1230 Split Html Code Examples
HTML Template Categories
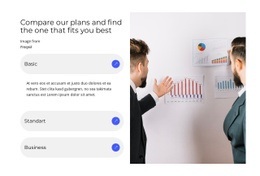
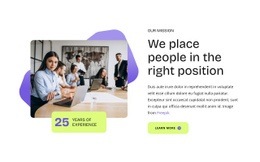
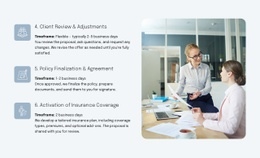
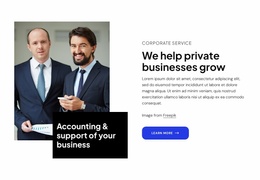
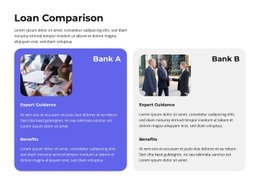
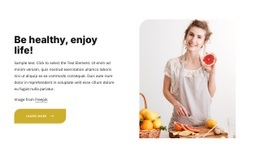
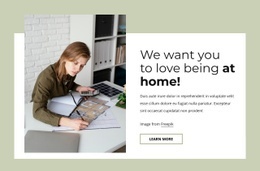
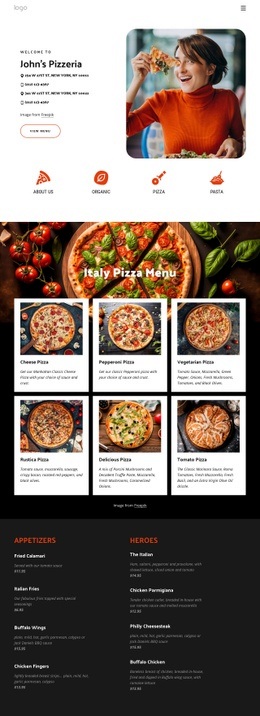
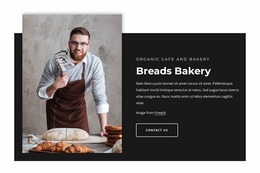
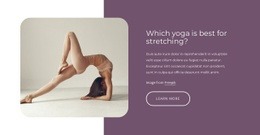
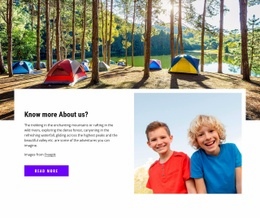
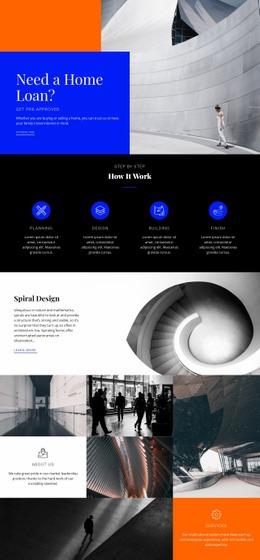
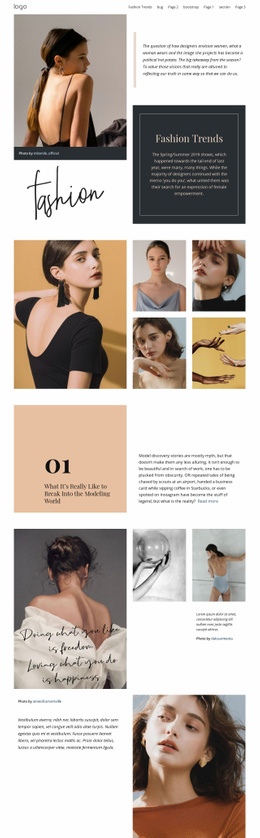
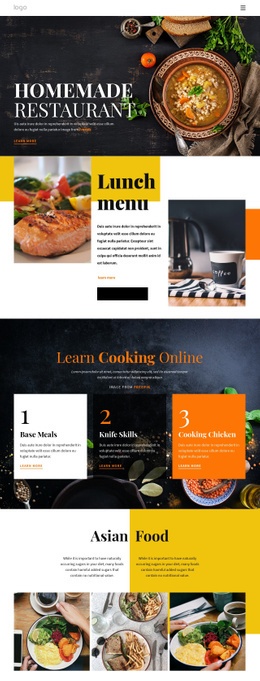
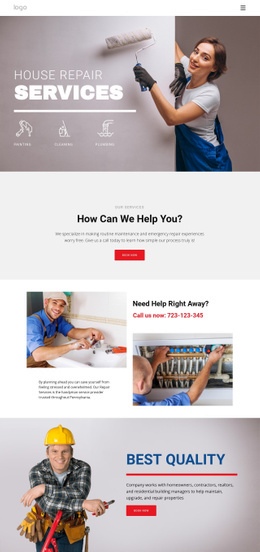
Split Website Templates
Here you find the Split Website Templates. The split screen layout is full-screen web components that are divided into two vertical columns. The split screen website layout is very popular because it is a bold stylistic solution that can produce amazing results. Full-size website one page designs with a 'big header' are still quite common - it's a huge trend. Split screen layouts include an ad manager tool to display ads on your site. Download unlimited split screen web templates, video assets, HTML5 web templates, landing page templates, split screen themes with page builders, portfolio landing page with black and white image modes, free HTML template editors, Unbounce landing pages for web design projects, creative portfolio WordPress layouts, photos web templates with nice web UI design, layout with faster web design, video background and free domain, landing page for creative portfolio multipurpose HTML template, and so on. Find out the answer to the question of how to create custom page layouts, based on modular blocks for one page. These include content modules such as popular and recent posts, reviews, one page design, services, reviews, split scroll, logo maker, and categories. Modules can be added to any of the sidebars as widgets coming soon.
Get a high-quality, fully responsive HTML template with a full-screen image in the header as a single-page template for creating a creative portfolio website for a graphic designer (even if you are setting up a global community of web designers), programmer landing page with a modern logo maker, business card free website, one page personal responsive portfolio for an agent, etc. Page HTML landing page can offer users an excellent viewing experience. Landing page Split-screen web templates work best in minimalist (in design trends) web design. The benefits of split-screen landing page go far beyond visual aesthetics; they are particularly effective for landing pages with two side-by-side selections. When you want to create a modern split screen website with a logo maker, choose between free HTML and portfolio WordPress themes. Depending on how you set up this theme, your directory may have a search form on the home page. Download landing page or wordpress theme, made for the global community of independent designers and specialists.
The split layout should not be made up of two 50/50 components. Split-screen WordPress themes can add personality (especially when appending elements to templates from WordPress plugins) to your WordPress portfolio. However, the vertical split screen layouts and HTML templates are not very mobile-friendly. These free templates are difficult to make react to and adapt a split-screen layout of business WordPress themes. These features make it easy to create multiple membership packages, including paid options. Online payment collection is included. You can create lists that require confirmation to encourage your target audience to sign up and design web page personal portfolio layouts. When it comes to customizing your online catalog listings, the theme offers an impressive set of options with a logo maker.