Come modificare le impostazioni del tema per i progetti di siti Web

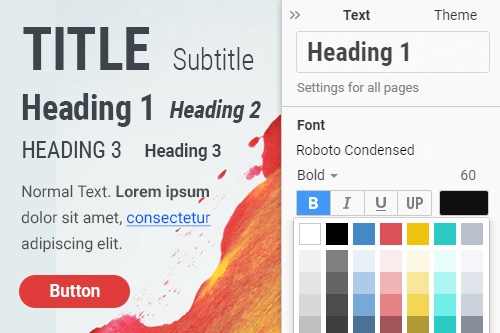
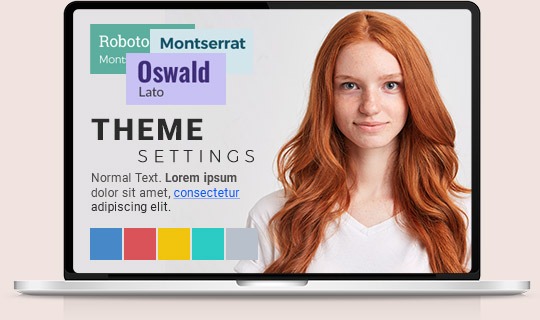
Tipografia Web
La tipografia imposta lo stile di tutti gli elementi di testo su un intero sito web. Consente a pagine e blocchi di apparire in uno stile, essenziale per un buon web design. Aiuta a stilizzare elementi come titolo, intestazione, testo, collegamento ipertestuale, pulsante, citazione ed elenchi. È possibile modificare il carattere, la dimensione, il peso, il colore, i rientri e la spaziatura tra le righe di testo e le lettere. Per semplificare il tuo lavoro, abbiamo preparato i Preset già pronti.
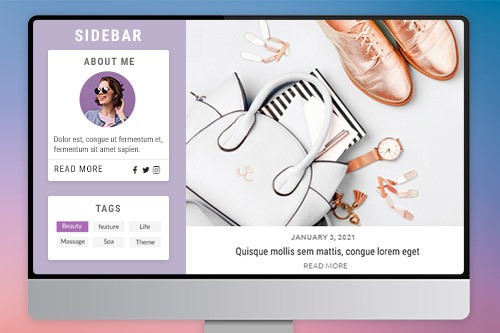
Disposizione della barra laterale
La barra laterale situata a destra o a sinistra dell'area del contenuto principale del tuo sito Web consente ai tuoi visitatori di accedere rapidamente a varie informazioni. Di solito, in WordPress Theme o Joomla Templates, puoi assegnare la sidebar a widget o moduli di output, che richiedono aree widget di WordPress o posizioni Joomla che puoi aggiungere e modificare nel pannello di amministrazione del tuo sito web.
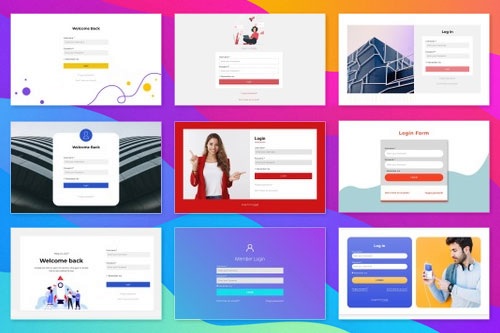
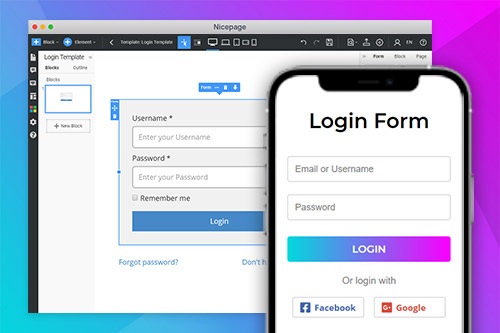
Disegni di accesso
Per i siti Web WordPress e Joomla, sono disponibili molti design di accesso. Per accedervi, vai al pannello Modelli di accesso rapido. Quando apri il modello di accesso, fai clic sull'icona blu Plus per aprire il menu Aggiungi. Vedrai l'elenco dei design disponibili per il modello di accesso, con cui puoi iniziare o utilizzare sui tuoi progetti web.
