Comment utiliser l'animation de survol sur l'arrière-plan de l'image de la boîte
Tout ce dont vous avez besoin pour créer votre site Web gratuit
Utilisez notre Website Builder pour concevoir et créer des sites Web sans codage. Faites glisser et déposez tout ce que vous voulez, où vous le souhaitez. Le créateur de site Web adapte automatiquement votre site Web pour mobile afin de le rendre réactif. Choisissez parmi plus de 9 000 modèles de sites Web personnalisables.
Fonctionnalités associées
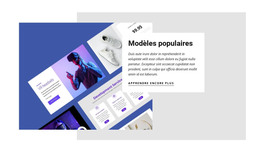
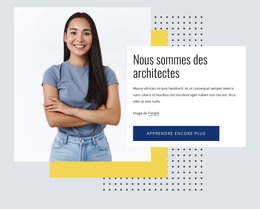
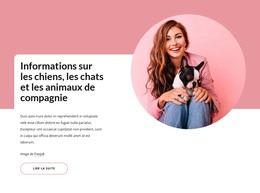
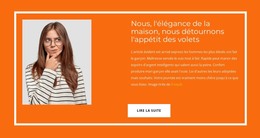
Modèles gratuits avec Élément de boîte
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
-
Personnalisez n'importe quel modèleTélécharger
How to Animate The Box Image Background On Hover
Image hover effects (CSS animations) are very popular in modern website design. Similar to the CSS transitions, this feature enables you to use different presets on your website. You can apply this animation with just one click for the background image. You can set the duration for this image hover effect and resize the image background image. These image hover effects enable you to add some in and zoom out animation on the background images. Like the CSS3 hover effect, you can adjust the Box shadow effect to your website idea. So, without using CSS image effects, everyone can add effects, and at the time the user hovers over an image background, he will see the hover effect.
Hover effects are probably the most used element in web development, largely because of their simplicity of realization combined with enhanced user experience. The image Hover effect is perfect for the home page greeting message or the login area to add some personality to it. Like the following CSS property (resizing hover effects), our feature allows you to change the size of your items. Hover effects probably are among the most used items in web designs. Image Hover effects are already one of the most simple ways to bring an interactive feature to a website. Use this feature to build and create your site with a custom image hover effect. Originally released, it was meant to provide developers with a good, semantic meaningful means of hinting at the browser that the element should have been optimized.
The use of background images and subsequent sizing animation when hovering seem to be a solid approach, as all the code is in the stylesheet. Like the CSS hover effects, this feature allows us to make animated variations in the meaning of a CSS property. It's easy to add hover effects on a parent item that will influence a child item. Many tools use image hover effects on the image gallery and make it more interactive. These features help us work with image hover effects (as the CSS image effects). Use different features to create or add unique (CSS) image hover effects. Using CSS effects and CSS image animations for the mouse hover is a good idea, but you can also use Nicepage for the image hover effects. All web designers must have a full CSS image hover effects collection when creating a new project.