Как использовать различные элементы веб-страницы при создании веб-сайтов

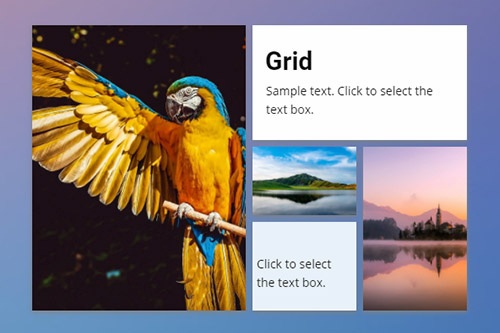
Элемент сетки
Сетка — это элемент-контейнер, который можно использовать для размещения элементов веб-страницы в ячейках. Мы рекомендуем использовать элемент сетки, так как он хорош для адаптивного дизайна, так как ячейки автоматически перемещаются друг под другом на небольших экранах.
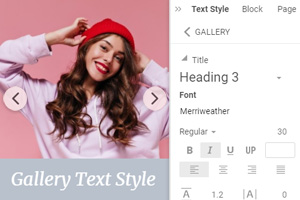
Элемент галереи изображений
Добавьте коллекцию своих любимых изображений в свой веб-дизайн с помощью элемента «Галерея». Добавляйте текстовые заголовки, применяйте эффекты наведения и стили.
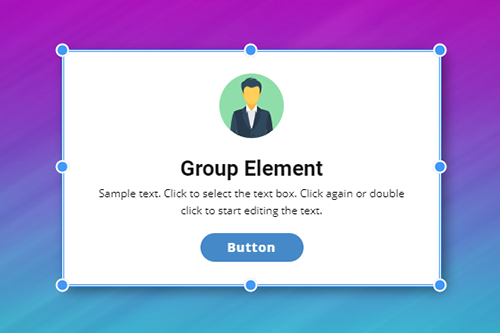
Коробчатый элемент
В отличие от группировки, вы можете использовать элемент Box для добавления фона и границы под сгруппированными элементами. Вы также можете перемещать, изменять размер и добавлять фон, границу и эффекты вокруг элемента Box на панелях Context и Property.
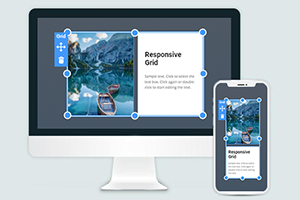
Элемент повторителя сетки
Создайте один столбец, и Grid Repeater автоматически повторит ваш дизайн для других столбцов, включая набор элементов, стиль и расположение. Укажите текст, изображения в каждом столбце, чтобы завершить дизайн. Это сэкономит время, позволяя сосредоточиться на творчестве.
Элемент слайдера
Добавьте Slider как важный элемент взаимодействия в любое место на вашей веб-странице. Вы можете установить другую ширину для ваших слайдов, в отличие от слайдера полной ширины. И вы можете использовать различные наборы элементов на слайдах, добавляя разнообразия вашим веб-блокам.
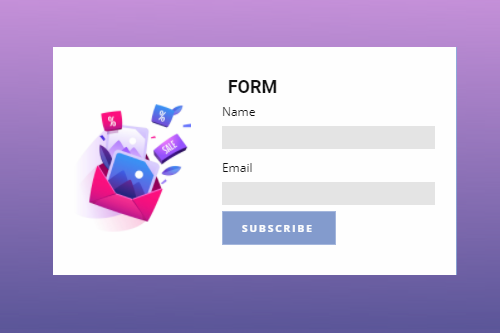
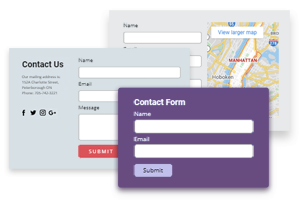
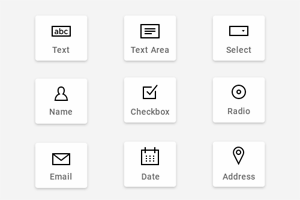
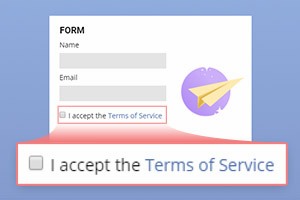
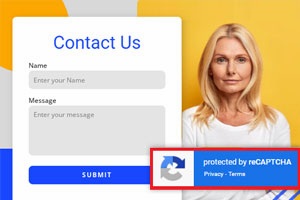
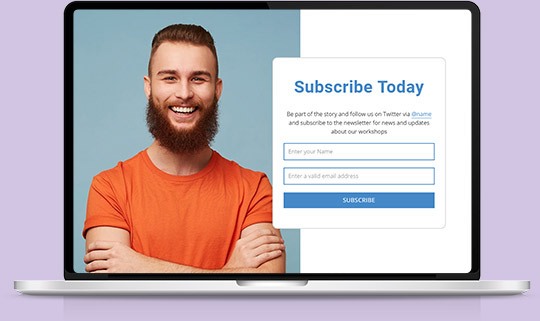
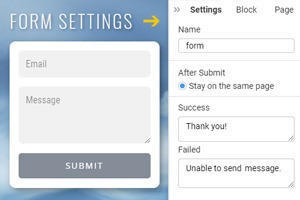
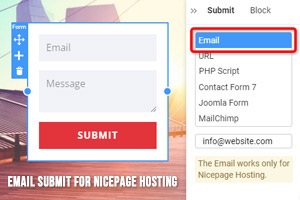
Элемент контактной формы
Вы можете легко создавать формы входа, контакта, подписки и другие типы форм с помощью элемента Form Builder для общения с посетителями вашего веб-сайта. Все формы полностью адаптивны и готовы к использованию.
