Comment utiliser les blocs d'en-tête et de pied de page sur un site Web

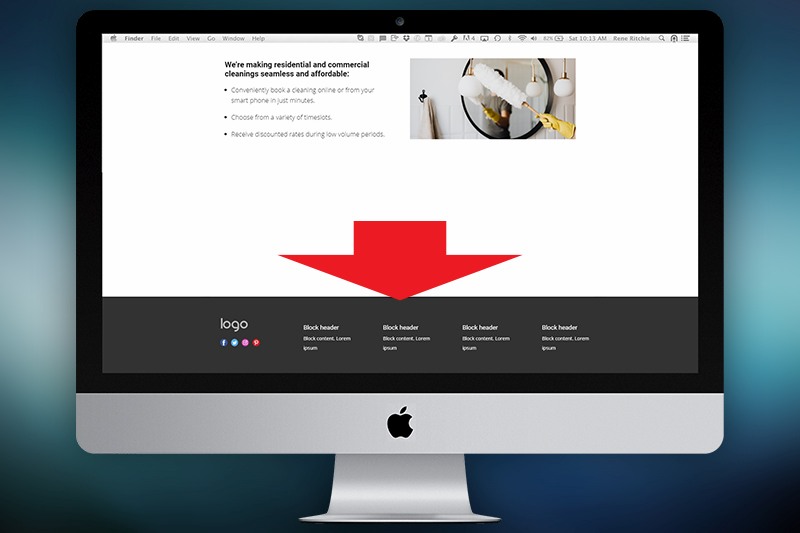
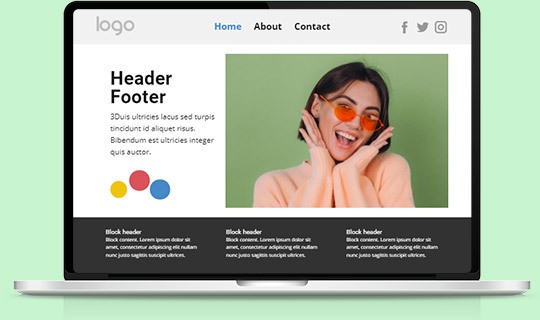
Pied de page du site Web
Le pied de page est un bloc inférieur de tout site Web partagé entre toutes les pages Web contenant des données communes à d'autres pages. Les informations contenues dans les pieds de page peuvent inclure des liens vers des pages, des publications ou des ressources externes, des références et des avis de droit d'auteur, ainsi que des liens vers les comptes sociaux, des informations de contact et d'abonnement, etc.
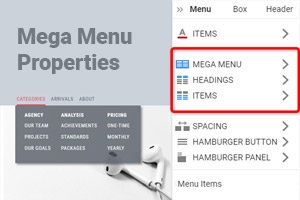
Méga Menu
Le Mega Menu est la mise en page la plus populaire utilisée dans les menus modernes contenant des éléments de sous-menu. Il permet d'ajouter des sous-éléments dans les colonnes, ainsi que d'ajouter des images et d'autres éléments à un menu. Pour ajouter un méga menu, vous pouvez sélectionner un menu dans l'en-tête, aller dans le panneau de propriétés à droite, puis basculer sa disposition vers le méga menu en cliquant sur l'icône correspondante dans la section Disposition.
