Webbsida element

Rutnät
Rutnätet är ett behållarelement som du kan använda för att placera webbsidaelement i celler. Vi rekommenderar att du använder Grid Element, eftersom det är bra för responsiva mönster, eftersom celler rör sig automatiskt under varandra på mindre skärmar.
Galleri -miniatyrer
Skapa en vacker förhandsvisning av dina bilder med en av de mest populära gallerialayouterna. Klicka på miniatyrbilder för att byta huvudbild.
Galleri
Lägg till en samling av dina favoritbilder till dina webbdesigner med hjälp av Gallery Element. Lägg till texttitlar, applicera sveveffekter och styling.
Video
Infoga videor på samma sätt som du lägger till bilder och ikoner. Du kan expandera en video för att skapa en videobakgrund. Du kan använda länkar till YouTube, Vimeo och dina webbhotell och ladda upp videor.
Sociala ikoner
Lägg till ikoner med länkar till dina sociala nätverk på dina webbsidor för att få kontakt med din publik. Du kan använda de förinställda ikonerna och även välja dina egna om det behövs.
Galleri Bildtext
Presentera dina foton som en bildtext. Lägg till texter nedan för att beskriva dina bilder. Klicka på pilarna eller indikatorerna för att växla mellan gallerierna.
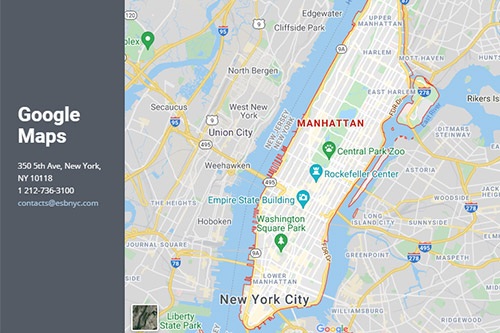
Google kartor
Låt dina besökare hitta snabbare och enklare offline. Du kan ange den exakta platsen för ditt företag eller dig själv med Google Maps.
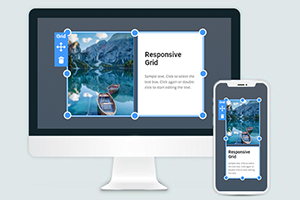
Grid Repeater
Design en kolumn och Grid Repeater kommer automatiskt att upprepa din design till andra kolumner, inklusive en uppsättning element, styling och positionering. Ange text, bilder i varje kolumn för att slutföra din design. Det kommer att spara tid, så att du kan fokusera på kreativitet.
Skjutreglage i full bredd
Skapa enkelt hjältebild eller introduktionsblock med en skjutreglage, vilket tar hela skärmens bredd. Lägg till ledtexter, uppmaningsknappar och andra element. Alla skjutreglage i full bredd är som standard mobilvänliga.
Upprepad karusell
Använd upprepad karusell som innehåller olika element som bilder, ikoner, texter, knappar etc. för att rotera på webbplatsens webbsidor. Det finns också karuseller för inlägg och produkter.
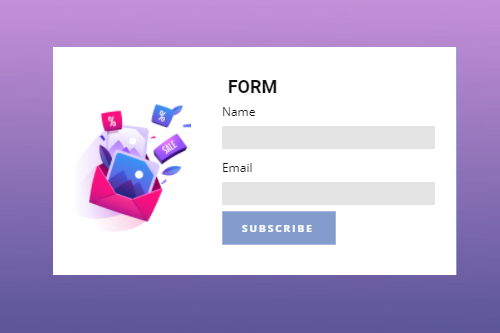
Formbyggare
Du kan enkelt bygga inloggning, kontakt, prenumeration och andra typer av formulär med Form Builder Element för att kommunicera med dina webbplatsbesökare. Alla formulär är fullt responsiva och klara att använda.
Gallery Carousel
Bläddra flera bilder med ett klick. Lägg till interaktion med dina besökare på en webbplats. Du kan låta kunder studera ditt portföljgalleri på ett modernt sätt.
Disken
Presentera dina personliga och webbplatsprestationer i siffror och siffror. Du kan förbättra byggandet av förtroendefulla relationer med dina besökare.
Tillbaka till toppen
Låt dina webbplatsbesökare och användare smidigt rulla tillbaka till toppen av sidan. Det är en liten detalj som förbättrar navigeringsupplevelsen på en webbplats eller en lång målsida.
Reglage
Lägg till reglaget som ett viktigt interaktionselement till valfri plats på din webbsida. Du kan ställa in en annan bredd för dina bilder, till skillnad från skjutreglaget för fullbredd. Och du kan använda olika uppsättningar av element på bilder som ger variation till dina webbblock.
Galleri -reglage
Med Galleri -reglaget kan du visa dina bilder som bilder. Du kan också lägga till bildtexter som ska visas på svävaren och ställa in genomskinligheten för det svävande lagret.
Grupp
Gruppelement att använda som helhet i dina mönster. Det hjälper dig att flytta, ändra storlek, lägga till bakgrund, kant och effekter för gruppen.
Flikar
Lägg till dragspelet för att presentera flikdata i form av expanderande och kollapsande paneler. Du kan bara se en panel i dragspelet öppen och kan bara expandera en panel åt gången.
