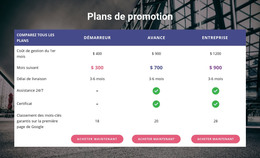
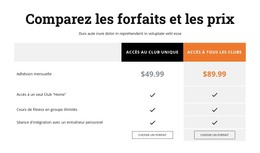
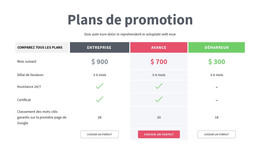
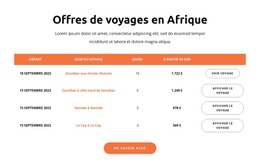
Comment styliser l'élément Table

Tout ce dont vous avez besoin pour créer votre site Web gratuit
Utilisez notre Website Builder pour concevoir et créer des sites Web sans codage. Faites glisser et déposez tout ce que vous voulez, où vous le souhaitez. Le créateur de site Web adapte automatiquement votre site Web pour mobile afin de le rendre réactif. Choisissez parmi plus de 9 000 modèles de sites Web personnalisables.
Fonctionnalités associées
Modèles gratuits avec Élément de tableau
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
-
Logiciel gratuit de création de site WebTélécharger
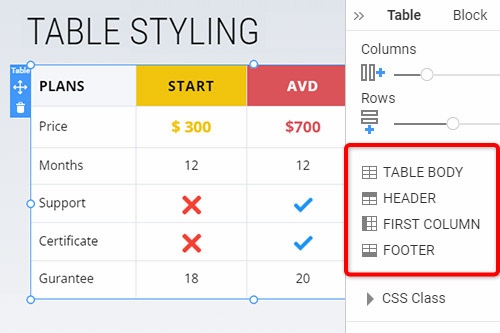
How To Stylize A Table With The Advanced Properties
When you are building your new site, you may need to make the table for the information you want to display to your visitors in a readable and easy-to-understand way. You can customize your table styling any way you enjoy using our flexible settings. Select your new table, go to the Property Panel, and under the rows and columns sliders, you will see four major sections for table styling. You can easily customize Table Body, Table Header, First Column, and Footer. You can modify and change each table's rows and columns to fit your beautiful, unique site design.
You can look through popular HTML table examples with a good star rating to get unique new ideas, which you can implement in your new table. Before getting started, think about how you want to style the table header and what number of rows and columns you will approximately present. Our top row options allow you to create visible, readable, and memorable titles that can attract visitors' after you add the respective rows and columns. Customize tables using our responsive options to improve the table data presentation.
Similar to the Divi page builder, our tables all have a specific table ID, which you can use as a hyperlink in other pages that do not intend to have tables in their content. The table ID, similar to the HTML table, will contain all changes and adjustments in the table header, background color scheme, top row header styling, and especially top row and column width. Like the HTML table with a maximum star rating, you can always open a support ticket after using the Skip To Content button to get more information. If you open the support ticket after you are contacted, you can open a support chat to clarify certain questions.