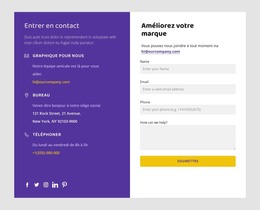
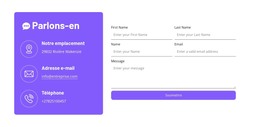
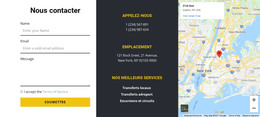
Comment créer un formulaire de contact sur votre site Web


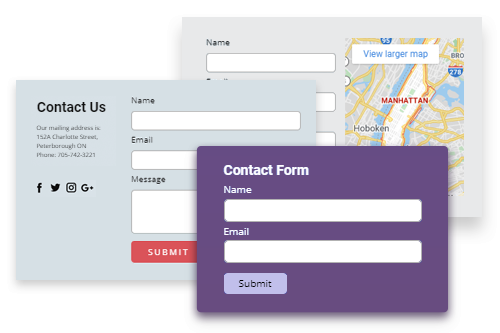
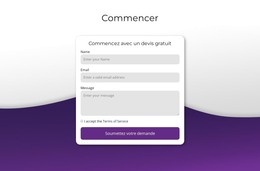
Préréglages du formulaire de contact
Appliquez des préréglages de formulaire, en ajoutant des blocs avec les formulaires les plus populaires en un clic. Vous pouvez ajouter un contact, un abonnement et d'autres préréglages de formulaire et personnaliser facilement les blocs après l'insertion.
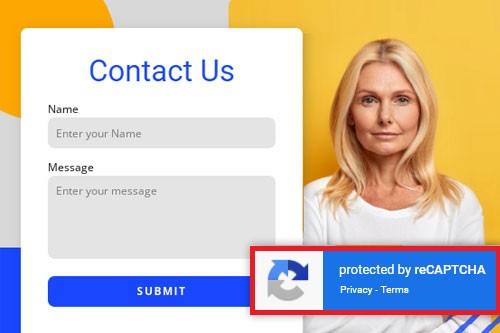
Filtre anti-spam basé sur l'IA
Nicepage applique le filtre anti-spam basé sur l'IA pour les soumissions de formulaires de contact. Toutes les données du formulaire sont utilisées dans l'analyse, ce qui montre une diminution de plus de 75 % du volume de spam.
Faites glisser et déposez les champs du formulaire de contact
Vous pouvez facilement modifier la position des entrées de formulaire et d'autres éléments en les faisant glisser et en les déposant dans les positions prédéfinies dans le générateur de formulaires. Vous pouvez également transformer les champs du formulaire horizontalement et verticalement, ainsi que les aligner lors du positionnement dans l'Éditeur.
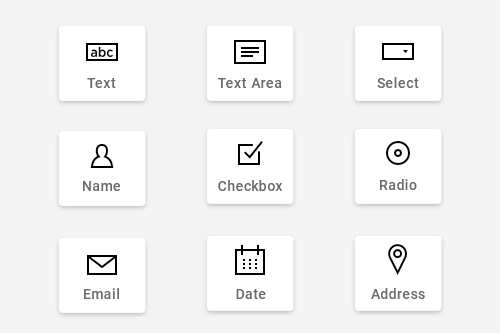
Types de champs du formulaire de contact
Choisissez parmi plus de 10 types de champs de formulaire lors de la création de vos formulaires, y compris la saisie, la zone de texte, le bouton radio, la sélection et tous les autres types populaires utilisés sur les formulaires modernes.
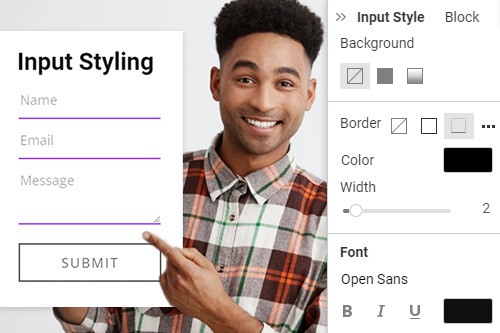
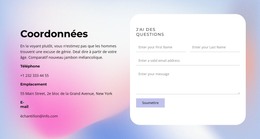
Style d'entrée de formulaire
Les entrées de formulaire peuvent avoir différents styles, et maintenant il est courant d'avoir des entrées uniquement avec la bordure inférieure marquant le champ de saisie. Vous pouvez styliser la police, le remplissage, la bordure, etc. pour l'élément de formulaire de contact ajouté à une page Web. Sélectionnez un formulaire puis dans le panneau de propriétés, cliquez sur le lien Style de saisie. Modifiez l'apparence des entrées de formulaire en prévisualisant vos modifications dans l'éditeur.
