Comment utiliser l'élément Galerie d'images sur un site Web


Écart de la galerie d'images
Les images de la galerie peuvent avoir des palettes et des couleurs similaires et il est parfois difficile de les distinguer sur une page Web. Vous pouvez facilement ajouter l'espacement entre les images de la galerie en augmentant l'écart dans le panneau des propriétés. Sélectionnez votre galerie, puis accédez au panneau de propriétés à droite et faites glisser le curseur de la propriété Gap.
Modification de la disposition de la galerie
La galerie de Nicepage est un élément transformable, que vous pouvez facilement convertir en carrousel, curseur, curseur avec vignettes et curseur avec légendes. Sélectionnez n'importe quelle galerie dans un bloc et accédez au panneau de propriétés. Cliquez sur les icônes de propriété de mise en page pour appliquer le changement de mise en page.
Lightbox de la galerie d'images
L'option Image Lightbox vous permet d'agrandir une image de la galerie pour la prévisualiser en détail. Cette option est disponible pour la disposition en grille et activée par défaut. Toutefois, si vous devez désactiver ou réactiver cette propriété, vous pouvez sélectionner une galerie sur votre page Web, puis accéder au panneau de propriétés. Cliquez sur le lien Style d'image, puis cochez la case Image Lightbox dans le panneau suivant.
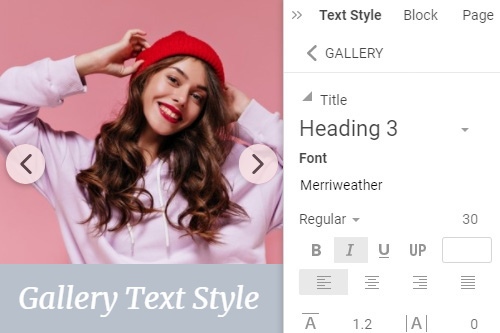
Style de texte de la galerie
Comme pour tout autre texte sur votre page Web, vous pouvez modifier les paramètres de police des textes de la galerie, à la fois le titre et le texte, séparément. Pour cela, sélectionnez une galerie, puis dans le panneau de propriétés à droite, cliquez sur le lien de style de texte. Dans le panneau suivant, modifiez les propriétés des textes et visualisez l'aperçu de vos modifications dans l'éditeur. Veuillez noter que vous devez disposer du texte de la galerie, que vous devez saisir dans les champs spéciaux.
Animation de survol de l'image de la galerie
La galerie est plus attrayante sur vos conceptions Web si elle interagit avec vos visiteurs. Par conséquent, vous pouvez l'ajouter sous la forme d'une animation au survol pour vos images de galerie. Sélectionnez votre galerie, puis accédez au panneau de propriétés. Cliquez sur le lien Image dans la section Animation et choisissez l'effet Animation au survol pour vos images de galerie dans le panneau suivant.
Animation de survol du texte de la galerie
Vous pouvez ajouter l'animation au survol pour les textes de la galerie, ce qui rend vos conceptions Web encore plus interactives et attrayantes pour les visiteurs du site Web. Sélectionnez la Galerie. Si la mise en page de la galerie contient des textes, accédez au panneau de propriétés. Ajoutez des textes, puis cliquez sur le lien Couche de texte dans la section Animation. Cliquez sur l'un des préréglages et personnalisez l'effet d'animation au survol si nécessaire.
Texte de l'image de la galerie
Pour les mises en page de la galerie comme la légende et le curseur, vous pouvez ajouter le titre et le texte décrivant l'image de la galerie. Lorsque vos visiteurs cliquent sur le mode Image Lightbox, vous pouvez voir ces textes dans le mode Image Lightbox. Pour afficher les textes des images de la galerie, sélectionnez la galerie, puis modifiez sa disposition pour afficher les textes. Accédez au panneau de propriétés, puis saisissez des textes dans les champs spéciaux.
Rayon de l'image de la galerie
Les images de la galerie peuvent avoir le rayon, ce qui rend vos galeries plus intéressantes et diversifiées. Pour activer le rayon pour les images de la galerie, sélectionnez la galerie, puis le style d'image dans le panneau de propriétés. Veuillez faire glisser le curseur de rayon ou entrer sa valeur pour réveiller les coins des images de la galerie.
Modèles gratuits avec Élément de la galerie d'images
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
-
Logiciel gratuit de création de site WebTélécharger
Image Gallery Element On Modern Websites
Add a collection of your favorite images to your web designs using the Gallery Element. Add titles, apply hover effects, and styling. Build a collection of your favorite images into your web layout with the Gallery element. Add headers, hover effects, and styling. Here you can find professional HTML templates. If you need help in the website creation process, our instruments will help in every process. You can select images, change elements such as color, size, add new items, edit layout options, and size, you choose between different variations more suitable for you. Our tool allows you to create a page using blocks, the intro, about, features, etc.
You can find templates using image galleries on our website, modify each WordPress image gallery, and create a unique website. You can also see a demo preview of your future website. The image gallery will give your website a unique look and uniqueness. You can choose between the best templates on our website. For example, a photo gallery for six photos HTML template will give your website a fantastic look. They are responsive and fully customizable with an easy drag and drop Nicepage editor. Like the new gallery widget, our tool allows adjusting colors, size, fonts, layout, other elements, and content and images. You can scroll down the page to the layout, find the item you want, and edit it to your liking. You can upload your images via the media library, click the image and edit it. If you're used to WordPress Media Library, don't worry, our editors support many element types and media libraries, so your work will be easier. If you have agreed to the terms of service, you can set up our editor on your PC and create the original web page today.
A gallery can be a successful addition to a business website that will give your website a fresh appearance. You can add headers, add information about your company such as email address, office address, change the gallery background color, apply hover effects, etc. You can modify each image gallery element in your style, so get a unique website with unique elements. Modify columns and rows of your image gallery, change the image gap, add video in the gallery, etc. We make sure that the images in the gallery are fully responsive and adapt to the screen size and conditions of any device you can choose between. Edit your template online with the editor and control image aspect ratio, size, color, etc. Similar to the gallery widget, with our tool, you can add captions to selected images. From this article, you will learn how to use an image gallery for your website.