Видео элемент
Вставляйте видео так же, как вы добавляете изображения и значки. Вы можете расширить видео, чтобы сделать видео фоном. Вы можете использовать ссылки на YouTube, Vimeo и ваш хостинг и загружать видео.
Карусельный элемент
Карусели очень популярны и лучше всего работают во многих аспектах веб-дизайна. Вы можете ссылаться на элемент карусели на любой вращающийся по кругу контент, такой как изображения, столбцы и т. д., который можно использовать в качестве слайдера, слайд-шоу или галереи.
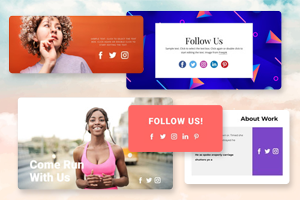
Элемент социальных иконок
Добавьте значки со ссылками на ваши социальные сети на свои веб-страницы, чтобы связаться с вашей аудиторией. Вы можете использовать предустановленные значки, а также выбрать свои собственные, если это необходимо.
Элемент языка
Создавайте многоязычные веб-сайты с помощью Nicepage, добавляя языковой элемент. Это позволяет создателям веб-сайтов переводить тексты, меню, кнопки и т. д. на другие языки и переключать языки на действующих веб-сайтах.
Аудио элемент
Используйте аудиоэлемент для вставки аудиофайлов на страницы и блоки вашего сайта. Поддерживаемые форматы в Audio Element: MP3, WAV, FLAC, M4A, WMA, AAC, AIF и AIFF.
Аккордеонный Элемент
Добавьте Аккордеон, чтобы представить данные с вкладками в виде раскрывающихся и сворачивающихся панелей. Вы можете видеть только одну панель Аккордеона открытой и можете разворачивать только одну панель за раз.
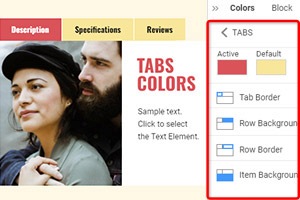
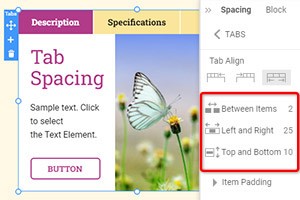
Элемент вкладок
Добавьте Аккордеон, чтобы представить данные с вкладками в виде раскрывающихся и сворачивающихся панелей. Вы можете видеть только одну панель Аккордеона открытой и можете разворачивать только одну панель за раз.
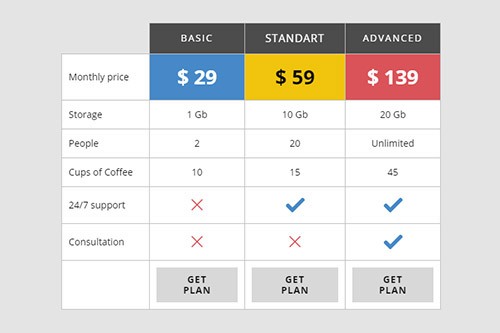
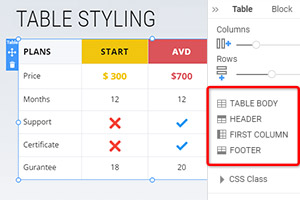
Элемент таблицы
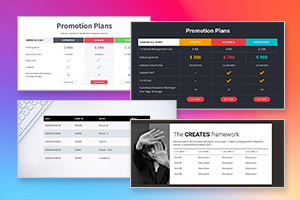
Организуйте свои текстовые данные в таблицах. В отличие от элемента сетки, таблица может содержать только текст и значки в тексте. Вы можете использовать элемент Таблица для создания таблиц цен, расписаний, расписаний и многого другого.
