Jak používat různé prvky webové stránky při vytváření webových stránek

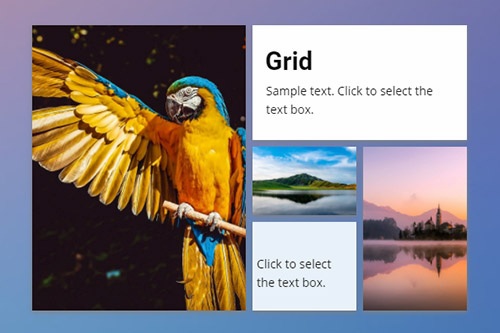
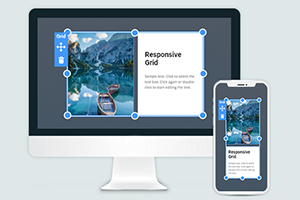
Prvek mřížky
Mřížka je prvek kontejneru, který můžete použít k umístění prvků webové stránky do buněk. Doporučujeme použít Grid Element, protože je dobrý pro responzivní návrhy, protože buňky se na menších obrazovkách automaticky přesouvají jedna pod druhou.
Prvek Galerie obrázků
Přidejte sbírku svých oblíbených obrázků do svých webových návrhů pomocí prvku Galerie. Přidejte textové titulky, použijte efekty při najetí myší a styly.
Box Element
Na rozdíl od seskupování můžete použít prvek rámečku k přidání pozadí a ohraničení pod seskupené prvky. Můžete také přesouvat, měnit velikost a přidávat pozadí, ohraničení a efekty kolem prvku Box v panelech Kontext a Vlastnosti.
Prvek opakovače mřížky
Navrhněte jeden sloupec a opakovač mřížky automaticky zopakuje váš návrh do dalších sloupců, včetně sady prvků, stylů a umístění. Zadejte text, obrázky v každém sloupci, abyste dokončili svůj návrh. Ušetří čas a umožní vám soustředit se na kreativitu.
Posuvný prvek
Přidejte Slider jako základní prvek interakce na jakékoli místo na vaší webové stránce. Na rozdíl od posuvníku plné šířky můžete pro snímky nastavit jinou šířku. A můžete použít různé sady prvků na snímcích, které zpestří vaše webové bloky.
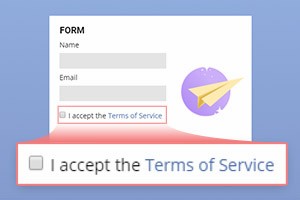
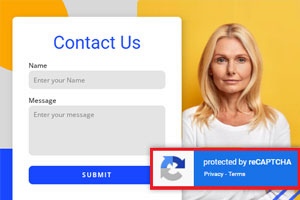
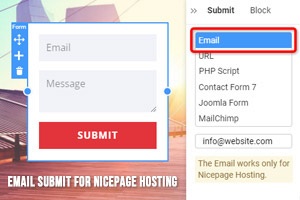
Prvek kontaktního formuláře
Pomocí prvku Form Builder můžete snadno vytvořit přihlašovací, kontaktní, předplatné a další typy formulářů pro komunikaci s návštěvníky vašeho webu. Všechny formuláře jsou plně citlivé a připravené k použití.
Video prvek
Vkládejte videa stejným způsobem, jako přidáváte obrázky a ikony. Video můžete rozbalit a vytvořit tak pozadí videa. Můžete použít odkazy na YouTube, Vimeo a váš hosting a nahrávat videa.
Kolotočový prvek
Kolotoče jsou velmi oblíbené a fungují nejlépe v mnoha aspektech webdesignu. Na prvek Carousel můžete odkazovat na jakýkoli kruhově otočený obsah, jako jsou obrázky, sloupce atd., který můžete použít jako posuvník, prezentaci nebo galerii.
