Elemento del sito web della fisarmonica
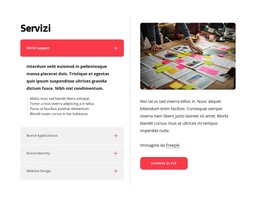
Modelli gratuiti con Fisarmonica
Inizia con i nostri migliori modelli, ideali per qualsiasi attività commerciale. Creali e personalizzali con il nostro generatore di siti Web potente e gratuito senza codice. Tutti i modelli sono ottimizzati per i dispositivi mobili e hanno un aspetto eccellente su qualsiasi dispositivo.
How To Use Accordion Element
A great way to save space on your webpage is to use an accordion content element that can compress your information into convenient blocks, which your site visitors can access in one click. Like the best WordPress plugins, our accordion or accordion faq plugin is ready for use in any version of our program and will be properly reflected on all mobile devices. Using our page builder, you can create an accordion module or accordion faq, similar to WordPress plugin, that should make your web page's user interface design laconic and enjoyable to use.
After you enter your dashboard, click on the element tab and select Accordion and FAQ, then choose what you would like to create, an accordion section for your page or an accordion FAQ section. Your visitors will be able to look through only one accordion item, so keep it in mind when designing the user interface for your visitors. Similar to multipurpose WordPress elements, you can customize our accordion and change color, text style, or spacing and change the shape of a down arrow button to maximize the future user experience.
Customization of the accordion content greatly improves the user experience of your site visitors and boosts your website in the search engine. Like the best WordPress website elements, our accordion widgets are easy to use and effective even as a part of an application for Joomla or WordPress site builders.