Réglage des thèmes

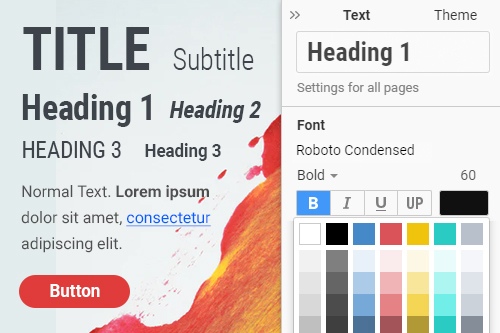
Typographie
La typographie définit le style de tous les éléments de texte sur l'ensemble d'un site Web. Il permet aux pages et aux blocs de s'afficher dans un seul style, ce qui est essentiel pour une bonne conception Web. Il aide à styliser des éléments tels que le titre, l'en-tête, le texte, le lien hypertexte, le bouton, la citation et les listes. Vous pouvez modifier la police, la taille, l'épaisseur, la couleur, les retraits et l'espacement entre les lignes de texte et les lettres. Pour simplifier votre travail, nous avons préparé les Presets prêts à l'emploi.
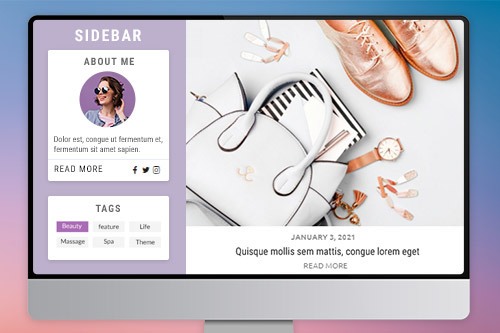
Barre latérale
La barre latérale située à droite ou à gauche de la zone de contenu principale de votre site Web permet à vos visiteurs d'accéder rapidement à diverses informations. Habituellement, dans le thème WordPress ou les modèles Joomla, vous pouvez affecter la barre latérale à des widgets ou des modules de sortie, qui nécessitent des zones de widgets WordPress ou des positions Joomla que vous pouvez ajouter et modifier dans le panneau d'administration de votre site Web.
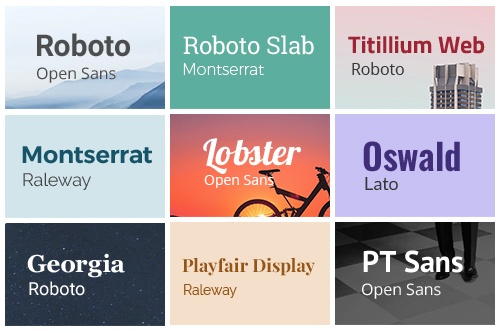
Schéma de polices
Les modèles de polices sont une paire de polices présentées sous forme de polices prédéfinies, que vous pouvez sélectionner pour tout le texte d'un site Web. La première police correspond et est appliquée à tous les titres et titres d'un site Web, et la deuxième police s'adapte bien et est utilisée pour tous les textes et paragraphes normaux.
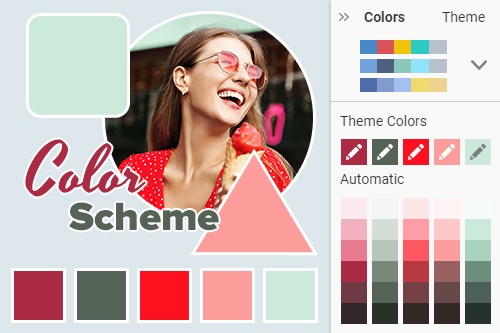
Schéma de couleur
Il est recommandé de ne pas utiliser plus de cinq couleurs principales sur tout le site Web, ce qui en fait une bonne conception Web. Il donne à vos pages Web un aspect cohérent et professionnel. Définissez cinq couleurs pour votre palette de couleurs ou sélectionnez-en une parmi les préréglages prêts à l'emploi. Nicepage a généré automatiquement plus de couleurs avec une luminosité différente en fonction du schéma principal. Vous pouvez également ajouter autant de couleurs personnalisées que vous le souhaitez.
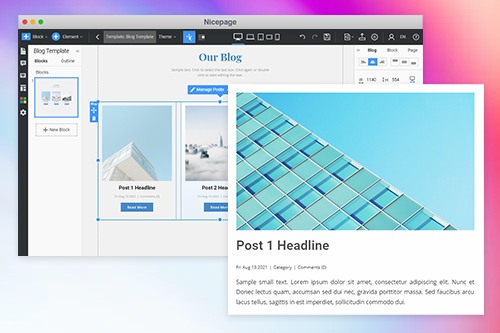
Modèles de blogs
Modèles de blogs
Dans WordPress et Joomla, les blogs sont stylisés avec les modèles de thèmes. Le modèle de blog est utilisé pour afficher les résumés de plusieurs articles et le modèle de publication affiche le contenu d'un seul article. Vous pouvez modifier et affiner ces modèles pour obtenir un aspect unique et rendre les pages du blog cohérentes avec le reste de votre conception Web.