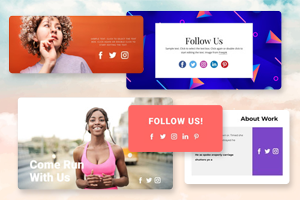
Sociální ikony prvek
Přidejte na své webové stránky ikony s odkazy na vaše sociální sítě, abyste se spojili se svým publikem. Můžete použít přednastavené ikony a v případě potřeby také vybrat vlastní.
Jazykový prvek
Vytvářejte vícejazyčné webové stránky pomocí Nicepage přidáním prvku Language. Umožňuje tvůrcům webových stránek překládat texty, nabídky, tlačítka atd. do jiných jazyků a přepínat jazyky na živých webových stránkách.
Zvukový prvek
Použijte Audio Element k vložení zvukových souborů do vašich webových stránek a bloků. Podporované formáty v Audio Element jsou MP3, WAV, FLAC, M4A, WMA, AAC, AIF a AIFF.
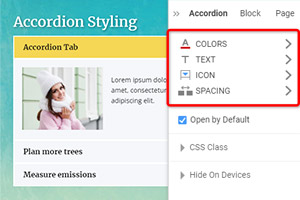
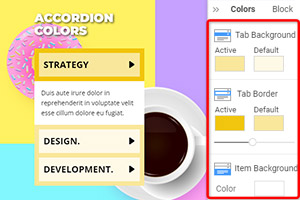
Akordeonový prvek
Přidejte akordeon a prezentujte data v záložkách ve formě rozbalovacích a sbalovacích panelů. Můžete vidět pouze jeden panel akordeonu otevřený a můžete rozbalit pouze jeden panel najednou.
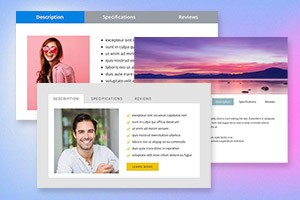
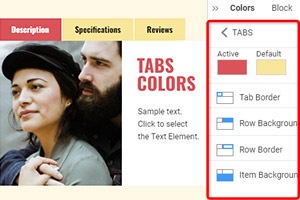
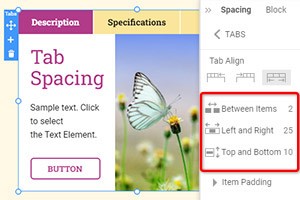
Prvek záložek
Přidejte akordeon a prezentujte data v záložkách ve formě rozbalovacích a sbalovacích panelů. Můžete vidět pouze jeden panel akordeonu otevřený a můžete rozbalit pouze jeden panel najednou.
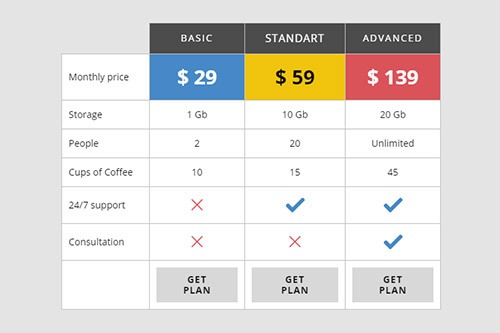
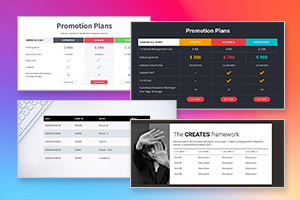
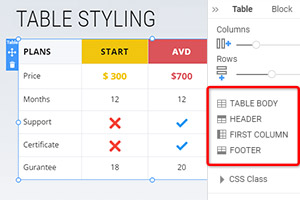
Tabulka Element
Uspořádejte svá textová data v tabulkách. Na rozdíl od prvku mřížky může tabulka obsahovat v textu pouze texty a ikony. Element Table můžete použít k vytvoření cenových tabulek, jízdních řádů, rozvrhů a dalších.