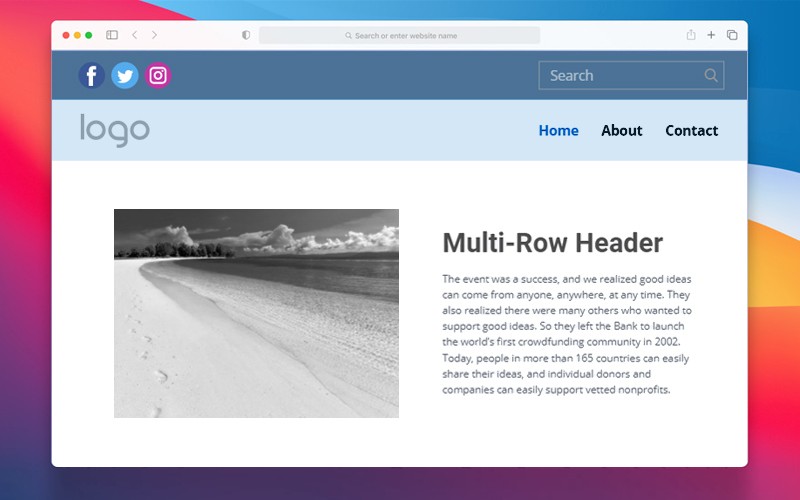
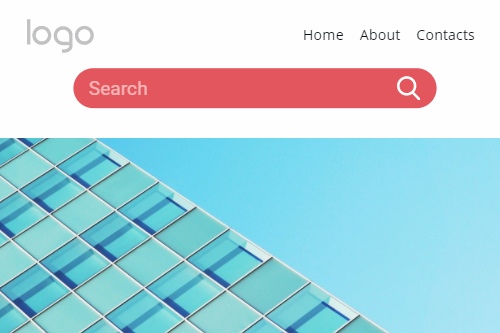
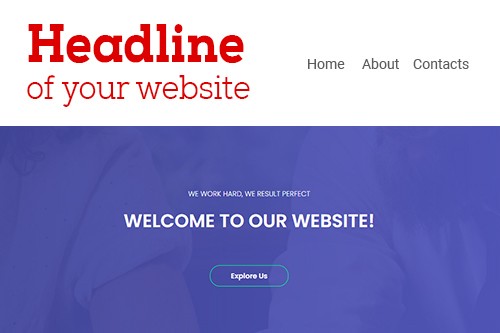
En-tête multi-lignes
Combinez plusieurs blocs d'en-tête en haut de vos pages en un seul grand en-tête. Il permet de placer plus d'informations que dans l'en-tête classique à une ligne. Vous pouvez ajouter un menu, un champ de recherche, un panier d'achat, des icônes sociales et des contacts dans deux ou plusieurs blocs d'en-tête. Ayant généralement des couleurs différentes pour les arrière-plans de bloc. C'est le plus populaire sur les sites de commerce électronique.
Élément de recherche
Permettez à vos utilisateurs de trouver les informations requises sur votre site Web à l'aide de l'élément de recherche dans l'en-tête. Veuillez noter que la recherche utilise les fonctions standard de WordPress et Joomla, et pour l'activer pour le site Web HTML, vous devrez écrire le code.
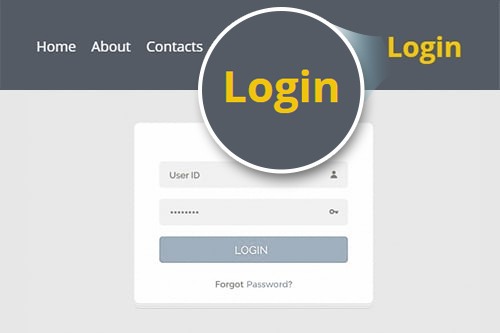
Afficher le lien d'en-tête
Vous pouvez masquer et afficher l'en-tête dans le panneau de propriétés d'une page en cliquant sur la zone grise au-delà de l'éditeur et en accédant au panneau de propriétés. De plus, vous pouvez cliquer sur le lien en haut à droite de l'éditeur près de l'icône Options pour afficher l'en-tête masqué à tout moment, ce qui est très pratique, rapide et facile à trouver.
Quel est l'en-tête et le pied de page d'un site Web moderne ?
La création de sites Web modernes est impossible sans l'en-tête et le pied de page. La conception de leur pied de page et de leur en-tête joue également un rôle important en offrant une expérience utilisateur unique et excellente, une navigation efficace sur tout le site Web, en trouvant les informations dont ils ont besoin et en attirant l'attention sur les points vitaux. Les pieds de page et les en-têtes de site Web communs sont également des outils essentiels pour la conception UX et la promotion supplémentaire de leur marque de site Web, diverses intégrations CTA (appel à l'action), et fournissant l'emplacement actuel de l'entreprise, les coordonnées ou posant des questions spécifiques. Passons en revue les rôles que jouent l'en-tête et le pied de page dans le développement de la conception de sites Web et la conception UX, comment les sites Web utilisent leurs conceptions de pied de page et d'en-tête de site Web pour la promotion, et comment intégrer vos idées dans le meilleur pied de page et en-tête de site Web. Si vous commencez par le haut d'une page, vous voyez la zone d'en-tête, qui est la première chose que voient votre public cible et les visiteurs du site lorsqu'ils accèdent à votre page de destination. La conception de l'en-tête du site Web peut attirer l'attention de votre utilisateur, promouvoir l'identité de marque de votre entreprise avec un excellent logo et slogan, et déployer d'autres pages de site Web en dehors de la page d'accueil principale. Leurs formulaires de connexion et d'inscription via les informations d'adresse e-mail et de numéro de téléphone sont traditionnellement également situés dans l'en-tête pour accéder rapidement aux fonctions supplémentaires d'un site Web. L'en-tête est principalement cohérent sur tout le site. Cependant, il existe des exemples d'en-tête de site Web qui changent en fonction de la section d'un site Web. Fonctionnellement, les en-têtes peuvent également contenir un menu coulissant de navigation sur le site, un widget de recherche de site, un widget de panier d'achat (pour les sites d'achat) et des boutons CTA.
