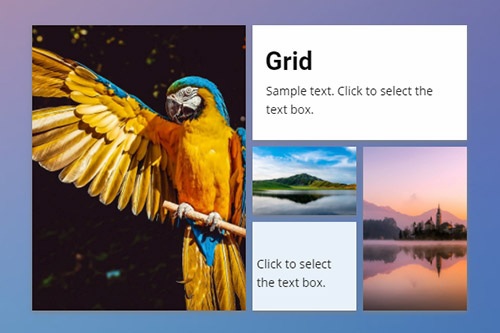
ızgara öğesi
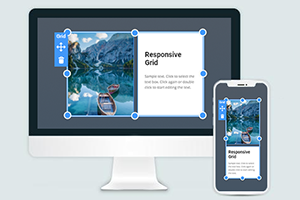
Izgara, web sayfası öğelerini hücrelere yerleştirmek için kullanabileceğiniz bir kapsayıcı öğedir. Hücreler daha küçük ekranlarda otomatik olarak birbiri altında hareket ettiğinden, duyarlı tasarımlar için iyi olduğu için Izgara Öğesini kullanmanızı öneririz.
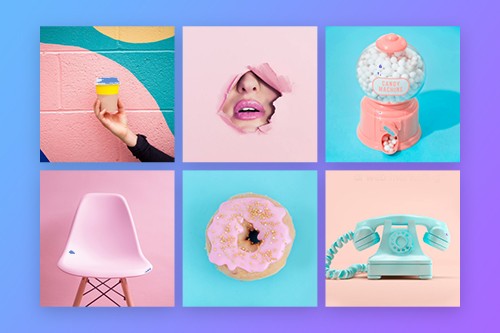
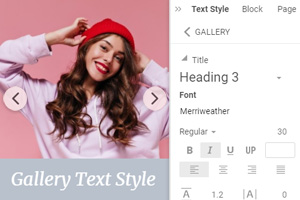
Resim Galerisi Öğesi
Galeri Öğesini kullanarak web tasarımlarınıza en sevdiğiniz görsellerden oluşan bir koleksiyon ekleyin. Metin başlıkları ekleyin, üzerine gelme efektleri uygulayın ve stil oluşturun.
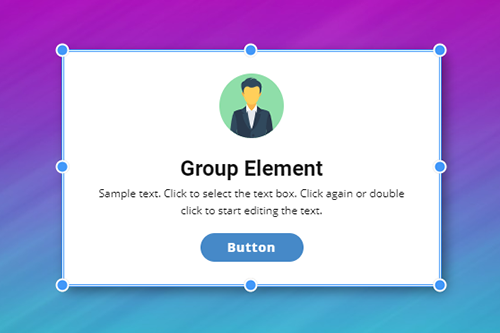
Kutu Elemanı
Gruplamadan farklı olarak, gruplanmış öğelerin altına Arka Plan ve Kenarlık eklemek için Kutu Öğesini kullanabilirsiniz. Ayrıca Bağlam ve Özellik panellerinde Kutu öğesinin çevresini taşıyabilir, yeniden boyutlandırabilir ve arka plan, kenarlık ve efektler ekleyebilirsiniz.
Izgara Tekrarlayıcı Elemanı
Bir sütun tasarlayın ve Izgara Tekrarlayıcı, tasarımınızı bir dizi öğe, stil ve konumlandırma dahil olmak üzere diğer sütunlara otomatik olarak tekrarlayacaktır. Tasarımınızı tamamlamak için her sütunda metin, resim belirtin. Zaman kazandıracak, yaratıcılığa odaklanmanızı sağlayacak.
Kaydırıcı Öğe
Kaydırıcıyı web sayfanızdaki herhangi bir yere önemli bir etkileşim öğesi olarak ekleyin. Tam Genişlik Kaydırıcısının aksine, slaytlarınız için farklı bir genişlik ayarlayabilirsiniz. Ayrıca, web bloklarınıza çeşitlilik katan slaytlarda çeşitli Öğe kümelerini kullanabilirsiniz.