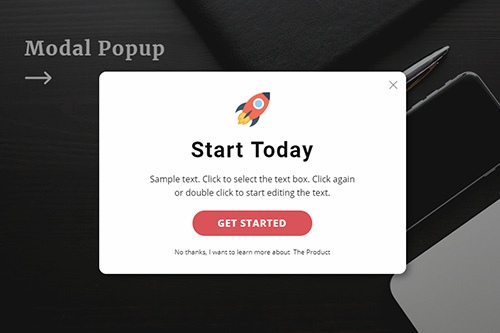
Modální vyskakovací prvek
Propagujte své nabídky pomocí dialogového okna Modal Popup. Odkaz můžete přidat do vyskakovacího dialogu pro dialog Hypertextový odkaz a tlačítko a spustit jej při události.
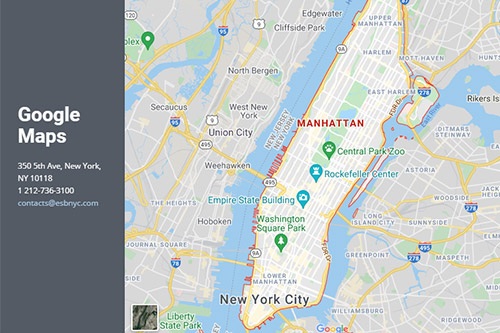
Prvek Map Google
Umožněte svým návštěvníkům najít rychleji a snadněji offline. Pomocí Map Google můžete určit přesnou polohu své firmy nebo sebe.
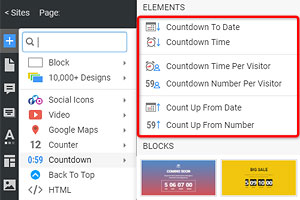
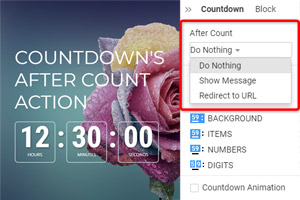
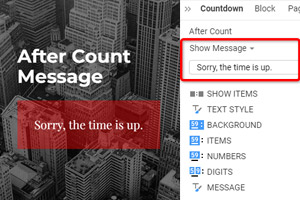
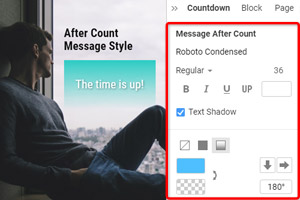
Odpočítávací prvek
Odpočítávání je vynikající prvek pro zobrazení dynamiky změn na vašem webu pro vaše návštěvníky, kteří uvidí odpočítávání do zvláštního data, času nebo čísla, které poskytne více informací o budoucím prodeji, výročí atd. Odpočítávání Element vám umožňuje automaticky vypočítat čas a stylizovat jej pro vaše požadavky na webdesign.
Prvek FAQ
Uspořádejte své otázky a odpovědi pomocí prvku FAQ do jediné struktury často kladených otázek. Vaši uživatelé mohou kliknutím na řádek otázky rozbalit a sbalit a zobrazit odpověď.
Protiprvek
Prezentujte své osobní a webové úspěchy v číslech a číslech. Můžete zlepšit budování důvěryhodných vztahů se svými návštěvníky.
Zpět Na začátek Prvek
Umožněte návštěvníkům a uživatelům vašeho webu plynule se posouvat zpět na začátek stránky. Je to drobný detail, který zlepšuje zážitek z navigace na webu nebo dlouhé vstupní stránce.