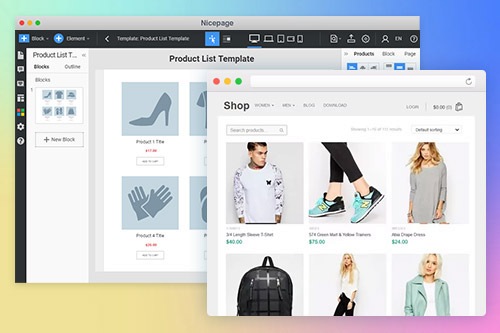
Modèles de commerce électronique
Si vous avez une boutique en ligne sous WordPress ou Joomla, vous pouvez modifier les modèles de commerce électronique avec Nicepage. Utilisez le modèle de liste de produits pour afficher le catalogue de produits avec des prix et de brèves descriptions. Les détails du produit affichent les informations sur chaque produit, permettant à vos utilisateurs de choisir la quantité, la variation et de parcourir les images du produit. En ajustant les mises en page et les couleurs de vos modèles de commerce électronique, vous pouvez les conserver dans le style d'autres pages. Semblable à d'autres modèles, vous pouvez créer des modèles de commerce électronique personnalisés pour diverses catégories de produits.
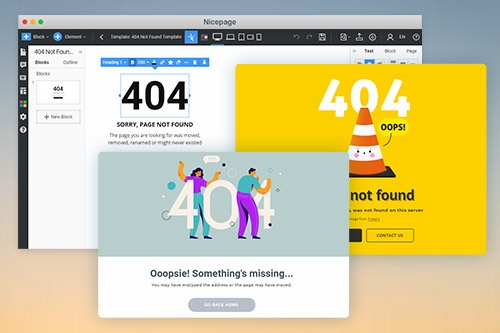
Modèle 404 introuvable
Les gens peuvent venir sur votre site Web pour une mauvaise URL ou la taper mal dans la barre d'adresse d'un navigateur. Dans ce cas, de nombreux sites Web affichent la page spéciale 404 Not Found au lieu de l'erreur de navigateur permettant aux visiteurs de rester sur votre site Web et de continuer la navigation. Vous pouvez modifier cette page pour votre site WordPress ou Joomla avec l'application Nicepage en éditant le modèle 404 non trouvé.
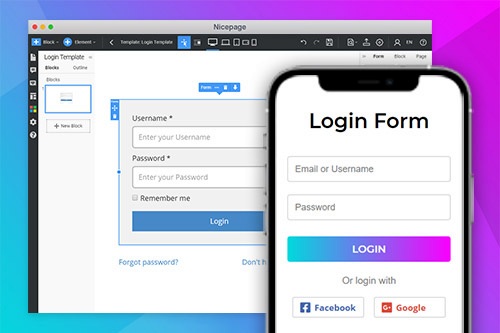
Modèle de connexion
Supposons que vous ayez un site dans WordPress ou Joomla et que vous ayez besoin que vos utilisateurs ajoutent du contenu via l'administration d'un site Web. Cependant, la page de connexion standard offerte par votre système de gestion de contenu n'est pas cohérente avec le reste de la conception de votre site Web. Dans ce cas, vous pouvez styliser la mise en page du modèle de connexion dans l'application Nicepage en donnant à la page de connexion un aspect cohérent mais en même temps unique pour votre projet de site Web particulier.
Rôles des utilisateurs
Si plusieurs personnes travaillent sur un site Web, il se peut qu'une personne moins expérimentée puisse casser la conception ou le contenu. Ou vous êtes un studio de design et vous souhaitez empêcher vos clients de modifier le site Web et souhaitez effectuer le montage uniquement par vous-même. Pour séparer les capacités d'édition, vous pouvez utiliser les rôles d'utilisateur, comme l'éditeur de conception ou l'éditeur de contenu. Pour ajouter un éditeur dans WordPress, vous pouvez enregistrer un nouvel utilisateur et attribuer un rôle nécessaire.
Marque blanche
La fonctionnalité White Label vous permet, à vous ou à votre entreprise, de renommer les sites Web et les thèmes produits avec Nicepage pour WordPress et Joomla afin qu'ils apparaissent comme les vôtres. Cela renforcera la crédibilité de votre marque, renforcera la fidélité de votre clientèle, vous fera gagner beaucoup de temps et d'argent. De nombreux studios de design et agences de marketing numérique aiment avoir l'option White Label. Avoir votre image de marque sur les plugins aide à renforcer la notoriété et un sentiment de confiance plus fort avec vos clients.
Pop-up de cookie RGPD
Ajoutez le Cookie Popup conforme aux exigences du règlement général de l'UE sur la protection des données. Il s'agit de la réglementation légale sur la protection des données et de la vie privée requise pour l'Espace économique européen. Il traite également du transfert de données personnelles en dehors de l'Union européenne.
