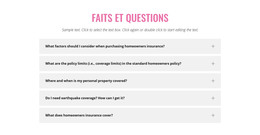
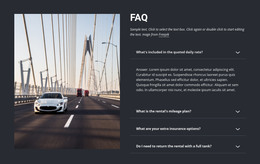
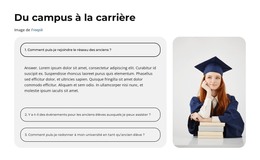
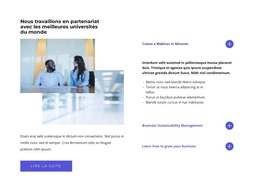
Comment utiliser l'élément FAQ sur un site Web

Gérer les onglets FAQ
Vous pouvez facilement ajouter et déplacer les onglets pour l'élément FAQ comme l'accordéon. Cliquez sur l'icône plus dans le panneau latéral pour ajouter un onglet. Cliquez sur les icônes de flèche dans la barre d'outils contextuelle, appuyez sur le raccourci clavier CTRL plus Flèche vers le haut et Flèche vers le bas, ou choisissez les options Monter ou Descendre dans le menu contextuel.
Modifier le texte dans la FAQ
Étant donné que l'élément FAQ est construit sur le texte enrichi dans ses éléments, vous pouvez modifier le texte comme dans l'élément de texte enrichi (RTE), qui permet de modifier les articles à lecture longue. Modifiez directement tous les éléments de texte et d'en-tête, comme pour l'édition de texte dans MS Word.
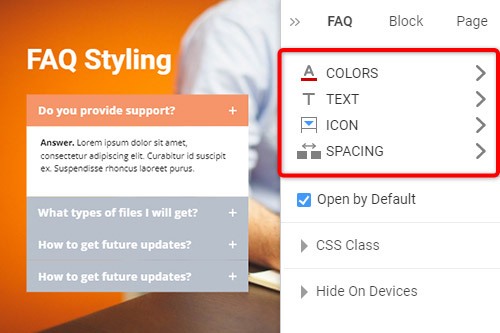
FAQ sur le style des onglets
Comme l'accordéon, la FAQ est populaire dans les conceptions Web et vous pouvez modifier ses styles pour les adapter à vos exigences de conception. Cliquez sur l'élément FAQ dans votre bloc. Allez à droite du panneau de propriétés, puis cliquez sur les liens pour ouvrir les panneaux correspondants avec les propriétés.
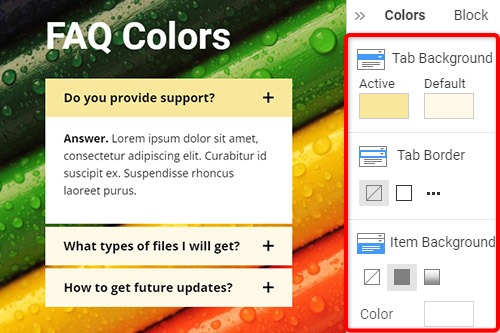
Couleurs des onglets FAQ
Étant donné que la couleur est cruciale dans la conception Web, c'est l'un des facteurs clés du style des onglets FAQ. Cliquez sur l'élément FAQ pour le sélectionner, puis accédez au panneau de propriétés. Ouvrez le panneau des couleurs en cliquant sur le lien. Vous pouvez modifier le remplissage, la bordure et le rayon des onglets et des éléments de la FAQ.
Icône de l'onglet FAQ
Comme l'accordéon, vous pouvez choisir et modifier les préréglages de l'icône de l'onglet FAQ. Vous pouvez ajuster la taille, comme pour n'importe quelle autre icône. Sélectionnez l'élément FAQ, puis accédez au panneau de propriétés. Cliquez sur l'icône et, dans le panneau d'icônes, modifiez le style, la taille, la couleur, etc.
Modèles gratuits avec Élément FAQ
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
-
Créer un site Web sans codageTélécharger
-
Personnalisez n'importe quel modèleTélécharger
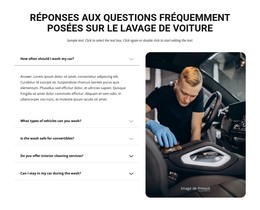
How To Use FAQ Element On Your Website
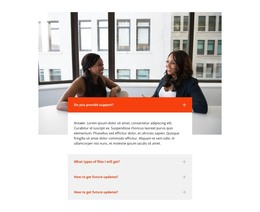
The FAQ Element allows organizing answers into one structure commonly used as Frequently Asked Questions (FAQ). It is common to click on the question's row to expand and collapse answers. You can also click the icon to expand the row. In the editor, you can find the States for the Expand / Collapse Icon of the Accordion and FAQ Elements, so it is more informative, and you will see how happens changes on hovering. In the next update, we will add the active state. In the FAQ, you can consider the most common queries of website users, which will make the element more comfortable. If you add a search bar to your faq pages, visitors can find relevant answers more quickly.
If you need the FAQ page for your website, make it with our multifunctional tool (similar to the Avada builder), which will help you create an FAQ. Sign up on Nicepage, read the terms of service and start using our tool to create a FAQ page or FAQ section for your website. Every user can find the right content with search engines, and we need to make it easier for him with a FAQ page and make sure visitors of our website that this is where they will find the material they are looking for. Here you can learn in detail how to create a current FAQ page with nice FAQ content. You can create a Frequently Asked Questions page, where visitors will be able to communicate with you. The FAQ Element answers are based on the rich text element, and you can add headings and coloring to improve the readability.
You can edit answers, similar to MS Word, which is simpler than moving and arranging various elements in the accordion. You can add your new answers element from the additional elements on the top bar. You can select the FAQ section and change its colors, fonts, and spacing properties in the property panel. If you don't know how to create an FAQ page, our editor will help you in every step. On the right side of the editor, you can find some web design elements that you can use to make your site more beautiful. Changing the mode, background color, and width of FAQ pages will make your FAQ content more readable. You can create an FAQ that will help your site visitors if you include those answers that clearly explain how to do a simple action. Set up our editor, which (like Avada builder) will help you easily change the mode background hover color, add images, and you will no longer have to worry about how to create pages yourself.