Comment arrondir les coins des images de votre galerie
Tout ce dont vous avez besoin pour créer votre site Web gratuit
Utilisez notre Website Builder pour concevoir et créer des sites Web sans codage. Faites glisser et déposez tout ce que vous voulez, où vous le souhaitez. Le créateur de site Web adapte automatiquement votre site Web pour mobile afin de le rendre réactif. Choisissez parmi plus de 9 000 modèles de sites Web personnalisables.
Fonctionnalités associées
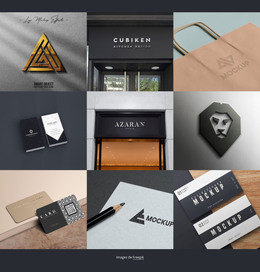
Modèles gratuits avec Élément de la galerie d'images
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
-
Créez votre propre site WebTélécharger
How to Change The Radius On Gallery Images
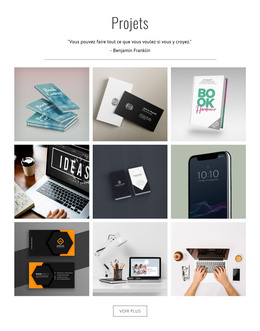
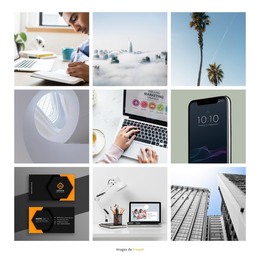
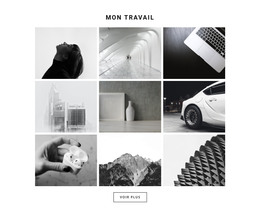
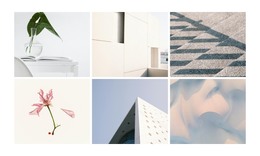
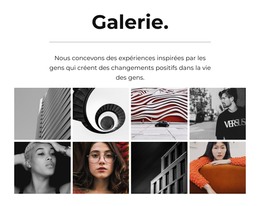
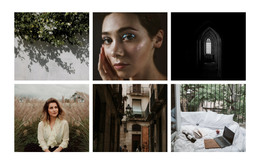
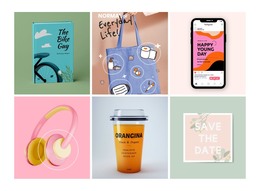
Image galleries in modern web design are very popular. The greatest advantage of photo galleries is their ability to quickly connect what the user sees on a Web page to the real world of living people and physical objects. Many users add rounded corners to the images, making the image gallery more beautiful. Similar to the custom CSS, it enables to addition radius for the gallery images. You can select the gallery and change the image gallery radius from the property panel. You can drag the radius slider and change the radius options for your images. You can also enter different radius values to make the circle and corners on the images.
Rounded corners give the galleries more dynamism and a nice look. As the CSS property radius adds the rounded corners on gallery images, similar you can make with Nicepage. You might round all corners of the picture or only select corners, modify the range for different corners, and display the image like an eye, oval, or circle. You are also enabled to add circular Images to the pages. Using SVG and jpg images, you can make your web pages more interesting for visitors. Rounded corners help you give attractiveness to the images inside the image gallery. Pictures aren't just about the beauty factor. In user experience design, images play a huge role in enhancing usability.
Most web users are visually guided, meaning they perceive pictures faster than text. So, if you want to create (CSS has not required) a modern site with a powerful look, visit Nicepage. They will make your web design creative and attractive. When you have the corners with the looking you want, you can add your styles (without the CSS property and options). Depending on the site's purposes, creative and marketing teams choose among different types of images. Besides, it is common in web design to apply the effect on the images for more interactiveness. Using Nicepage, you can create from images a wonderful gallery.