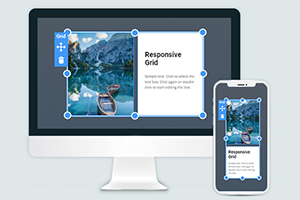
Comment retourner la disposition de la grille pour changer l'apparence du bloc
Tout ce dont vous avez besoin pour créer votre site Web gratuit
Utilisez notre Website Builder pour concevoir et créer des sites Web sans codage. Faites glisser et déposez tout ce que vous voulez, où vous le souhaitez. Le créateur de site Web adapte automatiquement votre site Web pour mobile afin de le rendre réactif. Choisissez parmi plus de 9 000 modèles de sites Web personnalisables.
Fonctionnalités associées
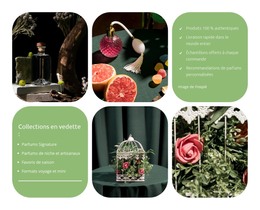
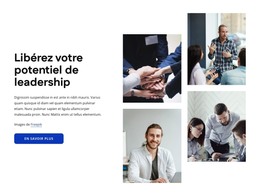
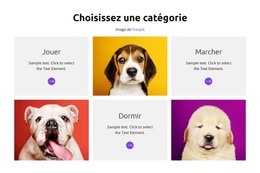
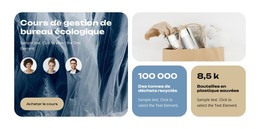
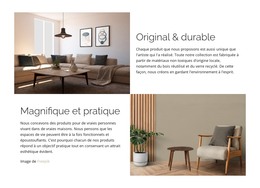
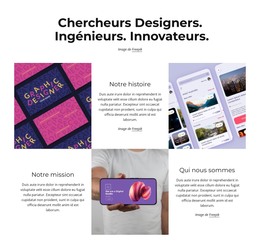
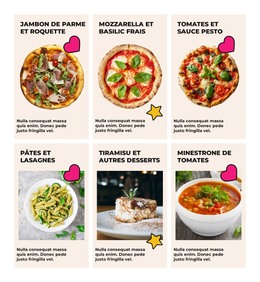
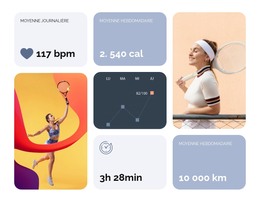
Modèles gratuits avec Élément de grille
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
-
Créez votre propre site WebTélécharger
-
Logiciel gratuit de création de site WebTélécharger
How To Make Flip The Responsive Grid
When you add columns and rows after getting started, you can always flip the CSS Grid layout to change the positioning and overall look of the Grid items and the CSS Grid block. The flip does not affect the space between rows and columns and only affects the positioning. To flip the columns and rows in the CSS Grid layouts, go to the Property Panel, and in the CSS Grid Layout section, you can the Flip or Rotate buttons to make the Grid Cells change places to set up the block look you desire. This function will help you create a responsive Grid without changes in the space between columns and rows.
The CSS Grid template helps to place the content of the CSS grid under pre-designed layouts to make the object fit the current media queries. After you align content within the Grid Layout using CSS grid template columns with pre-installed space between rows and columns, ensure no conflict between your content with various screen sizes. The screen size and media queries go hand in hand, so to make sure the column layout works, learn how to manage the overall space between Grid items.
No matter how many rows and columns you set up, you need to ensure that your responsive layout will make your internal content work and draw attention. Use the right click on the cells to determine will the object-fit after adding it to the Grid layout. Please help us provide the updated navigation to align content. You can set the maximum number of columns and rows inside your block using right-click. Please help us improve our builder with the help of your comments and suggestions.