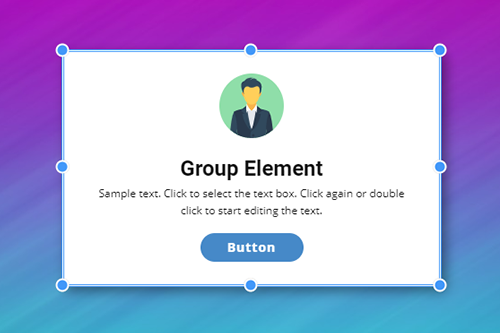
Comment utiliser l'élément Box sur des projets de site Web


Faites glisser les éléments de la boîte ensemble
Dans l'éditeur, vous pouvez sélectionner plusieurs éléments et les déplacer ensemble. Cependant, il est recommandé de regrouper les éléments comme une partie intégrante de la conception Web, qui les conserve ainsi que leur positionnement. Vous pouvez faire glisser et déposer le groupe et ses éléments ensemble, ce qui est pratique et fait gagner du temps.
Convertir la boîte en répéteur de grille
Si vous avez besoin de plusieurs colonnes d'éléments d'apparence similaire, vous pouvez convertir un groupe en répéteur de grille. Il vous permet de styliser les éléments groupés dans les colonnes de la même manière, ce qui signifie que lorsque vous modifiez un élément placé dans un élément d'un répéteur de grille, tous les autres éléments placés dans d'autres éléments obtiennent automatiquement le même style.
Types d'arrière-plan de la boîte
L'un des principaux avantages de l'élément de groupe est que vous pouvez le styliser comme un seul élément. Il a des limites et pour remplir la zone isolée, vous pouvez définir l'arrière-plan, qui peut être un remplissage solide, un dégradé, une image et une vidéo, ou vous pouvez ne pas avoir d'arrière-plan, ce qui s'applique si vous appliquez la bordure, par exemple.
Survoler l'animation sur la boîte
À l'aide de groupes, vous pouvez animer des éléments groupés. À cela, vous pouvez animer le groupe lui-même. Par exemple, vous pouvez modifier l'arrière-plan et la bordure d'un groupe. Pour les éléments internes, tout en survolant un groupe, vous pouvez appliquer d'autres effets d'animation, comme l'échelle, la rotation, le décalage, etc., créant une interaction incroyable pour inciter votre visiteur à rester plus longtemps sur le site Web.
Animation de survol d'arrière-plan d'image de boîte
Semblable aux cellules de la grille, vous pouvez appliquer l'effet d'animation de survol à l'arrière-plan de l'image d'un groupe. Vous pouvez utiliser plusieurs préréglages prêts à l'emploi, tels que Zoom, Redimensionner et Diapositive. De plus, vous pouvez affiner l'animation de survol pour l'adapter aux besoins de votre idée de site Web.
Curseur de boîte à survoler
Vous pouvez utiliser le curseur Hover lorsqu'il est nécessaire d'afficher un ensemble différent d'éléments pour un groupe sur Hover. Pour cela, sélectionnez un groupe et activez le curseur de survol dans la section correspondante du panneau de propriétés.
Propriété de bordure de boîte
Le contour est un effet très populaire utilisé dans la conception Web moderne. Les concepteurs utilisent Outline pour les icônes, les boutons et les rectangles derrière les éléments. Dans Nicepage, il n'y a pas besoin de rectangles supplémentaires, car vous pouvez créer le contour autour des éléments en définissant la propriété Border pour une boîte.
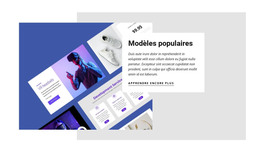
Modèles gratuits avec Élément de boîte
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
How To Use The Group Element In Website Designs
Design is always based on the main content and on the elements that will set up this content to provide the best exclusive experience to the visitors. Every inexperienced creator wants to learn how designers create responsive websites that you can quickly and efficiently change. Some web designers use one set of elements they developed themselves, and others use the program or application they are used to. A great example of how can Nicepage help designers, especially new ones, is the group container element.
Group container element is an example of setting websites and improving the process optimization for the layout design that can work well on all platforms. Using containers, you can build a responsive design to quickly adjust container layouts to the screen sizes, using CSS presets, change color and style, and skip to main content without the fear of damaging the responsive web design. Skip to the main menu of your dashboard and click on the element tab to create a new container. Make sure to check the container element presets like bordered, circle, etc., which will suit all screen sizes. After deciding how the final layout container will look, you can start filling the container with a content element you desire.
Group container as an element can show one column or be transformed into a slider element with repeated column design inside. Using different container preferences, you can make an image-based container for different screen sizes to quickly adjust how you like. Using our example preset can help you get acquainted with the possibilities of the container, screen sizes applied, how to set containers according to your layout, and how using a combination of elements can develop websites to become the most popular on the internet.