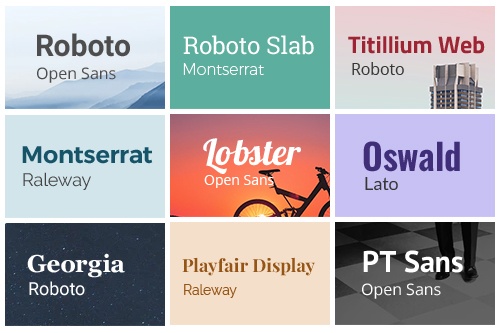
Schema dei caratteri
Gli schemi di font sono una coppia di font presentati come font predefiniti, che puoi selezionare per tutto il testo su un sito web. Il primo carattere corrisponde e viene applicato a tutte le intestazioni e ai titoli di un sito Web, mentre il secondo carattere si adatta bene e viene utilizzato per tutti i testi e i paragrafi normali.
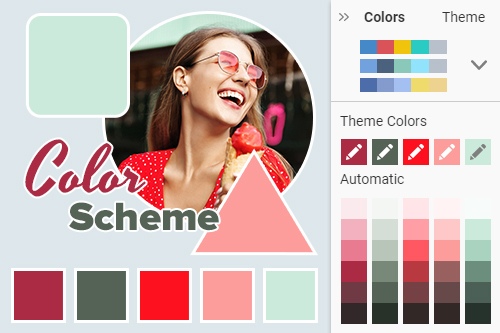
Combinazione di colori
Si consiglia di utilizzare non più di cinque colori principali in tutto il sito Web, creando un buon web design. Dà alle tue pagine web un aspetto coerente e professionale. Imposta cinque colori per la tua combinazione di colori o selezionane uno dai predefiniti già pronti. Nicepage ha generato automaticamente più colori con luminosità diversa in base allo schema principale. Puoi anche aggiungere colori personalizzati quanti ne vuoi.
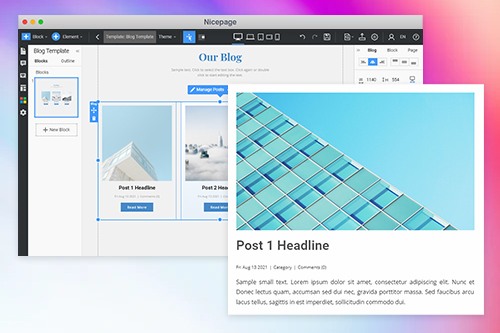
Modelli di blog
In WordPress e Joomla, i blog sono stilizzati con i modelli di temi. Il modello di blog viene utilizzato per visualizzare i riassunti di più post e il modello di post restituisce il contenuto di un singolo post. Puoi modificare e perfezionare quei modelli per ottenere un aspetto unico e rendere le pagine del blog coerenti con il resto del tuo web design. Inoltre, puoi creare modelli di blog personalizzati per assegnarli a diverse categorie di post.
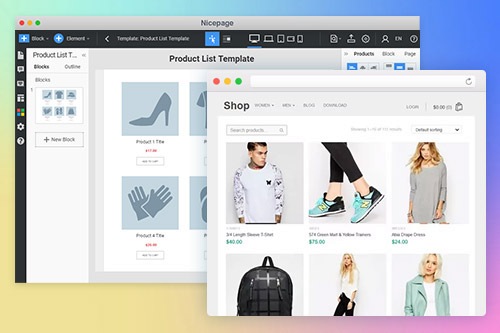
Modelli di e-commerce
Se hai un negozio online in WordPress o Joomla, puoi modificare i modelli di eCommerce con Nicepage. Utilizza il modello elenco prodotti per mostrare il catalogo prodotti con prezzi e brevi descrizioni. I dettagli del prodotto mostrano le informazioni su ciascun prodotto consentendo agli utenti di scegliere la quantità, la variazione e scorrere le immagini del prodotto. Regolando i layout e i colori dei tuoi modelli di eCommerce, puoi mantenerli in stile con altre pagine. Simile ad altri modelli, puoi creare modelli di eCommerce personalizzati per varie categorie di prodotti.