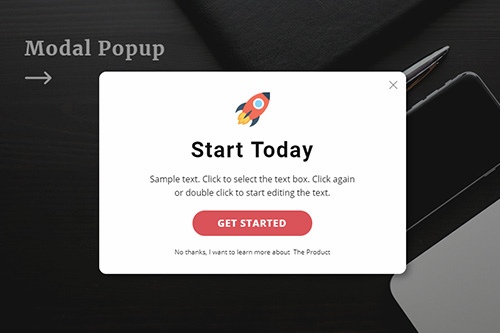
Модальный всплывающий элемент
Продвигайте свои предложения с помощью диалогового окна Modal Popup. Вы можете добавить ссылку во всплывающее диалоговое окно для диалогового окна «Гиперссылка и кнопка» и активировать его по событию.
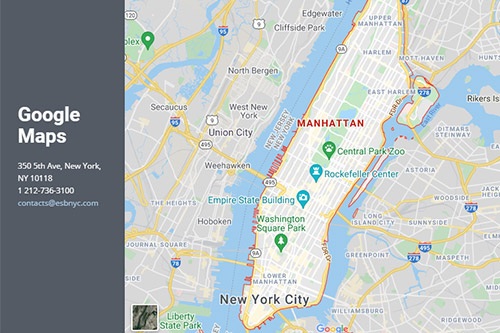
Элемент Карт Google
Позвольте вашим посетителям находить быстрее и проще в автономном режиме. Вы можете указать точное местоположение вашего бизнеса или себя с помощью Google Maps.
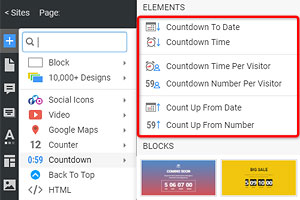
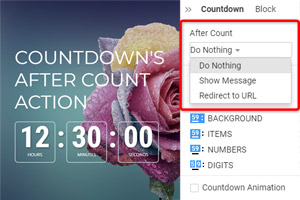
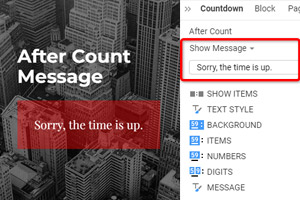
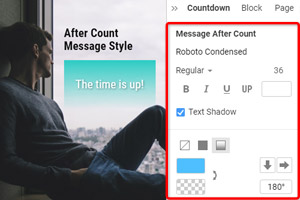
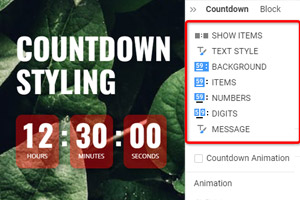
Элемент обратного отсчета
Обратный отсчет — отличный элемент, показывающий динамику изменений на вашем сайте для ваших посетителей, которые увидят обратный отсчет до определенной даты, времени или числа, что даст больше информации о будущей распродаже, годовщине и т. д. Element позволяет автоматически рассчитывать время и стилизовать его под требования веб-дизайна.
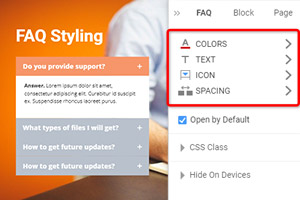
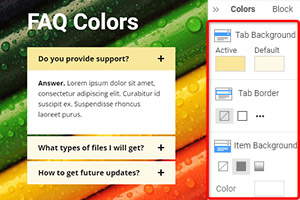
Элемент часто задаваемых вопросов
Организуйте свои вопросы и ответы с помощью элемента часто задаваемых вопросов в единую структуру часто задаваемых вопросов. Ваши пользователи могут щелкнуть строку вопроса, чтобы развернуть или свернуть ее, чтобы увидеть ответ.
