Comment utiliser l'élément Compte à rebours sur votre site Web

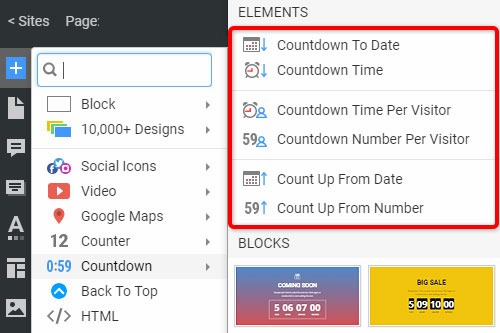
Préréglages du compte à rebours dans le menu Ajouter
Click the Add Menu and scroll down to the Countdown section. There are Countdown Presets, which you can use to insert the initially predefined set of the Element quickly. The Presets include the Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, Countdown To Number Per Visitor, Count Up from Date, Count up From Number.
Format de compte à rebours
Vous pouvez modifier le format du compte à rebours en fonction de vos besoins marketing. Il peut s'agir de la date, de l'heure et du nombre. Sélectionnez l'élément de compte à rebours, accédez au panneau de propriétés et cliquez sur les icônes correspondantes dans la section Format pour modifier le format du compte à rebours.
Sens du compte à rebours
Le compte à rebours sur un site Web peut afficher le chiffre croissant ou décroissant permettant aux visiteurs d'estimer le terme vers ou depuis la date, l'heure ou le nombre spécifié. Pour définir la direction, sélectionnez l'élément de compte à rebours dans un bloc, puis modifiez la propriété Direction dans le panneau de propriétés.
Séparateur de compte à rebours
Vous pouvez sélectionner l'apparence du séparateur de compte à rebours qui peut être Colon, Point, Tiret ou Aucun. Cliquez sur l'élément Compte à rebours dans votre bloc Web, puis accédez à la propriété correspondante dans le panneau de propriétés. Cliquez sur les icônes pour basculer le séparateur entre les éléments du compte à rebours.
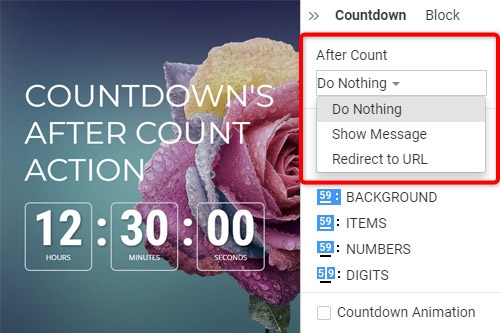
Compte à rebours après action de comptage
Si vous utilisez l'élément Compte à rebours sur votre site Web, vous pouvez spécifier l'action à effectuer après le décompte, telle que « Ne rien faire », « Afficher le message » ou « URL de redirection ». Pour définir l'action, sélectionnez le compte à rebours dans un bloc, accédez au panneau de propriétés, puis sélectionnez l'action dans la section Après le décompte. Veuillez noter que le compte après n'est disponible que si la direction du compte à rebours est définie sur vers le bas.
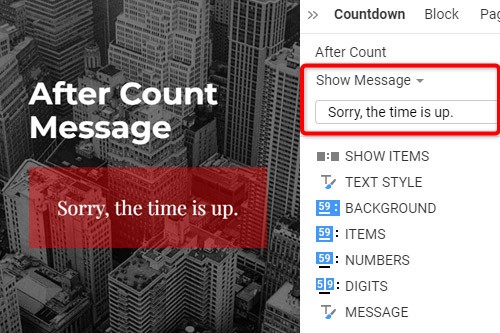
Compte à rebours après message de comptage
Pour l'élément Compte à rebours sur votre site Web, vous pouvez saisir le texte à afficher après le décompte. Sélectionnez le compte à rebours, accédez au panneau de propriétés et sélectionnez l'option Afficher le message dans la section Après le décompte. Par défaut, il y a un texte que vous pouvez laisser tel quel ou modifier si nécessaire. Ce message s'affichera une fois le compte à rebours terminé.