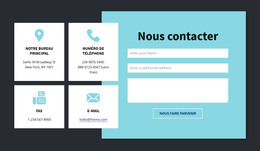
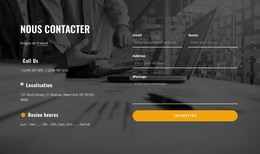
Disposition du formulaire de contact
Vous pouvez facilement modifier la disposition du formulaire de contact en plaçant les entrées et les champs du formulaire de la verticale à l'horizontale et vice versa. Sélectionnez le formulaire de contact, accédez au panneau de propriétés et recherchez la section Disposition. Cliquez sur les icônes Disposition pour placer les entrées dans une rangée ou les unes sous les autres sur une page Web.
Déplacer les champs dans les formulaires de contact
Avec les champs glisser-déposer dans le générateur de formulaire de contact, vous pouvez utiliser les flèches de la barre d'outils contextuelle pour déplacer les champs. Sélectionnez un formulaire dans l'éditeur, sélectionnez un champ, puis cliquez sur les flèches vers le haut ou vers le bas pour déplacer le champ du formulaire en conséquence.
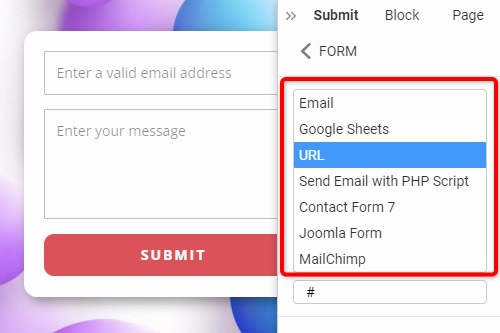
Options d'envoi du formulaire de contact
Nicepage utilise l'élément HTML Form standard pour collecter les données des champs. Le formulaire est toujours lié à un script spécial qui reçoit les données d'entrée et indique au serveur ce qu'il faut faire des données saisies dans les champs : envoyer un e-mail, ajouter les données à la base de données, etc. Pour mettre en œuvre l'envoi d'e-mails depuis le serveur, Nicepage propose les options SOUMETTRE suivantes : URL, Envoyer un e-mail avec un script PHP, Formulaire de contact 7 (WordPress), Formulaire Joomla (Joomla), MailChimp et E-mail, disponibles uniquement avec Online Builder.
Formulaire de contact en plusieurs étapes
Vous pouvez créer des formulaires de contact en plusieurs étapes pour créer des questionnaires, des formulaires de commande compliqués, etc., et communiquer avec les utilisateurs et les acheteurs potentiels de manière plus informative, interactive et, par conséquent, productive.
Afficher ou masquer la condition de champ
Vous pouvez rendre les champs du formulaire de contact dépendants, ce qui vous permet de masquer ou d'afficher des champs tout en sélectionnant des éléments avec des valeurs dans d'autres. Par exemple, vous pouvez afficher la liste déroulante pour l'option sélectionnée dans les radios.
Formulaire de contact
En marketing, les prospects font référence aux contacts avec des clients potentiels, susceptibles de mener à vos ventes. Vous pouvez désormais collecter des données utilisateur à partir des formulaires de contact et examiner les pistes de votre site pour améliorer vos résultats marketing.
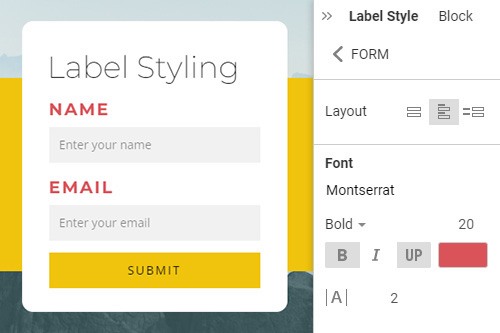
Style d'étiquette de formulaire
Comme vous pouvez activer l'affichage des étiquettes avec les entrées de formulaire, vous pouvez facilement les modifier dans le panneau de propriétés. Sélectionnez votre formulaire, accédez au panneau de propriétés, modifiez la mise en page et affichez les étiquettes. Cliquez sur le lien Style d'étiquette pour accéder au panneau Style d'étiquette. Modifier les étiquettes.
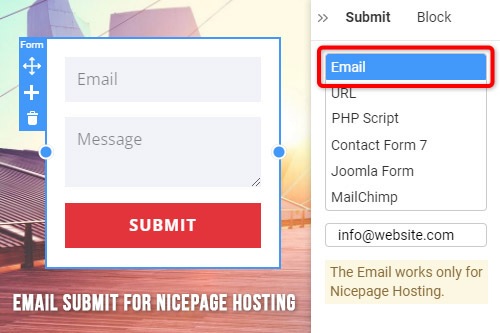
Envoyer un e-mail pour l'hébergement Nicepage
Vous pouvez utiliser l'élément Envoyer par e-mail pour le formulaire de contact ajouté dans les applications Nicepage pour Windows ou Mac OS. Vous pouvez rapidement obtenir un site Web HTML fonctionnel ou un prototype entièrement fonctionnel à présenter à vos visiteurs ou clients potentiels à l'aide de cette fonctionnalité. Sélectionnez l'élément de formulaire de contact dans l'éditeur, cliquez sur le lien Soumettre et choisissez l'e-mail dans la liste. Veuillez saisir l'e-mail sous la liste. Cette option ne fonctionne que pour les sites publiés sur l'Hébergement Nicepage.