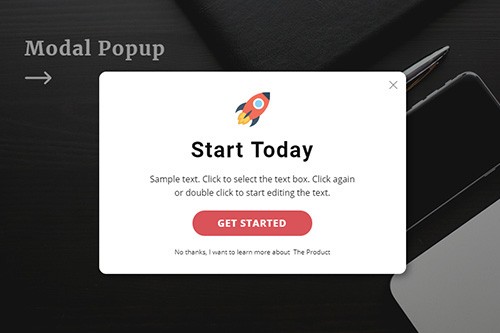
Modal popup
Marknadsför dina erbjudanden med dialogrutan Modal Popup. Du kan lägga till länken i popup -dialogrutan för dialogrutan Hyperlänk och knapp och aktivera den på en händelse.
Dragspel
Lägg till dragspelet för att presentera flikdata i form av expanderande och kollapsande paneler. Du kan bara se en panel i dragspelet öppen och kan bara expandera en panel åt gången.
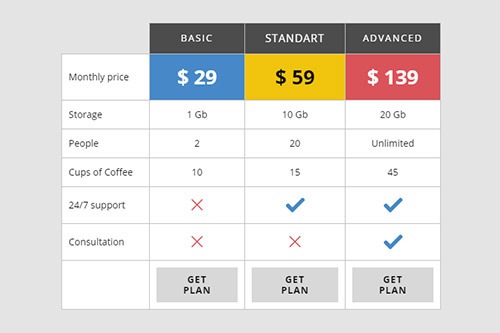
Tabell
Organisera dina textdata i tabeller. Till skillnad från Grid -elementet kan tabellen endast innehålla texter och ikoner i texten. Du kan använda tabellelementet för att skapa pristabeller, tidtabeller, scheman med mera.
Vanliga frågor
Organisera dina frågor och svar med FAQ -elementet i strukturen för vanliga frågor. Dina användare kan klicka på frågans rad för att expandera och komprimera den för att se svaret.
Hur man skapar webbplats med hjälp av webbsidaelement
Varje webbdesigner vill se till att de lyckas skapa sina egna webbsidor med ett unikt användargränssnitt (UI) för att ge maximal användarupplevelse med hjälp av ett anpassat designmönster. Moderna onlineworkshops ger de bästa webbdesignexemplen på element som testats och visat sig vara de mest effektiva i modern webbplatsbyggnad. Vi kommer att titta på några exempel för att hjälpa dig att bygga en unik och lyhörd design för din webbplats. Ett bra fall av webbdesign är ett rutnät. Detta element organiserar innehållet på din målsida, skapar anpassning och sidordning. Använda rutnätmoduler hjälper dig att förstå hur du skapar sidlayouter. Rutnätet hjälper dig att placera webbelement som en logotyp, en rubrik, kroppens innehåll, bilder och så många andra i designmönstren för din målsidesdesign. Med hjälp av en rutnätrepeterare kan du automatiskt upprepa dina designmönster till andra kolumner, inklusive en uppsättning element, styling och positionering, vilket drastiskt sparar din tid och låter dig fokusera på att skapa olika typer av rutnätet.
En enkel användargränssnittsdesign (UI -design) på sidan förbättras med bästa praxis för design som gruppelementet som förenklar processen med att ändra storlek och flytta element, lägga till bakgrund, gränser och effekter. Ett annat effektivt designelement med några bästa metoder är tillbaka till toppen - ett element som förbättrar navigationsupplevelsen för framtida besökare genom att låta dem omedelbart hoppa till huvudinnehållet från botten till början av sidan. Även om det inte är populärt inom webbdesigntrender kan det vara mycket produktivt att lägga till en reglage, dragspel eller upprepad karusell i din webbdesign. Dessa UI -designelement kan spara ditt utrymme om du vill leverera mycket information som tar mer än 20 minuter att läsa i en snygg struktur och skapa en bra användarupplevelse (UX) som liknar design av sociala medier. Till exempel, om du bygger en e-handelsbutik och vill maximera dina konverteringsfrekvenser, är det viktigt att lägga till en reglage, dragspel eller karusell när du visar produkter till dina kunder. Samtidigt kommer de att titta igenom alla produktfoton, ett dragspel kommer att systematisera informationen i kategorier som de kan hoppa på, fortsätta läsa eller stänga, och en upprepad karusell kommer att visa korta förhandsvisningar och information om olika typer av andra Produkter.
För att förbättra användarupplevelsedesignen med bilder behöver du ett galleri, galleriminiatyrer, bildtexter, gallerikarrusell och gallerreglider. Det här är exempel på bästa praxis inom webbdesign som är avgörande för att skapa en vacker design för ditt fotogalleri och bildtavla som enkelt visar bild efter bild i hög kvalitet och gör att du snabbt kan ladda upp nya bilder och bilder, vilket är ett bra sätt att förbättra din övergripande grafiska design. Andra effektiva element i en webbdesign är tabellelement som används för att skapa tabeller med anpassade CSS -texter och ikoner i texten på din webbplats oavsett hur många kolumner tabellen kräver, flikar - ett element som hjälper till att dela upp din sida i kategorier och presentera flikdata i form av expanderande och kollapsande paneler, och mot - ett element som räknar all information du behöver och visar den på din sida. Mer viktiga element som vanligtvis finns längst ner är formulärbyggare som skapar en dialog mellan dig och dina besökare, Google maps för att återspegla ditt företags eller företagets fysiska adress, sociala ikoner som innehåller länkar till dina sociala medieprofiler för en snabb överföring, och följ. Sist men inte minst innehåller vanliga frågor svar på de mest populära frågorna och ger ytterligare information om din webbplats. Det kommer inte att ta tid att utveckla din egen bästa praxis, så kolla vilka element du kan använda i din designprocess.