Comment créer une conception Web adaptée aux mobiles

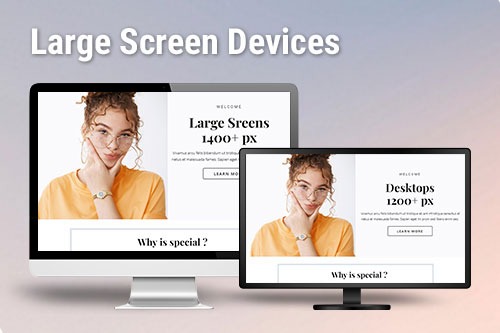
Prise en charge des appareils à grand écran
Étant donné que les écrans plus grands sont devenus plus populaires, vous pouvez sélectionner le mode réactif pour les grands appareils pour les moniteurs et les appareils avec de grands écrans à partir de 1400 pixels. Vous pouvez toujours modifier les mises en page et les conceptions pour toutes les autres largeurs d'écran. Vous pouvez passer en mode Grands appareils sur la barre supérieure.
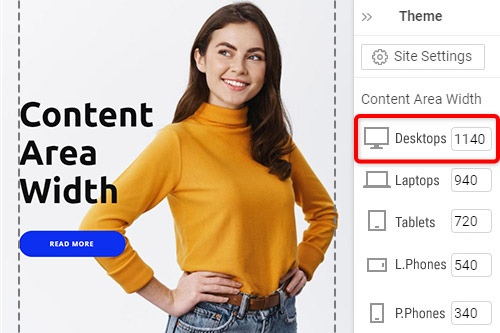
Modifier la largeur de la zone de contenu
Vous pouvez modifier la largeur de tous les modes réactifs en modifiant la largeur de la zone de contenu dans le panneau de propriétés. Pour accéder aux propriétés de la largeur du contenu, cliquez sur le lien Modifier dans l'info-bulle du mode réactif ou sur le lien dans le panneau Paramètres du thème de l'accès rapide.
Adaptation automatique pour les appareils
Transformez automatiquement les cellules et les éléments pour adapter les mises en page aux modes réactifs. Vous pouvez utiliser la grille, la liste et la galerie, ainsi que d'autres éléments pour cela.
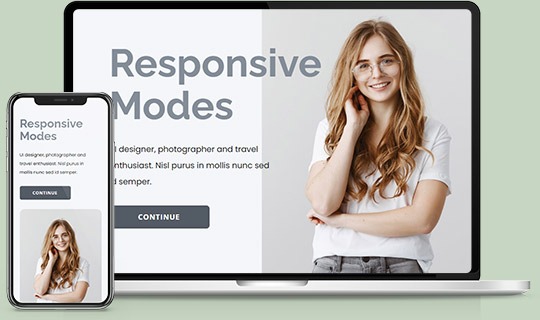
Modifier les vues mobiles
Concevez vos sites Web pour tous les écrans à la fois. Basculez entre les vues mobiles pour voir à quoi ressemblent vos sites Web sur les ordinateurs de bureau, les ordinateurs portables, les tablettes et les téléphones, et modifiez chaque mode réactif séparément.
Personnaliser pour les appareils
Modifiez chaque vue mobile pour la personnaliser selon vos besoins, déplacez les cellules, modifiez la taille et faites ressortir chaque mode de votre site.
Masquer sur les appareils
Masquez facilement les éléments, les boîtes, les cellules de grille et les blocs pour n'importe quelle vue de bureau ou mobile séparément au lieu de les supprimer dans les modes réactifs.
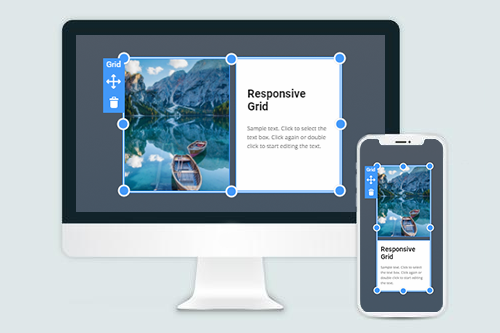
Grille pour appareils mobiles
Utilisez l'élément de grille pour créer facilement les modes réactifs. Sur les petits écrans, les cellules de la grille se déplacent automatiquement les unes sous les autres.
Comment faire du responsive web design ?
