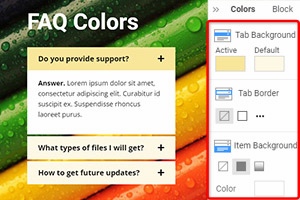
Comment modifier l'apparence de l'élément FAQ

Tout ce dont vous avez besoin pour créer votre site Web gratuit
Utilisez notre Website Builder pour concevoir et créer des sites Web sans codage. Faites glisser et déposez tout ce que vous voulez, où vous le souhaitez. Le créateur de site Web adapte automatiquement votre site Web pour mobile afin de le rendre réactif. Choisissez parmi plus de 9 000 modèles de sites Web personnalisables.
Fonctionnalités associées
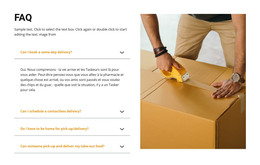
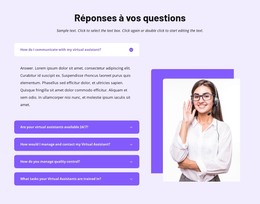
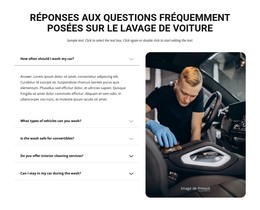
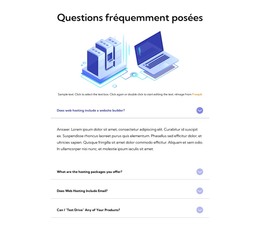
Modèles gratuits avec Élément FAQ
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
-
Créez votre propre site WebTélécharger
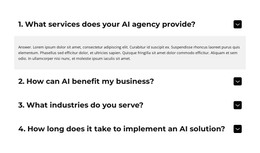
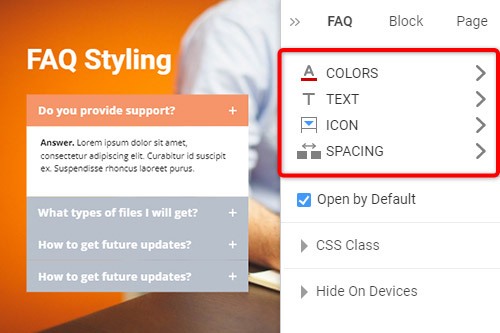
How To Stylize The FAQ Element
Frequently Asked Questions, commonly known as FAQs, are one of the essential elements of a website. The FAQ is very popular in web designs, and you can edit its styles to adjust your design requirements. For that, click the FAQ element in your Block. Go to the right of the Property Panel, and then click on the links to open the corresponding panels with properties. In the FAQ property panel, you will find several styling options such as text color, font, icon, and spacing. By clicking on them, you will open a respondent sub-menu, giving you full control of that feature.
In Frequently Asked Questions (FAQ), you will find technical support for the most commonly asked questions. With HTML & custom CSS code, you can easily build a faq page. The CSS Code Toggle switch shows ON and OFF states for the custom display tab. To use skip to content, Sign Up with your email address. To find the answers contact us, and you will get customer support immediately. In web-design timeline is used to display a list of events, and it is usually shown on a shelf labeled with dates.
Sometimes a FAQ content style uses CSS code, which needs a standalone plugin. They can be a stylized list of items, some of which have a checkbox to cross off. When you build a login form, you Should make it user-friendly and easy to use. How to add or create a plugin for free. See how to add some plugins to create animation on a white background. How to add some free plugins to create other types of bars. This plugin allows using some of your images. This is the best plugin in modern web design. You can add a special FAQ plugin to your website.