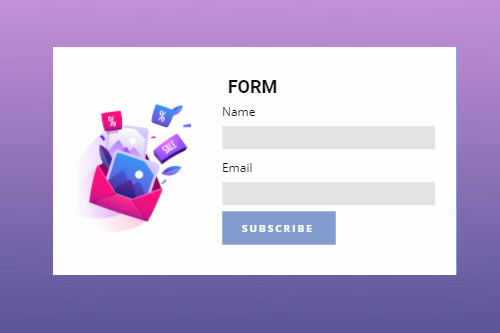
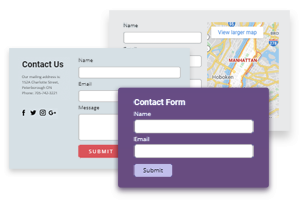
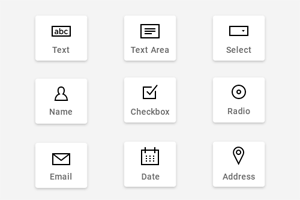
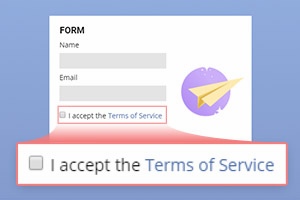
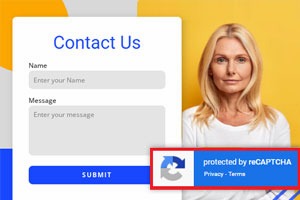
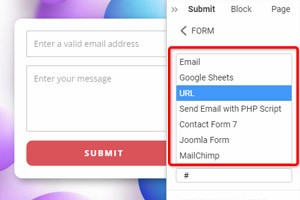
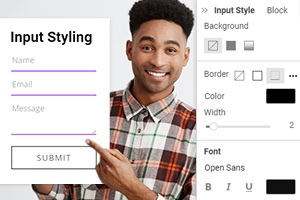
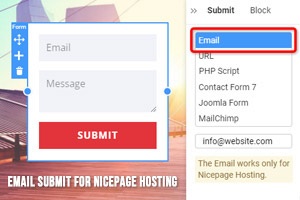
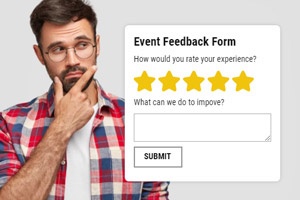
İletişim Formu Öğesi
Web sitenizin ziyaretçileriyle iletişim kurmak için Form Oluşturucu Öğesi ile oturum açma, iletişim, abonelik ve diğer form türlerini kolayca oluşturabilirsiniz. Tüm formlar tamamen duyarlı ve kullanıma hazırdır.
Video Öğesi
Videoları, görüntüleri ve simgeleri eklediğiniz şekilde ekleyin. Video arka planı yapmak için videoyu genişletebilirsiniz. YouTube, Vimeo ve barındırma bağlantılarınızı kullanabilir ve video yükleyebilirsiniz.
Karusel Elemanı
Carousels çok popülerdir ve web tasarımının birçok alanında en iyi sonucu verir. Kaydırıcı, slayt gösterisi veya galeri olarak kullanabileceğiniz Görüntüler, Sütunlar vb. gibi dairesel olarak döndürülen herhangi bir içeriğe Dönen Öğeye başvurabilirsiniz.
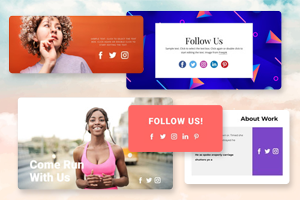
Sosyal Simgeler Öğesi
Hedef kitlenizle bağlantı kurmak için web sayfalarınıza sosyal ağlarınıza bağlantılar içeren Simgeler ekleyin. Önceden ayarlanmış simgeleri kullanabilir ve gerekirse kendi simgelerinizi de seçebilirsiniz.
Dil Elemanı
Dil Öğesini ekleyerek Nicepage ile Çok Dilli Web Siteleri oluşturun. Web sitesi oluşturucularının Metinleri, Menüleri, Düğmeleri vb. diğer dillere çevirmesine ve canlı web sitelerinde diller arasında geçiş yapmasına olanak tanır.