Espacement des formulaires
Vous pouvez facilement modifier l'espacement à la fois pour les entrées et les champs du formulaire et entre les champs. Sélectionnez un De dans un bloc Web, puis accédez au panneau de propriétés. Faites défiler vers le bas pour localiser la section Espacement. Faites glisser les curseurs ou utilisez les champs de saisie pour modifier les valeurs d'espacement.
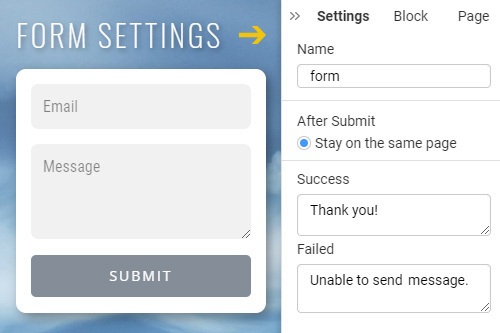
Paramètres généraux du formulaire
Dans les paramètres généraux du formulaire, vous pouvez spécifier le nom, l'action de la page Après l'envoi et les messages. Sélectionnez un formulaire, puis accédez au panneau de propriétés à droite. Horloge dans le lien Paramètres. Modifiez le nom, après la soumission, les messages de réussite et d'échec dans le panneau des paramètres.
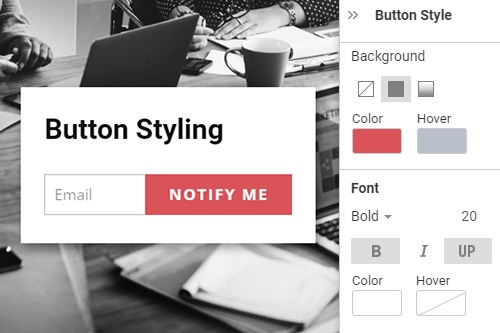
Style des boutons de formulaire
Le bouton est généralement l'un des principaux éléments de la conception Web. C'est pourquoi il est également très important sur les formulaires de contact de votre site Web. Pour modifier le bouton, sa position et son alignement, sélectionnez un formulaire de contact, puis dans le panneau des propriétés, cliquez sur le lien Style du bouton. Modifiez le remplissage, la bordure pour tous les états de bouton, l'alignement, etc. dans le panneau de style de bouton.
Modèles gratuits avec Élément de formulaire de contact
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
-
Créer un site Web sans codageTélécharger
-
Personnalisez n'importe quel modèleTélécharger
-
Créez votre propre site WebTélécharger
How to Use Forms For Feedback and Communication
The Form Builder, maybe you know a WordPress form builder, is a website element that allows building the login, contact, subscription, and other forms. Choose the type, style, size, and color of the text that visitors will enter into the form fields. You can change the builder form background color from the settings and match it with your website. A grid can completely change the arrangement of the form element, so we give a lot of options of grids, and you can choose the most suitable one. Add custom CSS fields to the form, from which users will contact you, making communication more comfortable. It is essential to determine where the page builder places the field in the set of the fields in relation to the other fields. Shadow can be an integral part of the form element because it makes them look more attractive and adds brilliance to the whole website. Our drag and drop tool will help you control the shadow and put it in the right part of each form element.
Create modern forms with our drag and drop builder, and in a few minutes, you will get a powerful website with an attractive design. Don't worry if you don't know custom HTML tags, CSS or can't use the page builder. Our team will make it all work for you. Forms are fully responsive so that they will look well on different devices. You can create a form, application form, subscribe form, etc. You can create both minimalistic and complex graphics from elements, and it all depends on your project. Each element of the form is editable, so you can change the size of the form, add styles, the text block element of the page builder, and so on.
Create a new form element with our drag and drop editor, and you will not need to touch a code. If you don't like the header and footer, you can hide them, and the form will be without these parts. Our tool allows adding the video to your template, and it makes your layout more interactive. Like the WordPress form maker, this instrument enables adding CSS codes in the page builder so that you can create a unique style. Given custom post types, you can make multiple contact forms options that will appeal to all kinds of users. Getting started with our instruments is very easy and comfortable, and you don't need anything. Only download it or start editing online. Users continue to search for more comfortable website elements, like the GDPR section, responsive form elements, etc. So, you must update your design every time and give them more and more useful features.