Summary
- Overview
- Adding Google Maps
- Setting Location
- Address
- Add Point
- Embed Map
- Google Maps Options
Google Maps Overview
Allow your visitors to find faster and easier offline. You can specify the exact location of your business or yourself with Google Maps. It is the most popular map integration option, and we allow to use it in Nicepage.

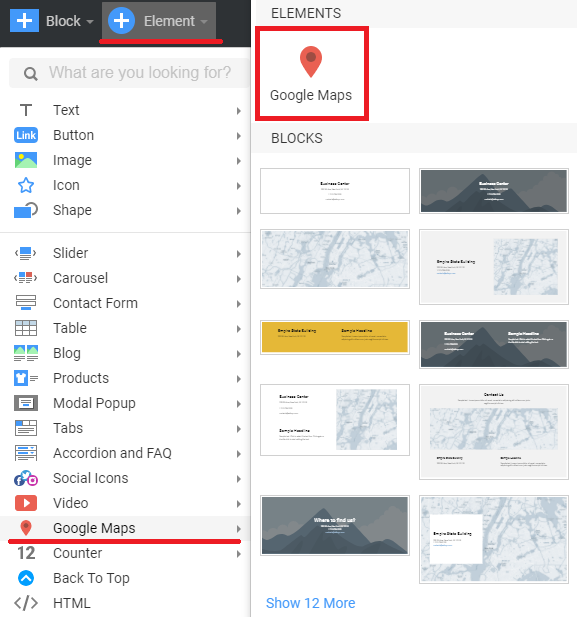
Adding Google Maps
You can add the Google Maps Element from the Add Menu.

You can add the Google Maps Element to the current Block, choose a Block layout, or ready-made Block Design with the Google Maps element.
Setting Location
There are three ways to set the location on the map on your site. To add the address, print or embed the whole Map.
Address
The simplest way is to type the address of the place you want to show on the Map. It will work for free. Type your address in the following input area in the Property Panel.

For this type of Map, you can choose several options like Map Type (Road or Satellite), Language, and Zoom Level.

Point
This option allows setting the address by dragging the point on the Map. For this type of Map, you will need to input your Google API Key:

Learn more about how to get the Google API Key here.
After the key is entered, you can open the dialog window to drag the point to the desired location and save it.

You can also specify the Map Type (Road or Satellite), Language, and Zoom Level for this Map Type.

Embed Map
We provide the Embed option for the custom maps where you can enter the whole code for Google Maps that you can obtain over the internet. You can insert the code in the following input in the Property Panel.

Learn more about getting the embed code for the Map here.
Google Maps Options
In the Property Panel, you can find the default options available for the Google Maps Element.
Here you can change the Alignment, Width, Height, and Margins.

Also, in the Property Panel, you can set the Animation for the Google Maps Element, specify the custom CSS class and hide the Element for the desired devices.