Apprenez à utiliser les paramètres du thème
Vous pouvez créer et exporter un thème Nicepage unique et mémorable, contrairement à un thème WordPress gratuit, en utilisant rapidement des paramètres simples et conviviaux sur la page du générateur de glisser-déposer. Les meilleurs thèmes créatifs WordPress que nous présentons peuvent facilement créer des sites Web personnalisés et de haute qualité. Notre thème WordPress personnalisé définit la colonne vertébrale de votre futur site Web et définit l'expérience utilisateur de votre page de destination WordPress. Vous pouvez par exemple explorer le catalogue des thèmes WordPress en accédant à une base de données pour découvrir une liste complète des thèmes WordPress premium ou des plugins de thèmes WordPress. Vous pouvez commencer avec uniquement du texte et des images pour votre site Web. Cependant, vous pouvez essayer notre générateur de page de dépôt en sautant au contenu principal, puis en exportant des sites d'édition avec l'un des meilleurs plugins WordPress pour les modèles de page de destination. Vous pouvez avoir une excellente expérience utilisateur lors de la création de votre site Web.
Tout d'abord, vous devez choisir le jeu de couleurs que vous souhaitez utiliser dans le générateur de page visuel. La plupart des sites Web standard préfèrent utiliser des schémas de couleurs monochromes et des palettes de schémas de couleurs analogues pour éviter que le flash et le contraste ne fassent fuir les visiteurs potentiels. Cependant, pour attirer et fidéliser votre public, vous devriez envisager d'expérimenter un schéma de couleurs complémentaires et un schéma de couleurs complémentaires divisé, en particulier lorsque vous utilisez des polices avec un schéma de couleurs complémentaires similaire. Lors de la sélection des jeux de couleurs, vous devez choisir le jeu de polices qui se conciliera harmonieusement avec le jeu de couleurs de la page. Il s'agit d'une paire de polices présentées sous forme de polices prédéfinies, appliquées à tout le texte d'un site Web. Le préréglage se compose de la couleur de police de tous les en-têtes et titres d'un site Web et d'une couleur distincte pour le corps du texte principal. Une idée similaire que vous pouvez trouver dans les polices Google avec moins de liberté de personnalisation. Ensuite, choisissez parmi différents éléments de typographie un style de police de votre texte sur la page. Semblable à la façon dont les polices Google peuvent changer rapidement entre l'ensemble standard serif, sans serif et différents styles de police, vous pouvez voir comment les styles de police de texte que vous choisissez à l'aide de différents éléments typographiques changeront radicalement l'apparence et la perception du site. L'application d'un style de police sans empattement, un style de police polyvalent pour de nombreux sites, n'est peut-être pas la meilleure idée lorsque tant de polices différentes attirent l'attention beaucoup plus efficacement.
Vous pouvez souvent voir comment l'écran de connexion du site Web n'est pas conforme au site Web lui-même. Il peut souvent être vu dans une application mobile comme la principale ressource Web. Pour résoudre ce problème, utilisez un modèle de connexion qui exploite les plugins du plugin de formulaire de contact 7 pour faire une impression cohérente de votre visite sur le site. Un paramètre similaire est fourni pour l'erreur 404 Not Found. En raison d'une mauvaise URL ou d'une erreur de frappe dans la barre d'adresse d'un navigateur, vos visiteurs peuvent obtenir une erreur 404. Cependant, si vous appliquez un modèle 404 introuvable, ils ne verront pas un message de navigateur standard ennuyeux mais votre message de page 404 coloré et unique et resteront sur votre site Web pour continuer la navigation ou passer au contenu principal.
Le moyen le plus simple est de choisir d'excellents modèles de blog pour les articles de blog WordPress afin de normaliser le flux de publication à l'aide des paramètres de thème. Cela évitera à votre blog un mashup de format qui pourrait dérouter vos visiteurs. Il en va de même pour un site Web de commerce électronique qui nécessite un style et un format stricts et cohérents pour attirer l'attention des clients avec des images et des étiquettes de prix. Les paramètres de thème peuvent être appliqués à l'aide de modèles de commerce électronique. Si plusieurs personnes gèrent votre thème WordPress, vous devez utiliser le paramètre Rôles d'utilisateurs pour surveiller les actions effectuées par le gestionnaire en particulier à l'aide de l'adresse e-mail publiée dans le générateur de page. Semblable aux rôles d'utilisateur, la fonction Marque blanche reflétera votre logo et le nom de votre entreprise dans le générateur de page et sur les notes du site Web pour renforcer la crédibilité et la reconnaissance de votre marque. Vous devez ajouter une fenêtre contextuelle de cookie GDPR pour indiquer que votre site respecte les exigences du règlement général sur la protection des données de l'UE. Tous vos paramètres peuvent être exportés, afin que vos utilisateurs ou collègues puissent lire les conditions d'utilisation, la politique de confidentialité et laisser une réponse, annuler une réponse ou écrire merci beaucoup de commentaires sur vos projets partagés ou n'hésitez pas à montrer des captures d'écran aux existants et potentiels clients et investisseurs.