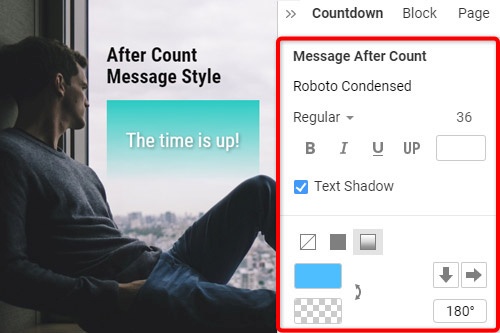
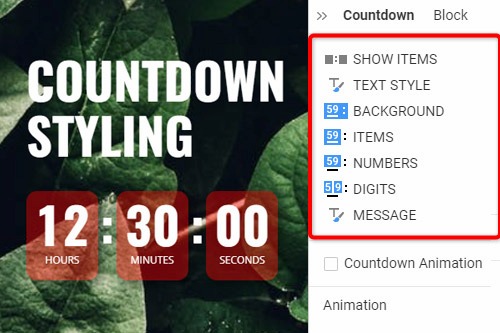
Style de compte à rebours
L'élément Compte à rebours se compose de plusieurs composants, notamment l'arrière-plan, les éléments, les nombres et les chiffres, dans lesquels vous pouvez modifier le remplissage, la couleur, la bordure, etc. De plus, vous pouvez modifier la propriété Afficher les éléments et styliser le texte et le message. . Sélectionnez l'élément Countdown, accédez au panneau de propriétés, cliquez sur les liens pour accéder aux panneaux correspondants afin de modifier les composants du compte à rebours.
Animation du compte à rebours
Vous pouvez afficher l'animation fluide pour la commutation des chiffres. Pour cela, sélectionnez l'élément Compte à rebours. Dans le panneau de propriétés, descendez jusqu'à la propriété Countdown Animation. Cliquez sur la case à cocher pour activer l'animation. Prévisualisez la page pour voir l'animation réelle appliquée au compte à rebours.
Minuterie de compte à rebours
Le Countup est l'élément opposé au Countdown qui ajoute un compteur qui compte à partir d'un nombre vers le haut. Vous pouvez utiliser Countup comme un moyen intelligent de présenter des informations statistiques sur les dates, l'heure, le nombre de visiteurs, les temps de téléchargement, les ventes de produits, la croissance des stocks, etc.
How To Use The Countdown Element On Your Website
Create a sense of urgency and build a birthday Countdown clock on your website. Social media and trade sense of urgency (customers are very sensitive when we talk about time) is a very important technique to realize this sense with a countdown widget. A countdown timer will help you create a nice website with powerful effects. You can create a pretty animated countdown clock to use to share or embed on your site. Many websites use a countdown clock to make the coming soon page, which has many features. With countdown timer Ultimate it is possible to create as many timers of the countdown as you want for different purposes, and to some degree customize their look and feel. So, add a countdown timer on your page, and enhance the website with this nice feature. Add a countdown timer widget and take advantage of your competitors.
Like the WordPress theme, our countdown section of the add menu has the presets for the quick insert of the preliminary preset Element, which includes Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, and so on. By the way, the countdown clock is a very useful tool for the online store, Pop-Ups, form builder apps, etc. Countdown widget for the sites allows them to display how the goods are sold out right in front of their customers. You can easily create the best countdown timer and use it for your website. It is one of the most popular widgets for modern websites. You can change the Count Down format from the properties like the WordPress countdown timer. Build the countdown timer for the website with Nicepage, add the countdown clock on the landing page, and this animation will make your layout more attractive for users.
For the Date, Time, and Number Countdown Types, you can create a countdown timer item without a need to embed code, and then set the Count For property either for Everyone or Per Visitor. In the countdown timer widget, you can find separate properties for the Number figure. You can specify Fill, Border, and Padding separately for Numbers, making Countdown styling more flexible. Besides the counting down menu, you can find the Hover slider options in the Add Menu. It is the group with the enabled hover slide. Add countdown timers, and if the Per Visitor is selected, Countdown starts from the beginning for each new Visitor. Read terms of service, sign up free, and start using our editor. Like the image sliders, countdown timers are completely customizable and shareable for social media feeds. Like the WordPress countdown timer, our widget enables us to specify the direction to go up or down. It is possible to set the countdown mode to everyone or per Visitor. Communication techniques for creating a sense of urgency make the client trust that there is no time to doubt.