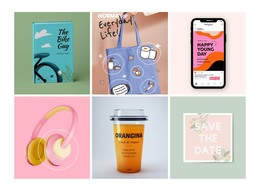
Come utilizzare l'elemento Galleria di immagini su un sito web


Galleria di immagini Gap
Le immagini della galleria possono avere tavolozze e colori simili e talvolta è difficile distinguerli su una pagina web. Puoi facilmente aggiungere la spaziatura tra le immagini della galleria aumentando il Gap nel pannello delle proprietà. Seleziona la tua Galleria quindi vai al pannello delle proprietà a destra e trascina il cursore della proprietà Gap.
Modifica layout galleria
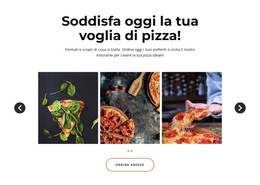
La Galleria in Nicepage è un elemento trasformabile, che puoi facilmente convertire in Carousel, Slider, Slider con miniature e Slider con didascalie. Seleziona una galleria qualsiasi in un blocco e vai al pannello delle proprietà. Fare clic sulle icone delle proprietà del layout per applicare la modifica del layout.
Galleria di immagini lightbox
L'opzione Image Lightbox ti consente di ingrandire un'immagine della galleria per visualizzarla in anteprima in dettaglio. Questa opzione è disponibile per il layout griglia e abilitata per impostazione predefinita. Tuttavia, se hai bisogno di disabilitare o riattivare questa proprietà, puoi selezionare una Galleria sulla tua pagina web, quindi andare al pannello delle proprietà. Fare clic sul collegamento Stile Imag, quindi selezionare la casella di controllo Lightbox immagine nel pannello successivo.
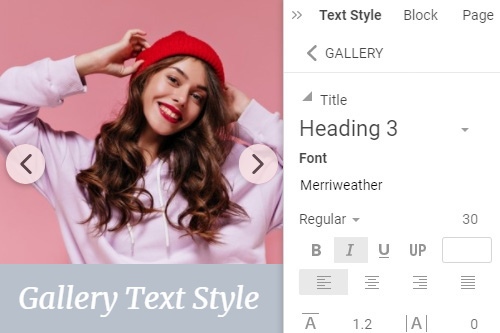
Stile del testo della galleria
Come con qualsiasi altro testo sulla tua pagina web, puoi modificare i parametri dei caratteri per i testi della galleria, sia l'intestazione che il testo, separatamente. Per questo, seleziona una Galleria, quindi nel pannello delle proprietà a destra, fai clic sul collegamento Stile testo. Nel Pannello successivo, modifica le proprietà dei Testi e guarda l'anteprima delle tue modifiche nell'Editor. Tieni presente che devi avere il testo della galleria, che devi inserire negli appositi campi.
Animazione al passaggio dell'immagine della galleria
La Galleria sembra più attraente sui tuoi progetti web se interagisce con i tuoi visitatori. Pertanto, puoi aggiungerlo sotto forma di Animazione al passaggio del mouse per le immagini della galleria. Seleziona la tua Galleria, quindi vai al pannello delle proprietà. Fai clic sul collegamento Immagine nella sezione Animazione e scegli l'effetto Animazione al passaggio del mouse per le immagini della galleria nel pannello successivo.
Animazione al passaggio del testo della galleria
Puoi aggiungere l'animazione al passaggio del mouse per i testi della galleria, rendendo i tuoi progetti web ancora più interattivi e attraenti per i visitatori del sito web. Seleziona la Galleria. Se il layout della galleria ha dei testi, vai al pannello delle proprietà. Aggiungi testi e quindi fai clic sul collegamento Livello testo nella sezione Animazione. Fai clic su uno dei predefiniti e personalizza l'effetto Animazione al passaggio del mouse, se necessario.
