Comment ajouter plus de lignes à l'élément Grid Repeater
Tout ce dont vous avez besoin pour créer votre site Web gratuit
Utilisez notre Website Builder pour concevoir et créer des sites Web sans codage. Faites glisser et déposez tout ce que vous voulez, où vous le souhaitez. Le créateur de site Web adapte automatiquement votre site Web pour mobile afin de le rendre réactif. Choisissez parmi plus de 9 000 modèles de sites Web personnalisables.
Fonctionnalités associées
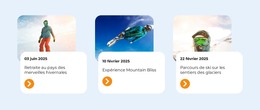
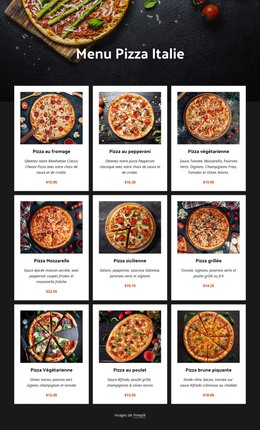
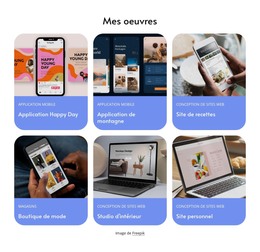
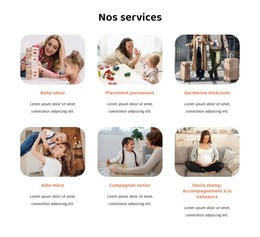
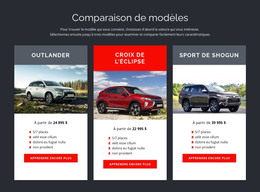
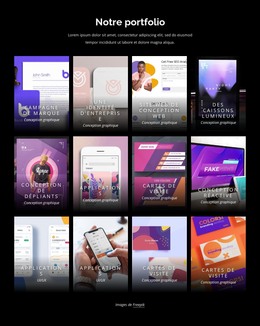
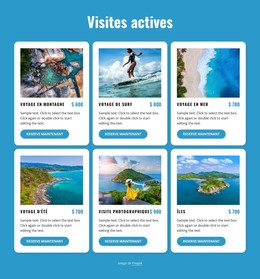
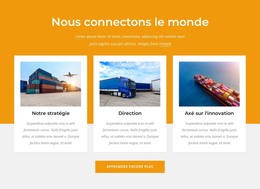
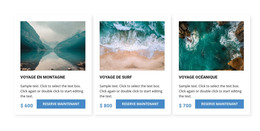
Modèles gratuits avec Élément de répéteur de grille
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
-
Personnalisez n'importe quel modèleTélécharger
How To Add New Rows To The Grid Repeater Element
Adding rows in the Grid Repeater element is very simple and saves your time. Click on the Plus button at the bottom of the Grid Repeater field to trigger the row number menu, where you can select the number of rows you want to add. You can add one row or several in only one click. Our advanced Grid Repeater element can increase and decrease the row number. No matter what kind of data is currently in your Grid Repeater fields section, whether text data, images, CTA, and so on, you will dynamically add rows and quickly fill your site with unique content.
After getting started with the same repeater field value, click and add new row sequences and customize the Grid Repeater field in the Property Panel. Our Repeater only uses repeater field functions similar to HTML fields but can also show how various row solutions can improve your web design. Click on the Repeater field to add the Repeater field customizations into your current layout. After getting started, dynamically add rows using the Grid Repeater button that will add a new column and row to the field layout.
So how to dynamically make the Repeater field replace your text fields and galleries with a repeater code below? Only Repeater in our builder can provide a row field with the integrated text field solutions or text links to make the layout more interactive. Set up the text fields with custom value ratios using the formidable form plugin. Form and set the text field in the row with the necessary privacy policy terms. Learning how to set the proper Grid will save you time during site construction and provide you the possibilities for quick customization.