Comment ajouter des colonnes au Grid Repeater dans les blocs de site Web
Tout ce dont vous avez besoin pour créer votre site Web gratuit
Utilisez notre Website Builder pour concevoir et créer des sites Web sans codage. Faites glisser et déposez tout ce que vous voulez, où vous le souhaitez. Le créateur de site Web adapte automatiquement votre site Web pour mobile afin de le rendre réactif. Choisissez parmi plus de 9 000 modèles de sites Web personnalisables.
Fonctionnalités associées
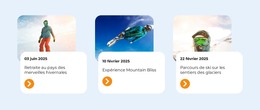
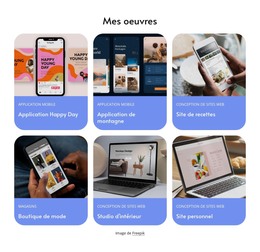
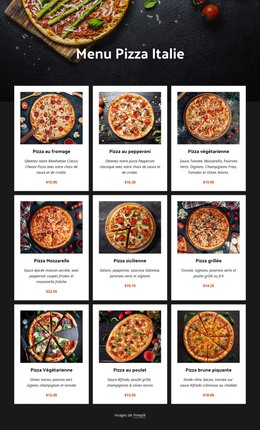
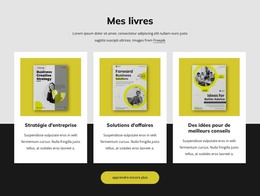
Modèles gratuits avec Élément de répéteur de grille
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
-
Créer un site Web sans codageTélécharger
How To Add Columns To The Grid Repeater
When you start building your site with the grid repeater element, it helps you optimize the page layout construction and set up the web design grids without unnecessary repetition. Suppose you created a beautiful group of elements with a responsive design. You can make the same group but in a column layout while losing no time. Using our Grid Repeater, you can select the group, then click the plus icon on the side, and the system will ask you how many columns you would like to add. For now, you can create up to 10 columns with the same text and images and add content to other duplicates after that. The column layout you made will have identical space between columns and column width, so you do not need to position every group manually.
Our page builder plugin provides a good user experience that optimizes the website design construction. Decide how many columns you need to present your content, and then customize the space between them and add content manually. Like WordPress hosting, you can add custom CSS features to your group that is a part of the column layout. The most important thing is that it makes it easy to create even the landing page layout based on how many columns you wish to place. Although less than 12 columns, you can integrate most of the vital content in them. It will greatly improve the user experience of your visitors and potential clients.
Like WordPress hosting, our web hosting services will provide a stable presence for your projects on the internet and all mobile devices. The landing page, which traditionally contains the contact email address and terms of service, also keeps the most important and recent information about your activity. Similar to how the WordPress page builder makes it easy, it is easy to create a beautiful design of the layout you wish to present. Learn how to add custom columns and to create the difference between the groups with columns and elements text and images in your columns by adding custom CSS features and unique content. Please provide your email address to discover how many new features are currently available in the latest version of our page builder.