Ses Elemanı
Ses dosyalarını web sitenizin sayfalarına ve bloklarına eklemek için Ses Öğesini kullanın. Audio Element'te desteklenen formatlar MP3, WAV, FLAC, M4A, WMA, AAC, AIF ve AIFF'dir.
Akordeon Elemanı
Sekmeli verileri genişleyen ve daraltılan paneller şeklinde sunmak için Akordeon'u ekleyin. Accordion'un yalnızca bir panelinin açık olduğunu görebilir ve aynı anda yalnızca bir paneli genişletebilirsiniz.
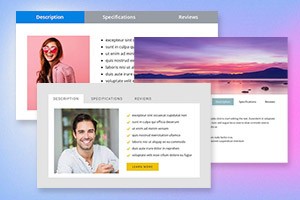
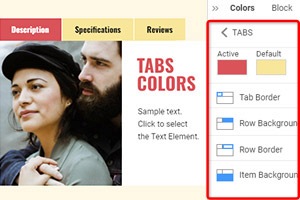
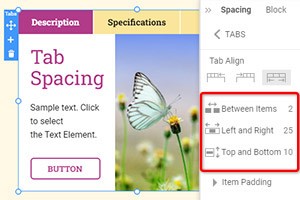
Sekmeler Öğesi
Sekmeli verileri genişleyen ve daraltılan paneller şeklinde sunmak için Akordeon'u ekleyin. Accordion'un yalnızca bir panelinin açık olduğunu görebilir ve aynı anda yalnızca bir paneli genişletebilirsiniz.
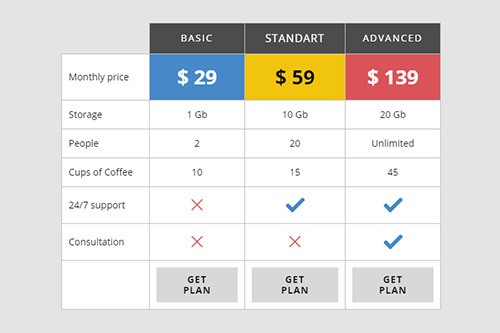
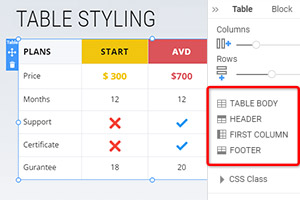
Tablo Elemanı
Metin verilerinizi Tablolarda düzenleyin. Izgara Öğesinden farklı olarak, Tablo metinde yalnızca metinleri ve simgeleri içerebilir. Fiyatlandırma tabloları, zaman çizelgeleri, çizelgeler ve daha fazlasını oluşturmak için Tablo öğesini kullanabilirsiniz.
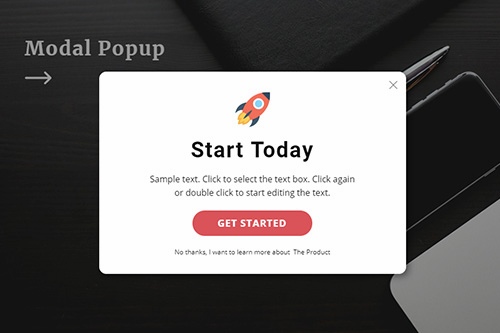
Kalıcı Popup Öğesi
Modal Popup iletişim kutusuyla tekliflerinizi tanıtın. Bağlantıyı, Köprü ve Düğme iletişim kutusu için açılır iletişim kutusuna ekleyebilir ve bir olayda tetikleyebilirsiniz.
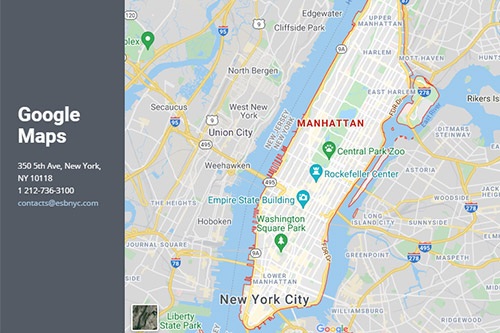
Google Haritalar Öğesi
Ziyaretçilerinizin çevrimdışı olarak daha hızlı ve daha kolay bulmasına izin verin. Google Haritalar ile işletmenizin veya kendinizin tam konumunu belirtebilirsiniz.