Lorsque les visiteurs de votre site défilent vers le bas de la page de votre site Web, ils trouveront le pied de page de leur site Web. Comme l'en-tête, le pied de page est généralement cohérent sur l'ensemble du site, sur toutes les pages et tous les articles, comme dans les bons exemples de conception de pied de page de site Web. La conception du pied de page du site Web reçoit principalement une attention marginale, ce que certains pensent être un potentiel gaspillé car le pied de page est répété sur chaque page. Cependant, les excellentes pratiques efficaces de conception de pied de page de site Web montrent que, selon les paramètres, leur meilleure conception de pied de page peut refléter les informations essentielles, par exemple, les informations sur les droits d'auteur, vos conditions d'utilisation et votre politique de confidentialité, un plan du site complet, des formulaires de contact et des actualités, google cartes ou leurs images, mettre des icônes de médias sociaux ou des widgets de médias sociaux intégrés, et plus encore. Certains sites mettent également l'inscription sous leurs en-têtes. Cependant, il est moins efficace, comme l'ont prouvé les meilleures pratiques de conception de pied de page de site Web, car si nous parlons de pages Web avec une capacité de données massive, tous les utilisateurs ne feraient pas défiler des milliers de messages pour s'inscrire ou se connecter. Pour créer un en-tête attrayant et informatif et pied de page, vous avez d'abord besoin d'une vision de votre futur site, pensez à ce que les gens voient lorsqu'ils visitent votre site pour la première fois, puis choisissez un thème de site Web que vous souhaitez utiliser comme base. Vous devez définir le schéma de couleurs pour l'ensemble du site et pour les arrière-plans de pied de page et d'en-tête en corrélation avec le style et la couleur. Votre site Web avec les meilleures pratiques peut utiliser un arrière-plan d'image divisé attrayant et unique lorsqu'une image est divisée en deux et définie dans l'en-tête et le pied de page, respectivement.
Dans l'en-tête, incluez suffisamment d'informations pour encourager les visiteurs à explorer davantage la page. L'affichage du nom et du logo de votre site doit être clair, lisible et cliquable pour permettre aux utilisateurs du site de revenir facilement à la page principale. Placez le plug-in de recherche et les éléments d'inscription/de connexion à proximité des sections du site ou du menu de navigation. Ensuite, vous pouvez commencer à créer votre meilleur design de pied de page de site Web unique. Comme le suggèrent les meilleures conceptions de pied de page de site Web, vous devez inclure des informations sur la façon de vous contacter, qu'il s'agisse d'un numéro de téléphone, d'un lien vers le formulaire de contact, ou les deux. La conception de votre pied de page avec une recherche sur le site est la dernière chance d'attirer l'attention d'un visiteur et de l'inciter à effectuer une action spécifique. Des informations supplémentaires telles que les conditions d'utilisation, la politique de confidentialité et les informations sur les droits d'auteur doivent figurer tout en bas de la page. Si vous avez une représentation physique, ajoutez la géolocalisation google maps et l'adresse écrite. Vos icônes de médias sociaux ajoutées doivent être au centre pour attirer l'attention. Vous pouvez même ajouter une option pour ignorer le contenu principal et trouver immédiatement des informations de contact et des liens vers des pages de médias sociaux. Accédez à notre constructeur et créez des en-têtes et des pieds de page personnalisés conçus pour votre site Web.