Comment déplacer les onglets
Tout ce dont vous avez besoin pour créer votre site Web gratuit
Utilisez notre Website Builder pour concevoir et créer des sites Web sans codage. Faites glisser et déposez tout ce que vous voulez, où vous le souhaitez. Le créateur de site Web adapte automatiquement votre site Web pour mobile afin de le rendre réactif. Choisissez parmi plus de 9 000 modèles de sites Web personnalisables.
Fonctionnalités associées
Modèles gratuits avec Élément d'onglets
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
-
Logiciel gratuit de création de site WebTélécharger
How To Move Tabs In The Tabs Element
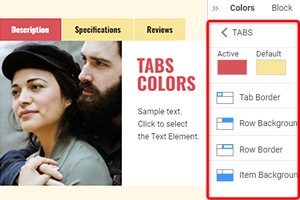
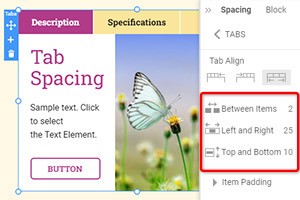
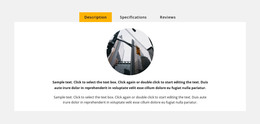
When you build a page for your website using a page builder program, you must have control over every tiny detail. This will help you create a general user-friendly website or adapt to specific customers. One of these kinds of detail, in the Nicepage website builder, is the possibility to move the selected tab Based on your needs. After adding the Tabs element and the content into Tabs, you can easily move the Tabs in the Element to organize them. For that, click on the tab and then the left or right arrows on the Context Toolbar to move the Tabs correspondingly.
There are plenty of video tutorials on adding a new tab to your website design. You can easily drag and drop elements to builder elements. To create a new tab, click the corresponding button. See how easy it is to change the background color for your tabs. To use form builder, click the active tab, then choose your preferred form for this tab. You can see how many products are in your shopping cart from my account.
The tutorial about the terms of service of this website is getting started tomorrow at 2:00 pm. You need to use the Google Map services for your delivery application to make it more accurate. Many websites use annoying ads, but you can skip to content using some tricks. You can sort tabs how you need them. Every website must have Advanced Custom Fields for development. You can use this tab to style your avatar on this website.