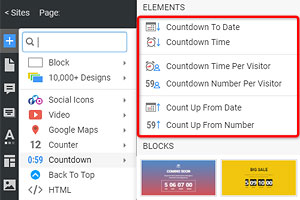
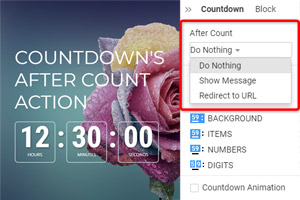
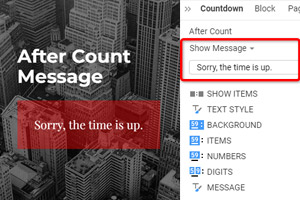
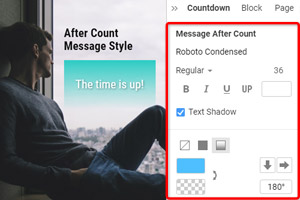
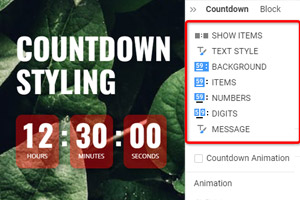
geri sayım öğesi
Geri Sayım, gelecekteki indirim, yıl dönümü vb. hakkında daha fazla bilgi verecek özel bir tarih, saat veya sayı için geri sayım görecek olan ziyaretçileriniz için web sitenizdeki değişikliklerin dinamiklerini göstermek için mükemmel bir Öğedir. Geri Sayım Element, zamanı otomatik olarak hesaplamanıza ve web tasarım gereksinimlerinize göre stilize etmenize olanak tanır.
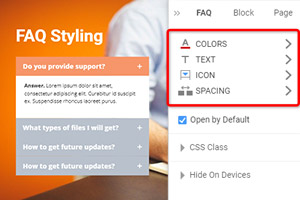
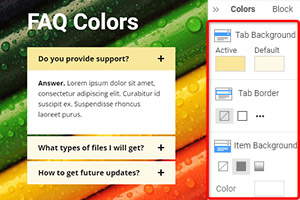
SSS Öğesi
Sorularınızı ve yanıtlarınızı SSS Öğesiyle tek bir Sıkça Sorulan Sorular yapısında düzenleyin. Kullanıcılarınız, cevabı görmek için soruyu genişletmek ve daraltmak için sorunun satırını tıklayabilir.
Sayaç Elemanı
Kişisel ve web sitesi başarılarınızı sayılar ve rakamlarla sunun. Ziyaretçilerinizle güvene dayalı ilişkiler kurmayı geliştirebilirsiniz.
Başa Dön Öğesi
Site ziyaretçilerinizin ve kullanıcılarınızın sayfanın en üstüne sorunsuz bir şekilde geri dönmesine izin verin. Bir web sitesinde veya uzun açılış sayfasında gezinme deneyimini geliştiren küçük bir ayrıntıdır.
Web Sayfası Öğelerini Kullanarak Web Sitesi Nasıl Oluşturulur
Her web tasarımcısı, özel bir tasarım deseni kullanarak maksimum kullanıcı deneyimi sağlamak için benzersiz bir kullanıcı arayüzü (UI) ile kendi web sayfalarını oluşturmayı başardığından emin olmak ister. Modern çevrimiçi atölyeler, test edilmiş ve modern web sitesi oluşturmada en verimli olduğu kanıtlanmış öğelerin en iyi web tasarım örneklerini sunar. Web siteniz için benzersiz ve duyarlı bir tasarım oluşturmanıza yardımcı olacak bazı örnekleri inceleyeceğiz. Web tasarımının harika bir örneği bir ızgaradır. Bu öğe, açılış sayfanızın içeriğini düzenler, hizalama ve sayfa düzeni oluşturur. Izgara modüllerini kullanmak, sayfa mizanpajlarının nasıl oluşturulacağını anlamanıza yardımcı olacaktır. Izgara, logo, başlık, gövde içeriği, resimler ve diğerleri gibi web öğelerini açılış sayfası tasarımınızın tasarım modellerine yerleştirmenize yardımcı olacaktır. Bir ızgara tekrarlayıcının yardımıyla, tasarım modellerinizi bir dizi öğe, stil ve konumlandırma dahil olmak üzere diğer sütunlara otomatik olarak tekrarlayabilirsiniz, bu da zamandan büyük ölçüde tasarruf sağlar ve farklı ızgara türleri oluşturmaya odaklanmanıza olanak tanır.