Элемент счетчика
Представьте свои личные достижения и достижения на сайте в цифрах и цифрах. Вы можете улучшить построение доверительных отношений с вашими посетителями.
Вернуться к началу элемента
Позвольте посетителям и пользователям вашего сайта плавно прокручивать страницу обратно к началу. Это незначительная деталь, которая улучшает удобство навигации на веб-сайте или длинной целевой странице.
Как создать веб-сайт с использованием элементов веб-страницы
Каждый веб-дизайнер хочет быть уверенным в том, что ему удастся создать свои собственные веб-страницы с уникальным пользовательским интерфейсом (UI), чтобы обеспечить максимальное удобство для пользователя с помощью настраиваемого шаблона дизайна. Современные онлайн-семинары предоставляют лучшие примеры веб-дизайна, проверенные элементы и доказавшие свою эффективность в современном создании веб-сайтов. Мы рассмотрим несколько примеров, которые помогут вам создать уникальный и адаптивный дизайн для вашего веб-сайта. Отличный пример веб-дизайна - это сетка. Этот элемент организует содержимое вашей целевой страницы, обеспечивает выравнивание и порядок страниц. Использование модулей сетки поможет вам понять, как создавать макеты страниц. Сетка поможет вам разместить веб-элементы, такие как логотип, заголовок, содержимое основного текста, изображения и многие другие, в шаблонах дизайна вашей целевой страницы. С помощью повторителя сетки вы можете автоматически повторять свои шаблоны проектирования для других столбцов, включая набор элементов, стили и позиционирование, что значительно экономит ваше время и позволяет сосредоточиться на создании различных типов сетки.
Простой дизайн пользовательского интерфейса (дизайн пользовательского интерфейса) страницы улучшен за счет передовых методов проектирования, таких как элемент группы, который упрощает процесс изменения размера и перемещения элементов, добавления фона, границ и эффектов. Еще один эффективный элемент дизайна с некоторыми передовыми практиками - это возврат вверх - элемент, который улучшает навигацию будущих посетителей сайта, позволяя им сразу же переходить к основному контенту снизу до начала страницы. Хотя это не популярно в тенденциях веб-дизайна, добавление слайдера, гармошки или повторяющейся карусели в дизайн вашего веб-сайта может быть очень продуктивным. Эти элементы дизайна пользовательского интерфейса могут сэкономить ваше пространство, если вы хотите предоставить много информации, чтение которой занимает более 20 минут, в аккуратной структуре и создать хороший пользовательский интерфейс (UX), аналогичный дизайну социальных сетей. Например, если вы создаете магазин электронной коммерции и хотите максимизировать коэффициент конверсии, добавление слайдера, аккордеона или карусели жизненно важно для демонстрации продуктов вашим клиентам. В то же время они будут просматривать все фотографии продуктов, аккордеон систематизирует информацию по категориям, по которым они могут перейти, продолжить чтение или закрыть ее, а повторяющаяся карусель отобразит короткие превью и информацию о разных типах других продукты.
Чтобы улучшить пользовательский интерфейс с помощью изображений, вам понадобится галерея, миниатюры галереи, заголовок галереи, карусель галереи и слайдер галереи. Это примеры лучших практик веб-дизайна, которые жизненно важны для создания красивого дизайна для вашей фотогалереи и доски изображений, которые легко отображают изображение за изображением в высоком качестве и позволяют быстро загружать новые изображения и изображения, что является отличным способом улучшить свой общий графический дизайн. Другими эффективными элементами дизайна веб-сайта являются таблицы - элементы, используемые для создания таблиц с настраиваемыми текстами CSS и значками в тексте на вашем веб-сайте независимо от того, сколько столбцов потребуется вашей таблице, вкладки - элемент, который помогает разделить вашу страницу на категории и представляют данные с вкладками в виде разворачивающихся и сворачивающихся панелей, а счетчик - элемент, который подсчитывает любую необходимую вам информацию и отображает ее на вашей странице. Более важные элементы, обычно расположенные внизу, - это конструктор форм, который устанавливает диалог между вами и посетителями вашего сайта, карты Google, отражающие физический адрес вашей компании или бизнеса, значки социальных сетей, которые содержат ссылки на ваши профили в социальных сетях для быстрой передачи, и следуйте. И последнее, но не менее важное: FAQ содержит ответы на самые популярные вопросы и дополнительную информацию о вашем веб-сайте. На разработку собственных передовых методов не потребуется времени, поэтому проверьте, какие элементы вы можете использовать в процессе проектирования.