Comment utiliser l'élément vidéo dans la conception Web

URL de la vidéo
Video footages are very popular on modern websites, and it is also popular to host those videos on popular video services like YouTube and Vimeo. You can add the Video Element from the Add Menu and specify the Video URL in the Editor by clicking the Change Video icon and the Property Panel by entering the URL from YouTube or Vimeo in the corresponding property.
Téléchargement de vidéo
En plus des services vidéo, si populaires de nos jours, vous pouvez télécharger votre propre vidéo sur un site Web stocké dans le dossier Madia. Veuillez noter que votre vidéo doit faire moins de 10 Mo. Ajoutez l'élément vidéo à partir du menu Ajouter. Choisissez l'option Télécharger la vidéo dans l'éditeur ou le panneau de propriétés, et téléchargez votre vidéo. Veuillez également noter que cette option vous permet de gérer vos vidéos précédemment téléchargées dans le panneau de propriétés de la vidéo en cours.
Ombrage vidéo
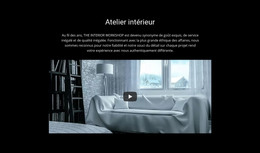
Dans la conception de sites Web modernes, il est courant d'avoir des textes et d'autres éléments sur les vidéos d'arrière-plan. Cependant, le texte n'est pas toujours visible sur les vidéos, car la plupart des séquences sont assez lumineuses pour la lisibilité du texte. Par conséquent, de nombreuses vidéos nécessitent un ombrage si elles sont placées sous les textes. Pour assombrir une vidéo, sélectionnez-la. Ensuite, allez dans le panneau de propriétés, localisez la section Ombrage avec l'icône illustrative et faites glisser le curseur correspondant.
Ajustement vidéo
Les sources vidéo téléchargées ou liées peuvent avoir différentes dimensions qui peuvent ne pas correspondre correctement aux proportions de l'élément vidéo ajouté à une page Web. De plus, les mesures de l'élément avec la vidéo en arrière-plan peuvent être différentes de la source vidéo. Par conséquent, vous pouvez adapter votre vidéo pour couvrir l'arrière-plan ou adapter entièrement une vidéo aux tailles d'un élément de conteneur. Sélectionnez l'élément vidéo, accédez au panneau de propriétés, puis modifiez l'option d'ajustement dans la section correspondante.
Options vidéo
Les vidéos téléchargées et liées peuvent avoir diverses options appliquées au lecteur. Vous pouvez sélectionner votre vidéo, accéder au panneau de propriétés, spécifier si vous souhaitez lire votre vidéo en boucle, afficher les informations vidéo, démarrer automatiquement, désactiver le lecteur pour les séquences vidéo et afficher les commandes.
Affiche vidéo
Les images vidéo ne peuvent pas toujours être belles en statique, ou vous voudrez peut-être avoir un arrière-plan magnifique sur votre page Web, même pour la lecture vidéo désactivée. Par conséquent, vous pouvez ajouter une affiche vidéo. Sélectionnez un élément vidéo, puis accédez au panneau de propriétés, cliquez sur le bouton Ajouter une affiche, téléchargez-le sur votre média, si nécessaire, et attribuez-le à la vidéo sélectionnée.
Modèles gratuits avec Élément vidéo
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
Learn How To Add the Video Element
In Nicepage, you can control any element. If you want to embed videos proceed to the add element menu in the application or online version, scroll the elements side list till you see the video, and click on it (Add Elements - Video - Add). For the responsive video element, you will see various blocks and presets with the pre-arrange video element position. Blocks can have videos as the video background, or as a separate block for which, same as an image element, you can change the size, position, and transparency. On the right side, where you see a default video URL, you can add a video link to your Vimeo element from its video hosting, a youtube video, or embedding video using a cloud hosting link from personal accounts.
Make sure to check how do videos display in various versions of your site and how do the title and media information visibility affect the overall view. So, how uploaded video in video element uses its basic settings? After adding the youtube element link or a link from other video hostings, you can loop video, make it automatically start when a visitor enters the page, mute video if the sound will distract visitors, or show controls color and other settings, which visitors might require to skip the content or adjust it.
Thoroughly research the terms & conditions of the web hosting which video file you are about to use. The terms of service of the video hosting may contain conditions to the display videos, hints on how to set video on your own site, or how to find creative commons videos you can use. Your own terms of service and support policy must always refer to, WordPress hosting, for example, that keeps your video file.