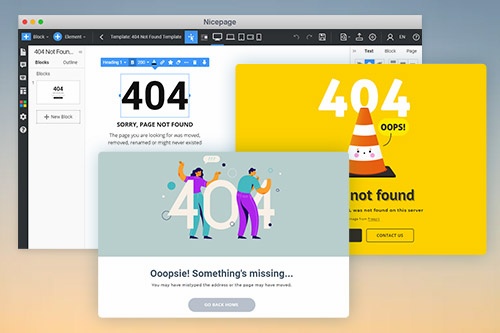
404 Modello non trovato
Le persone possono accedere al tuo sito Web per un URL errato o digitarlo in modo errato nella barra degli indirizzi di un browser. In tal caso, molti siti Web mostrano la pagina speciale 404 Non trovato invece dell'errore del browser che consente ai visitatori di rimanere sul tuo sito Web e continuare la navigazione. Puoi modificare quella pagina per il tuo sito Web WordPress o Joomla con l'applicazione Nicepage modificando il modello 404 non trovato.
Modello di accesso
Supponiamo di avere un sito in WordPress o Joomla e hai bisogno che i tuoi utenti aggiungano contenuti tramite l'amministrazione di un sito web. Tuttavia, la pagina di accesso standard offerta dal tuo sistema di gestione dei contenuti non è coerente con il resto del tuo sito web dal punto di vista del design. In tal caso, puoi stilizzare il layout del modello di accesso nell'applicazione Nicepage dando alla pagina di accesso un aspetto coerente ma allo stesso tempo unico per il tuo particolare progetto di sito web.
Ruoli utente
Se più persone lavorano su un sito Web, c'è il problema che qualcuno con meno esperienza può interrompere il design o il contenuto. Oppure sei uno studio di design e vuoi impedire ai tuoi clienti di modificare il sito web e vuoi fare la modifica solo da solo. Per separare le capacità di modifica, puoi utilizzare i ruoli utente, come Design Editor o Content Editor. Per aggiungere un editor in WordPress, puoi registrare un nuovo utente e assegnare un ruolo necessario.
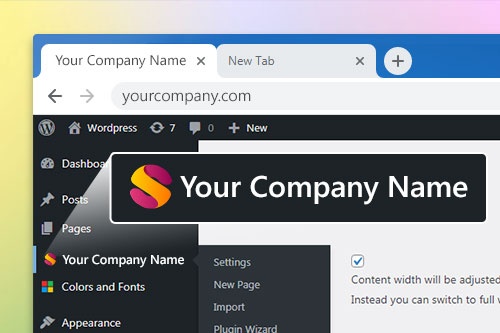
Rebranding etichetta bianca
La funzione White Label consente a te o alla tua azienda di re-branding di siti Web e temi prodotti con Nicepage per WordPress e Joomla in modo che appaiano come i tuoi. Costruirà la credibilità del tuo marchio, rafforzerà la fedeltà dei tuoi clienti, ti farà risparmiare un sacco di tempo e denaro. Molti studi di design e agenzie di marketing digitale apprezzano l'opzione White Label. Avere il tuo marchio sui plug-in aiuta a creare consapevolezza e un più forte senso di fiducia con i tuoi clienti.
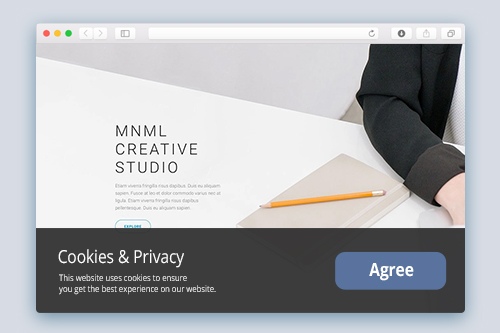
Cookie popup GDPR
Aggiungi il Cookie Popup conforme ai requisiti del Regolamento generale sulla protezione dei dati dell'UE. Per lo Spazio economico europeo è richiesto il regolamento di legge sulla protezione dei dati e sulla privacy. Si occupa anche del trasferimento di dati personali al di fuori dell'Unione Europea. Puoi abilitare il popup dei cookie GDPR nelle Impostazioni del sito.
Scopri come utilizzare le impostazioni del tema
Puoi creare ed esportare un tema Nicepage unico e memorabile, a differenza di un tema WordPress gratuito, utilizzando rapidamente impostazioni semplici e intuitive nella pagina del generatore di trascinamento della selezione. I migliori temi creativi di WordPress che presentiamo possono creare facilmente siti Web personalizzati e di alta qualità. Il nostro tema WordPress personalizzato costituisce la struttura portante del tuo futuro sito Web e definisce l'esperienza dell'utente dalla tua pagina di destinazione WordPress. Puoi esplorare, ad esempio, il catalogo temi WordPress accedendo a un database per scoprire un elenco completo di temi WordPress premium o plugin di temi WordPress. Puoi iniziare con solo testo e immagini per il tuo sito web. Tuttavia, puoi provare il nostro generatore di pagine di rilascio saltando al contenuto principale e quindi esportando i siti di modifica con uno dei migliori plug-in di WordPress per i modelli di pagine di destinazione. Puoi avere un'esperienza utente eccellente mentre crei il tuo sito web.
