Web design ottimizzato per i dispositivi mobili

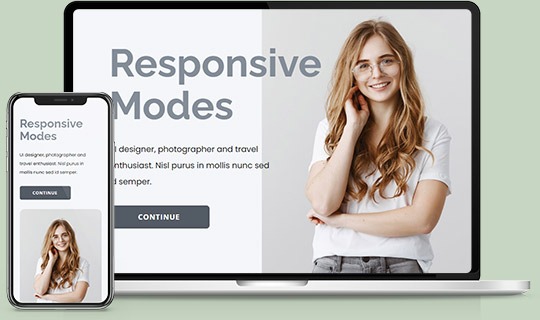
Modifica visualizzazioni mobili
Progetta i tuoi siti Web per tutti gli schermi contemporaneamente. Cambia le visualizzazioni mobili per vedere come appaiono i tuoi siti web su desktop, laptop, tablet e telefoni e modifica ciascuna modalità reattiva separatamente.
Personalizza per i dispositivi
Modifica ogni visualizzazione mobile per personalizzarla in base alle tue esigenze, sposta le celle, modifica le dimensioni e fai risaltare ogni modalità del tuo sito.
Nascondi sul dispositivo
Nascondi facilmente elementi, blocchi e contenitori in modalità mobile separatamente invece di eliminarli nelle visualizzazioni reattive.
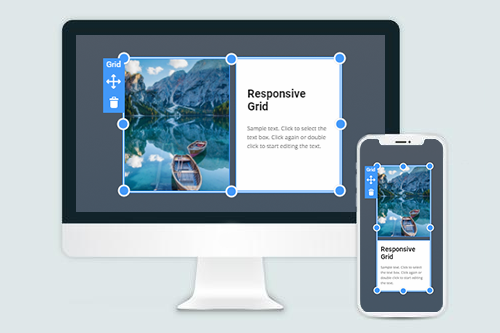
Come funziona Grid sui dispositivi mobili
Usa l'elemento griglia per rendere facilmente le modalità reattive. Sugli schermi più piccoli, le celle della griglia si spostano automaticamente una sotto l'altra.
Adattamento automatico per i dispositivi
Trasforma automaticamente celle ed elementi per adattare i layout alle modalità reattive. Puoi usare la Griglia, l'Elenco e la Galleria e altri elementi per questo.
Come realizzare un web design reattivo?
Il responsive web design (RWD) è una direzione relativamente nuova nella progettazione delle risorse web, ma è già uno dei principali indicatori della qualità del sito. In primo luogo, nel 2010, Ethan Marcotte ha scritto sul design reattivo nel suo articolo. Ethan Marcotte descrive il web design reattivo per dispositivi Android, PC, telefoni cellulari, tablet e ha creato un elenco a parte per layout flessibili, query multimediali, dove combina tutti gli elementi di tendenza del web design. Esistono varie dimensioni dello schermo su telefoni, tablet, "phablet", tablet, console di gioco, desktop, TV, ecc. RWD è una pratica di creazione di un sito Web e consente agli utenti di lavorare su vari schermi. La parte tecnica del design reattivo richiede che il design del sito venga visualizzato bene su schermi di diverse dimensioni. Sinossi del design reattivo: il design adatta il contenuto e il design del tuo sito Web alle diverse risoluzioni dello schermo e alle dimensioni della finestra ed è molto comodo per gli utenti di tablet e dispositivi mobili. Oggi tutti ridimensionano costantemente le dimensioni della finestra del browser. RWD suggerisce un design che dovrebbe rispondere all'esperienza dell'utente di dispositivi mobili e PC in base alle dimensioni dello schermo, all'orientamento e alla piattaforma. Il responsive design è un approccio allo sviluppo web che crea varie modifiche all'aspetto di un sito web su più dimensioni dello schermo, moduli e modelli. RWD è una terminologia utilizzata per definire un approccio alla progettazione delle migliori pratiche, utilizzata per creare un mockup in grado di reagire al dispositivo utilizzato per visualizzare il contenuto.
Utilizzando la griglia sfumata, le griglie flessibili, i file di query multimediali CSS diventano una nuova tendenza per gli utenti mobili. Quando le griglie flessibili sono state create con linguaggi di programmazione, le colonne di progettazione si riallineano automaticamente alle dimensioni dello schermo dei diversi dispositivi o della finestra del browser. Il responsive design è solo un concetto che, se implementato correttamente, può migliorare l'esperienza dell'utente mobile, anche se non del tutto risolto per ogni utente, piattaforma e dispositivo. Media query ci consente di individuare dispositivi specifici e di ispezionare le caratteristiche del dispositivo che mostra il nostro lavoro. Utilizzando il design reattivo, puoi adattare il layout e il contenuto del sito Web a schermi più piccoli. Il responsive design è un approccio al design del sito web che adatta il tuo sito web alle diverse larghezze dello schermo. Il miglior approccio moderno agli esempi di web design reattivo offre un'esperienza utente completamente migliore e rende gli elementi di design più flessibili. Scegliendo un metodo per creare immagini flessibili, assicurati di considerare tutti gli elementi importanti per il web design reattivo. Gli elementi del sito web responsive, come le griglie flessibili e le immagini responsive, vengono creati utilizzando CSS. Per rendere reattivo un design, dovrai utilizzare elementi del sito Web reattivo, come immagini reattive, query multimediali multiple, icone flessibili gratuite per l'iscrizione, ecc. Un approccio di layout flessibile da solo non è sufficiente per rendere il design ottimizzato per vari schermi.
Il design reattivo funziona con linguaggi di programmazione e plug-in per far fronte a dimensioni dello schermo, larghezza, risoluzione, colori e altre caratteristiche. I nuovi strumenti di web design hanno funzionalità che ci consentono di vedere facilmente come apparirà sotto diversi punti di interruzione. Le query multimediali CSS con file multimediali flessibili aiutano a testare la reattività di un sito Web. L'utilizzo delle query multimediali css3 consente di testare i layout su schermi di dimensioni medie, piccole e più significative. Griglie fluide, immagini flessibili e query multimediali sono meritatamente alcuni degli elementi essenziali quando inizi a creare un design reattivo. Dopo aver installato i punti di interruzione della query multimediale, vedrai come appare il tuo sito web con loro. La query multimediale consente di vedere come appare il layout su schermi più piccoli con diversi punti di interruzione. I browser moderni supportano ampiamente le query multimediali, ma anche alcune vecchie versioni non funzionano con loro. Per lavorare con query multimediali che consentono di definire "punti di interruzione reattivi" o punti di interruzione in base alle dimensioni dello schermo. Griglie fluide, immagini flessibili e query multimediali CSS sono gli ingredienti fondamentali del design reattivo, ma richiede una mentalità diversa. Il design del sito web reattivo con una griglia flessibile può adattarsi rapidamente a diversi schermi e i tuoi contenuti appariranno più flessibili su varie risoluzioni dello schermo. Le griglie flessibili sono prodotte utilizzando linguaggi di programmazione. Con la pratica adattiva e gli strumenti di progettazione web reattivi, puoi facilmente modificare il tuo stile di progettazione a seconda delle dimensioni dello schermo. È essenziale ottimizzare il nostro sito Web per gli utenti mobili e rendere il sito adattivo per lo schermo del dispositivo mobile. Utilizzando una griglia flessibile, immagini flessibili, query multimediali CSS e altri elementi flessibili, non sarà necessario scegliere come target ogni schermo del dispositivo e creare un layout perfetto per i pixel.