Le Responsive Web Design (RWD) est une direction relativement nouvelle dans la conception de ressources Web, mais c'est déjà l'un des principaux indicateurs de la qualité du site. Tout d'abord, en 2010, Ethan Marcotte a écrit sur le responsive design dans son article. Ethan Marcotte décrit la conception Web réactive pour les appareils Android, les PC, les téléphones portables, les tablettes, et il a fait une liste à part pour les mises en page flexibles, les requêtes multimédias, où il combine tous les éléments à la mode de la conception Web. Il existe différentes tailles d'écran sur les téléphones, les tablettes, les "phablettes", les tablettes, les consoles de jeux, les ordinateurs de bureau, les téléviseurs, etc. RWD est une pratique de création d'un site Web et permet aux utilisateurs de travailler sur différents écrans. La partie technique de la conception réactive nécessite que la conception du site s'affiche bien sur différentes tailles d'écran. Synopsis de conception réactive : la conception permet au contenu et à la conception de votre site Web de s'adapter aux différentes résolutions d'écran et tailles de fenêtre et est très confortable pour les utilisateurs de tablettes et d'appareils mobiles. Aujourd'hui, tout le monde redimensionne constamment la taille de la fenêtre de son navigateur. RWD suggère une conception qui devrait répondre à l'expérience de l'utilisateur mobile et PC en fonction de la taille de l'écran, de l'orientation et de la plate-forme. La conception réactive est une approche du développement Web qui crée divers changements dans l'apparence d'un site Web sur plusieurs tailles d'écran, formulaires et modèles. RWD est une terminologie utilisée pour définir une approche de conception des meilleures pratiques, utilisée pour créer une maquette pouvant réagir à l'appareil utilisé pour afficher le contenu.
Utilisant la grille de dégradé, les grilles flexibles, les fichiers de requête multimédia CSS deviennent une nouvelle tendance pour les utilisateurs mobiles. Lorsque les grilles flexibles ont été créées avec des langages de programmation, les colonnes de conception se réalignent automatiquement à la taille de l'écran des différents appareils ou de la fenêtre du navigateur. La conception réactive n'est qu'un concept qui, s'il est correctement mis en œuvre, peut améliorer l'expérience utilisateur mobile, bien qu'il ne soit pas entièrement résolu pour chaque utilisateur, plate-forme et appareil. La requête média nous permet de cibler des appareils spécifiques et d'inspecter les caractéristiques de l'appareil affichant notre travail. En utilisant un design réactif, vous pouvez adapter la mise en page et le contenu du site Web dans des écrans plus petits. La conception réactive est une approche de la conception de sites Web qui permet à votre site Web de s'adapter aux différentes largeurs d'écran. La meilleure approche moderne des exemples de conception de sites Web réactifs offre une expérience utilisateur complètement meilleure et rend les éléments de conception plus flexibles. En choisissant une méthode de création d'images flexibles, veillez à prendre en compte tous les éléments importants pour une conception Web réactive. Les éléments de site Web réactifs, tels que les grilles flexibles et les images réactives, sont créés à l'aide de CSS. Pour rendre une conception réactive, vous devrez utiliser des éléments de site Web réactifs, tels que des images réactives, des requêtes multimédias multiples, des icônes flexibles sans inscription, etc. Une approche de mise en page flexible à elle seule ne suffit pas pour optimiser la conception pour différents écrans.
La conception réactive fonctionne avec des langages de programmation et des plug-ins pour gérer la taille, la largeur, la résolution, les couleurs et d'autres caractéristiques de l'écran. Les nouveaux outils de conception Web ont des fonctionnalités qui nous permettent de voir facilement à quoi cela ressemblera sous différents points d'arrêt. Les requêtes multimédia CSS avec des fichiers multimédias flexibles aident à tester la réactivité d'un site Web. L'utilisation des media queries css3 permet de tester les mises en page sur des tailles d'écran moyennes, petites et plus importantes. Les grilles fluides, les images courbes et les requêtes multimédias sont à juste titre quelques-uns des éléments essentiels lorsque vous commencez à créer un design réactif. Après avoir installé les points d'arrêt de requête multimédia, vous verrez à quoi ressemble votre site Web avec eux. La requête média permet de voir à quoi ressemble votre mise en page sur des écrans plus petits sous différents points d'arrêt. Les navigateurs modernes prennent largement en charge les requêtes multimédias, mais certaines anciennes versions ne fonctionnent pas non plus avec elles. Pour travailler avec des requêtes multimédias qui permettent de définir des « points d'arrêt réactifs » ou des points d'arrêt par taille d'écran. Les grilles fluides, les images flexibles et les requêtes multimédias CSS sont les ingrédients essentiels d'un design réactif, mais cela nécessite un état d'esprit différent. La conception de sites Web réactifs avec une grille flexible peut s'adapter rapidement à différents écrans et votre contenu sera plus flexible sur différentes résolutions d'écran. Les grilles flexibles sont produites à l'aide de langages de programmation. Avec une pratique adaptative et des outils de conception Web réactifs, vous pouvez facilement modifier votre style de conception en fonction de la taille de l'écran. Il est essentiel d'optimiser notre site Web pour les utilisateurs mobiles et de rendre le site adaptable à l'écran de l'appareil mobile. En utilisant une grille flexible, des images flexibles, des requêtes multimédias CSS et d'autres éléments flexibles, vous n'aurez pas besoin de cibler chaque écran d'appareil et de créer une mise en page parfaite au pixel près.