Innanzitutto, devi scegliere la combinazione di colori che desideri utilizzare nel generatore di pagine visive. La maggior parte dei siti Web standard preferisce utilizzare combinazioni di colori monocromatici e tavolozze di combinazioni di colori analoghe per evitare che apparizioni e contrasti possano spaventare i potenziali visitatori. Tuttavia, per attirare e mantenere il tuo pubblico coinvolto, dovresti considerare di sperimentare una combinazione di colori complementari e una combinazione di colori complementare divisa, specialmente quando usi caratteri con una combinazione di colori complementare simile. Durante la selezione delle combinazioni di colori, devi scegliere la combinazione di caratteri che si concilia armoniosamente con la combinazione di colori della pagina. È una coppia di caratteri presentati come caratteri predefiniti, applicati a tutto il testo su un sito web. L'impostazione predefinita consiste nel colore del carattere per tutte le intestazioni e titoli di un sito Web e un colore separato per il testo del corpo principale. Un'idea simile la puoi trovare nei font di Google con meno libertà di personalizzazione. Quindi, scegli tra diversi elementi di tipografia uno stile di carattere del tuo testo sulla pagina. Simile a come i caratteri di Google possono cambiare rapidamente tra lo standard generale serif, sans serif e diversi stili di carattere, puoi vedere come gli stili di carattere del testo che scegli utilizzando diversi elementi tipografici cambieranno drasticamente l'aspetto e la percezione del sito. L'applicazione di uno stile di carattere sans serif, uno stile di carattere versatile per molti siti, potrebbe non essere l'idea migliore quando tanti caratteri diversi attirano l'attenzione in modo molto più efficiente.
Spesso puoi vedere come la schermata di accesso del sito Web non sia conforme al sito Web stesso. Spesso può essere visto in un'app mobile come risorsa Web principale. Per risolvere questo problema, utilizza un modello di accesso che sfrutta i plug-in per il plug-in del modulo di contatto 7 per dare un'impressione coerente dalla tua visita al sito. Un'impostazione simile è fornita per l'errore 404 Not Found. A causa di un URL errato o di un errore di digitazione nella barra degli indirizzi di un browser, i tuoi visitatori potrebbero ricevere un errore 404. Tuttavia, se applichi un modello 404 non trovato, non vedranno un noioso messaggio del browser standard ma il tuo messaggio di pagina 404 colorato e unico e rimarranno sul tuo sito Web per continuare la navigazione o passare al contenuto principale.
Il modo più semplice è scegliere ottimi modelli di blog per i post del blog di WordPress per standardizzare il flusso dei post utilizzando le impostazioni del tema. Manterrà il tuo blog da un mashup di formati che potrebbe confondere i tuoi visitatori. Lo stesso vale per un sito di e-commerce che richiede uno stile e un formato rigoroso e coerente per attirare l'attenzione dei clienti con immagini e cartellini dei prezzi. Le impostazioni del tema possono essere applicate utilizzando i modelli di e-commerce. Se più persone gestiscono il tuo tema WordPress, dovresti utilizzare l'impostazione Ruoli utente per monitorare quali azioni sono state eseguite dal particolare gestore utilizzando l'indirizzo email pubblicato nel generatore di pagine. Simile ai ruoli utente, la funzione White Label rifletterà il tuo logo e il nome dell'azienda nel generatore di pagine e nelle note del sito Web per potenziare la credibilità e il riconoscimento del tuo marchio. Devi aggiungere un cookie popup GDPR per indicare che il tuo sito rispetta i requisiti del regolamento generale sulla protezione dei dati dell'UE. Tutte le tue impostazioni possono essere esportate, in modo che i tuoi utenti o colleghi possano leggere i termini di servizio, l'informativa sulla privacy e lasciare una risposta, annullare una risposta o scrivere grazie mille commenti sui tuoi progetti condivisi o sentiti libero di mostrare screenshot a esistenti e potenziali clienti e investitori.