Sayfanın basit bir kullanıcı arabirimi tasarımı (UI tasarımı), öğeleri yeniden boyutlandırma ve taşıma, arka plan, kenarlıklar ve efektler ekleme sürecini basitleştiren grup öğesi gibi en iyi tasarım uygulamalarıyla geliştirilmiştir. En iyi uygulamalarla birlikte tasarımın bir başka etkili öğesi de başa dön - gelecekteki site ziyaretçilerinin sayfanın en altından en başına kadar hemen ana içeriğe atlamalarına izin vererek gezinme deneyimini iyileştiren bir öğe. Web tasarım trendlerinde popüler olmasa da, web sitesi tasarımınıza kaydırıcı, akordeon veya tekrarlanan atlıkarınca eklemek çok verimli olabilir. Bu UI tasarım öğeleri, okunması 20 dakikadan fazla süren çok sayıda bilgiyi düzgün bir yapıda sunmak ve sosyal medya tasarımına benzer iyi bir kullanıcı deneyimi (UX) oluşturmak istiyorsanız alanınızdan tasarruf edebilir. Örneğin, bir e-ticaret mağazası kuruyorsanız ve dönüşüm oranlarınızı en üst düzeye çıkarmak istiyorsanız, ürünleri müşterilerinize sergilemek için bir kaydırıcı, akordeon veya atlıkarınca eklemek çok önemlidir. Aynı zamanda, tüm ürün fotoğraflarına bakacaklar, bir akordeon, atlayabilecekleri, okumaya devam edebilecekleri veya kapatabilecekleri kategorilerdeki bilgileri sistemleştirecek ve tekrarlanan bir atlıkarınca, farklı diğer türler hakkında kısa önizlemeler ve bilgiler gösterecek. Ürün:% s.
Resimlerle kullanıcı deneyimi tasarımını geliştirmek için bir galeriye, galeri küçük resimlerine, galeri başlığına, galeri atlıkarıncasına ve galeri kaydırıcısına ihtiyacınız var. Bunlar, fotoğraf galeriniz için güzel bir tasarım oluşturmak için hayati önem taşıyan web tasarımındaki en iyi uygulama örnekleridir ve resimleri yüksek kalitede kolayca görüntüleyen ve yeni resimleri ve resimleri hızlı bir şekilde yüklemenizi sağlayan resim panosu, bu harika bir yoldur. genel grafik tasarımınızı geliştirin. Bir web sitesi tasarımının diğer etkili unsurları, tablo - tablonuz kaç sütuna ihtiyaç duyacak olursa olsun web sitenizdeki metinde özel CSS metinleri ve simgeler içeren tablolar oluşturmak için kullanılan öğeler, sekmeler - sayfanızı kategorilere ayırmaya yardımcı olan bir öğe ve sekmeli verileri genişleyen ve daraltılan paneller ve sayaç - ihtiyacınız olan tüm bilgileri sayan ve sayfanızda görüntüleyen bir öğe şeklinde sunun. Altta yaygın olarak bulunan daha hayati unsurlar, siz ve site ziyaretçileriniz arasında bir diyalog kuran form oluşturucu, şirketinizin veya işletmenizin fiziksel adresini yansıtan Google haritaları, hızlı bir aktarım için sosyal medya profillerinize bağlantılar içeren sosyal simgeler, ve takip et. Son olarak, SSS en popüler soruların yanıtlarını içerir ve web siteniz hakkında ek bilgiler sağlar. Kendi en iyi uygulamalarınızı geliştirmek zaman almayacaktır, bu nedenle tasarım sürecinizde hangi unsurları kullanabileceğinizi kontrol edin.