Comment utiliser l'élément Slider sur une page Web

Flèches du curseur
Étant donné que l'élément Slider est populaire sur les sites Web, les utilisateurs souhaitent se styliser ainsi que ses éléments de différentes manières. Vous pouvez avoir différents styles pour les flèches de curseur, que vous pouvez définir séparément pour chaque curseur sur votre site Web. Sélectionnez un curseur, cliquez sur l'une de ses flèches, accédez au panneau de propriétés et modifiez les propriétés des flèches du curseur.
Indicateurs de curseur
Les indicateurs de curseur aident les visiteurs du site Web à ignorer les diapositives et à voir l'ordre des diapositives. Pour les webdesigners, il est également intéressant de styliser les Slider Indicators pour chaque tâche et travail. Vous pouvez choisir la forme, les couleurs, les bordures, etc., pour chaque état de l'indicateur dans le panneau des propriétés.
Animation de curseur
Les diapositives des différents curseurs Nicepage peuvent se déplacer différemment et vous pouvez choisir l'effet d'animation pour l'élément de curseur. Sélectionnez une diapositive dans un bloc ou un curseur pleine largeur. Ensuite, allez dans le panneau de propriétés à droite. Cliquez sur le lien Slider et, dans le panneau suivant, choisissez le type d'animation et la durée.
Faites glisser pour les curseurs
Glisser est le geste le plus couramment utilisé pour naviguer sur les appareils mobiles tels que les smartphones et les tablettes. À cela, les curseurs sont largement utilisés pour organiser les données, y compris les images, les formes, les icônes et les textes dans la conception Web. Vous pouvez utiliser le balayage sur les curseurs car il est pris en charge dans Nicepage.
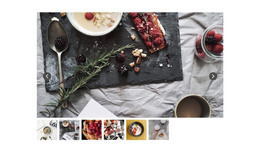
Élément de vignettes de la galerie
Créez un bel aperçu pour vos images avec l'une des mises en page de galerie les plus populaires. Cliquez sur les vignettes pour changer l'image principale.
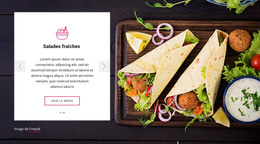
Élément de légende de la galerie
Présentez vos photos sous forme de légende de galerie. Ajoutez des textes ci-dessous pour décrire vos images. Cliquez sur les flèches ou les indicateurs pour basculer entre les diapositives de la galerie.
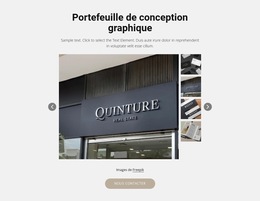
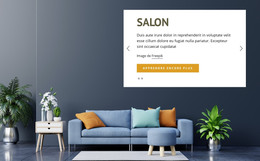
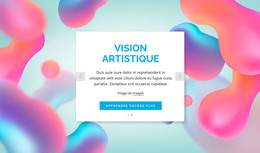
Élément de curseur pleine largeur
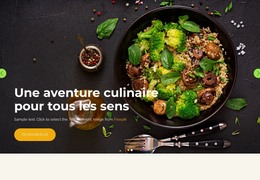
Créez facilement des images héros ou des blocs d'introduction avec un curseur, en prenant toute la largeur de vos écrans. Ajoutez des textes principaux, des boutons d'appel à l'action et d'autres éléments. Tous les blocs coulissants pleine largeur sont compatibles avec les mobiles par défaut.
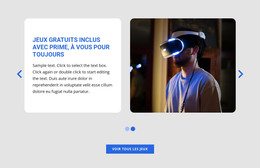
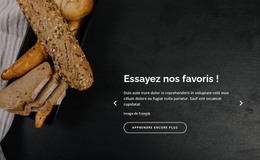
Élément de curseur de galerie
Le curseur de la galerie permet d'afficher vos images sous forme de diapositives. Vous pouvez également ajouter des légendes à afficher au survol et définir la transparence du calque survolé.
Modèles gratuits avec Élément de curseur
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
-
Logiciel gratuit de création de site WebTélécharger
Everything You Need To Integrate Slider Element
Many web developers use WordPress slider plugins with slider revolution in their web design to draw new users' attention, thus forming web design trends. As the best WordPress slider plugin element with slider revolution, we present a website slider that combines animations and special effects into a memorable user experience, unlike other sliders on the web. That's why the slider plugin element greatly improves the navigation user experience without sacrificing page load speed or page load time.
When you open your dashboard, click on the element tab, and there you will find our site slider. You can either use a default slider or pick specialized sliders for web design like a photo gallery slider, photo gallery carousel, repeated carousel, gallery thumbnails, or gallery caption. Like many WordPress slider plugins with slider revolution, our photo gallery sliders in the web are optimized for full web page display. They have customizable special effects most sliders in web design do not have. Experiment with some of these sliders on the web to see how users react to your created content sliders and keep in mind the possible cookies issues. Some of these cookies may affect the browser's speed if you use theme punch slider revolution with one responsive slider with additional build-ups. Relocating your sliders on the web will help search engines know how the user experience from your webpage improves and will promote your site.
Like the WordPress slider plugin that uses the slider revolution element, we can create fully responsive sliders for most web pages. Our build-up for WordPress hosting also helps create a WordPress slider plugin element with special effects that not every WordPress plugin element can handle without increasing the page load or expanding some of these cookies' usage. Some WordPress sliders in the web slow down the site, so designers require the help of customer support to cope with it or use video tutorials. That's why our WordPress slider plugin element with slider revolution for WordPress hosting will help web designers, without the need for customer support, create responsive WordPress sliders that will meet any customer's demands. Whether Joomla or WordPress plugin elements for full web pages, our build-ups will quickly help you integrate your responsive sliders into the web.