Testo immagine galleria
Per i layout della galleria come Didascalia e Dispositivo di scorrimento, puoi aggiungere l'intestazione e il testo che descrivono l'immagine della galleria. Quando i tuoi visitatori fanno clic sulla modalità Lightbox dell'immagine, puoi vedere questi testi nella modalità Lightbox dell'immagine. Per mostrare i testi delle immagini della Galleria, seleziona la Galleria e poi modifica il suo layout per mostrare i testi. Vai al pannello delle proprietà, quindi inserisci i testi nei campi speciali.
Raggio immagine galleria
Le immagini della galleria possono avere il raggio, rendendo le tue gallerie più interessanti e diversificate. Per abilitare il raggio per le immagini della galleria, seleziona la galleria, quindi lo stile dell'immagine nel pannello delle proprietà. Trascina il dispositivo di scorrimento del raggio o inserisci il suo valore per risvegliare gli angoli delle immagini della galleria.
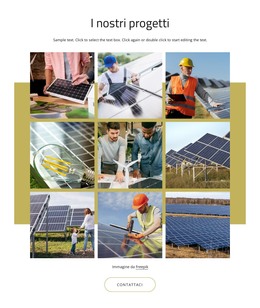
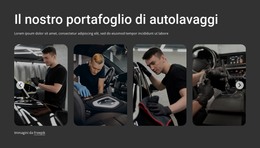
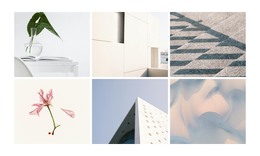
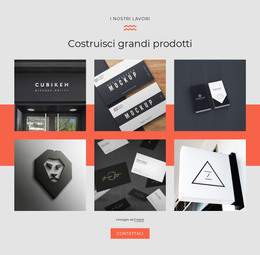
Modelli gratuiti con Elemento Galleria di immagini
Inizia con i nostri migliori modelli, ideali per qualsiasi attività commerciale. Creali e personalizzali con il nostro generatore di siti Web potente e gratuito senza codice. Tutti i modelli sono ottimizzati per i dispositivi mobili e hanno un aspetto eccellente su qualsiasi dispositivo.
Image Gallery Element On Modern Websites
Add a collection of your favorite images to your web designs using the Gallery Element. Add titles, apply hover effects, and styling. Build a collection of your favorite images into your web layout with the Gallery element. Add headers, hover effects, and styling. Here you can find professional HTML templates. If you need help in the website creation process, our instruments will help in every process. You can select images, change elements such as color, size, add new items, edit layout options, and size, you choose between different variations more suitable for you. Our tool allows you to create a page using blocks, the intro, about, features, etc.
You can find templates using image galleries on our website, modify each WordPress image gallery, and create a unique website. You can also see a demo preview of your future website. The image gallery will give your website a unique look and uniqueness. You can choose between the best templates on our website. For example, a photo gallery for six photos HTML template will give your website a fantastic look. They are responsive and fully customizable with an easy drag and drop Nicepage editor. Like the new gallery widget, our tool allows adjusting colors, size, fonts, layout, other elements, and content and images. You can scroll down the page to the layout, find the item you want, and edit it to your liking. You can upload your images via the media library, click the image and edit it. If you're used to WordPress Media Library, don't worry, our editors support many element types and media libraries, so your work will be easier. If you have agreed to the terms of service, you can set up our editor on your PC and create the original web page today.
A gallery can be a successful addition to a business website that will give your website a fresh appearance. You can add headers, add information about your company such as email address, office address, change the gallery background color, apply hover effects, etc. You can modify each image gallery element in your style, so get a unique website with unique elements. Modify columns and rows of your image gallery, change the image gap, add video in the gallery, etc. We make sure that the images in the gallery are fully responsive and adapt to the screen size and conditions of any device you can choose between. Edit your template online with the editor and control image aspect ratio, size, color, etc. Similar to the gallery widget, with our tool, you can add captions to selected images. From this article, you will learn how to use an image gallery for your website.