Jak vytvořit webové stránky pomocí prvků webové stránky
Každý webový designér se chce ujistit, že uspěje při vytváření vlastních webových stránek s unikátním uživatelským rozhraním (UI), aby poskytoval maximální uživatelský komfort pomocí vlastního vzoru návrhu. Moderní online workshopy poskytují nejlepší příklady webového designu testovaných prvků, které se ukázaly jako nejefektivnější v moderní tvorbě webových stránek. Podíváme se na několik příkladů, které vám pomohou vytvořit jedinečný a citlivý design pro váš web. Skvělým případem webdesignu je mřížka. Tento prvek organizuje obsah vaší vstupní stránky, vytváří zarovnání a pořadí stránek. Použití mřížkových modulů vám pomůže pochopit, jak vytvářet rozložení stránky. Mřížka vám pomůže vložit webové prvky jako logo, nadpis, obsah textu, obrázky a mnoho dalších do návrhových vzorů návrhu vaší vstupní stránky. Pomocí opakovače mřížky můžete automaticky opakovat své návrhové vzory do jiných sloupců, včetně sady prvků, stylů a polohování, což drasticky šetří váš čas a umožňuje vám soustředit se na vytváření různých typů mřížky.
Jednoduchý design uživatelského rozhraní (design uživatelského rozhraní) stránky je vylepšen doporučenými postupy návrhu, jako je prvek skupiny, který zjednodušuje proces změny velikosti a přesunu prvků, přidávání pozadí, ohraničení a efektů. Dalším efektivním prvkem designu s některými osvědčenými postupy je zpět nahoru - prvek, který zlepšuje navigační zážitek budoucích návštěvníků stránek tím, že jim umožní okamžitě přeskočit na hlavní obsah odspodu až na začátek stránky. Ačkoli to není v trendech webového designu populární, přidání posuvníku, akordeonu nebo opakovaného kolotoče do designu vašich webových stránek může být velmi produktivní. Tyto prvky návrhu uživatelského rozhraní mohou ušetřit váš prostor, pokud chcete doručit spoustu informací, jejichž čtení v úhledné struktuře zabere více než 20 minut a vytvoříte dobrý uživatelský zážitek (UX) podobný designu sociálních médií. Pokud například budujete obchod s elektronickým obchodem a chcete maximalizovat míru konverze, je při zobrazování produktů vašim klientům zásadní přidání posuvníku, akordeonu nebo karuselu. Současně si prohlédnou všechny produktové fotografie, akordeon systematizuje informace v kategoriích, na které mohou skočit, pokračovat ve čtení nebo je zavřít a opakovaný kolotoč zobrazí krátké náhledy a informace o různých typech dalších produkty.
Chcete -li vylepšit design uživatelského dojmu pomocí obrázků, potřebujete galerii, miniatury galerie, popisek galerie, karusel galerie a posuvník galerie. To jsou příklady osvědčených postupů ve webovém designu, které jsou zásadní pro vytvoření krásného designu pro vaši fotogalerii a desku s obrázky, která snadno zobrazuje obraz za obrázkem ve vysoké kvalitě a umožňuje vám rychle nahrávat nové obrázky a obrázky, což je skvělý způsob, jak vylepšit svůj celkový grafický design. Dalšími efektivními prvky designu webových stránek jsou tabulky - prvky používané k vytváření tabulek s vlastními texty CSS a ikonami v textu na vašem webu bez ohledu na to, kolik sloupců bude vaše tabulka vyžadovat, karty - prvek, který pomáhá rozdělit vaši stránku do kategorií a prezentovat data na kartách ve formě rozbalovacích a sbalených panelů a čítač - prvek, který počítá všechny požadované informace a zobrazuje je na vaší stránce. Důležitější prvky, které se běžně nacházejí ve spodní části, jsou nástroj pro vytváření formulářů, který navazuje dialog mezi vámi a návštěvníky vašich stránek, mapy Google, které odrážejí fyzickou adresu vaší společnosti nebo firmy, sociální ikony, které obsahují odkazy na vaše profily sociálních médií pro rychlý přenos, a následovat. V neposlední řadě FAQ obsahuje odpovědi na nejoblíbenější otázky a poskytuje další informace o vašem webu. Vývoj vlastních osvědčených postupů nebude trvat dlouho, proto si ověřte, jaké prvky můžete v procesu návrhu použít.