Come utilizzare l'editor di pagine visive a mano libera

Trascina e rilascia a mano libera
Progetta le tue pagine web e i tuoi modelli trascinandoli. Goditi i tuoi lavori mentre crei splendidi siti Web in modo giocoso senza codifica. Progetta e personalizza il tuo design con il nostro rivoluzionario Editor a mano libera. È intuitivo, visivo, facile da usare, a mano libera, trascina e rilascia. L'utilizzo di Nicepage è simile al lavoro in Microsoft PowerPoint, Apple Keynote e sistemi di progettazione professionali come Adobe Photoshop e Adobe XD.
Guide magnetiche intelligenti
Usa le guide magnetiche intelligenti per allineare e perfezionare la posizione degli elementi nel disegno. Puoi vedere le guide rapide mentre sposti un elemento che si aggancia ad altri elementi e contenitori. Sono molto utili per l'allineamento, la modifica e la trasformazione di elementi rispetto ad altri elementi e contenitori durante la progettazione di un sito Web.
Colonne della griglia
Le colonne della griglia sono un utile strumento di layout per editor grafici e siti web. Facilitano il posizionamento e l'allineamento degli elementi di web design su una pagina web. Le colonne della griglia sono visibili in tutta la pagina. Puoi abilitarli facendo clic sui tasti di scelta rapida CTRL+MAIUSC+4 o selezionando nel menu di scelta rapida del mouse o nella barra degli strumenti contestuale di Pagina e Blocco.
Distanze tra gli elementi
Puoi misurare le distanze tra gli elementi in un blocco mentre trascini e allineati dalle guide magnetiche intelligenti. Puoi vedere le distanze mentre misuri la spaziatura tra, testi, immagini, icone, forme, ecc., e all'interno di gruppi e griglie e altri elementi del contenitore.
Raggruppare elementi premendo CTRL+G
Il raggruppamento è un'operazione molto comune che consente di combinare elementi relativi e ridurre al minimo il carico di controllo di ciascun elemento separatamente durante lo spostamento, l'allineamento, ecc. Per raggruppare più elementi, selezionare gli elementi dell'area o selezionarli facendo clic e tenendo premuto il tasto MAIUSC, quindi premere il tasto Combinazione CTRL+G.
Trascina gli elementi per spostare il gruppo
Trascina qualsiasi elemento raggruppato per spostare l'intero gruppo. Puoi raggruppare elementi in un blocco web e quindi manipolarli come una singola unità selezionando e trascinando un gruppo con i suoi elementi interni.
Ripristina le proporzioni per le immagini
Possono le immagini cambiare le loro proporzioni durante il processo creativo ingrandendole e adattandole durante la creazione di una pagina web. Pertanto, puoi ripristinare le proporzioni rispetto all'originale facendo clic sull'icona nella barra degli strumenti contestuale. Fare clic sull'elemento Immagine, Riquadro o Cella della griglia, quindi fare clic sull'icona Ripristina proporzioni.
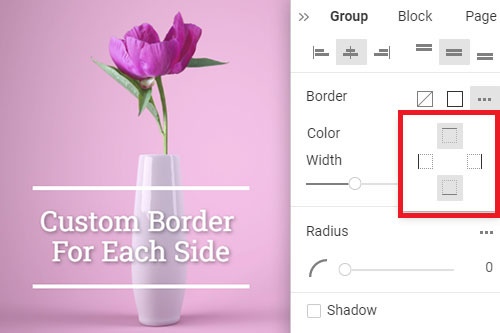
Bordo personalizzato per ogni lato
Puoi aggiungere gruppi, forme e immagini e specificare i bordi per ciascun lato separatamente. Ti dà la libertà aggiuntiva di realizzare le tue idee creative. Seleziona la tua forma, per esempio. Quindi vai al pannello delle proprietà. Trova la sezione Bordo e fai clic sulle icone delle opzioni. Seleziona i lati per i quali mostrare il Bordo.
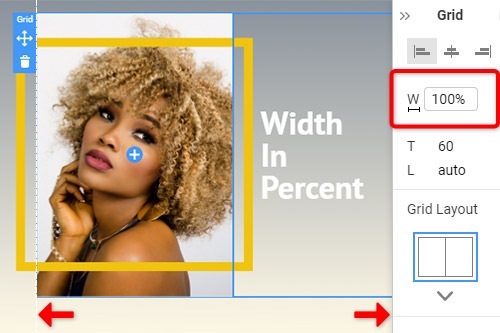
Larghezza in percentuale
La griglia, il ripetitore griglia, generalmente tutti gli elementi contenitore a larghezza intera e l'elemento testo sono sempre larghi al 100%. Puoi vedere il 100% reale nel campo del valore del pannello delle proprietà per l'elemento selezionato. Puoi anche impostare il valore Larghezza in percentuale. Tuttavia, l'altezza può essere solo del 100 percento.
Cambia valore con il movimento del mouse
Molti editor grafici e di mockup popolari possono modificare i valori con lo scorrimento del mouse o lo spostamento. Puoi fare lo stesso dei parametri e delle proprietà illustrati con le icone. Vai al pannello delle proprietà, passa il mouse sull'icona vicino al campo di immissione della proprietà e muovi il mouse a destra per aumentare il valore ea sinistra per diminuirlo.
Blocco inscatolato e largo
È possibile modificare la larghezza del contenuto selezionando il valore dall'elenco a discesa per la larghezza del blocco. Seleziona un blocco, quindi vai al pannello delle proprietà. Nella proprietà W (larghezza), fare clic sulla piccola freccia per aprire l'elenco a discesa con le opzioni. Fare clic sulle opzioni per modificare la Larghezza del contenuto da Riquadro a Ampio.
Blocca gli elementi nel contorno
Puoi bloccare e sbloccare gli elementi, i contenitori o i blocchi nella struttura facendo clic sull'icona del lucchetto nel livello dell'elemento. Rende il tuo lavoro di progettazione più conveniente, specialmente lavorando con più dettagli.
Fare doppio clic per modificare gli elementi in un gruppo
Anche se puoi spostare e selezionare gli elementi raggruppati come una singola unità, puoi modificarli tutti: fai doppio clic per accedere a un elemento raggruppato e modificarne le proprietà nella barra degli strumenti contestuale o nel pannello delle proprietà.
Raggruppa e separa elementi
L'operazione di gruppo crea un elemento di gruppo, che consente di assemblare diversi elementi e utilizzarli come un unico pezzo nell'editor. Come gruppo, puoi eseguire diverse operazioni e aggiungere azioni, inclusa l'aggiunta di sfondo e lo spostamento di elementi e l'applicazione di vari effetti di animazione a un gruppo e ai suoi elementi.
Nascondi elementi nel contorno
Mentre lavori nell'Editor, puoi nascondere Elementi, Contenitori o interi Blocchi nella Struttura. È utile concentrarsi su alcuni dettagli nascondendo quelli che si sovrappongono o ostacolano.
Rinomina i blocchi in Struttura
Per organizzare e gestire i Blocchi, puoi rinominarli nella Struttura. Seleziona il Navigatore di pagina sull'interruttore a sinistra nella scheda Struttura. Fare doppio clic o selezionare l'opzione Rinomina nelle Opzioni. Modifica il nome del blocco per rendere il processo di progettazione di un sito Web più gestibile e conveniente.
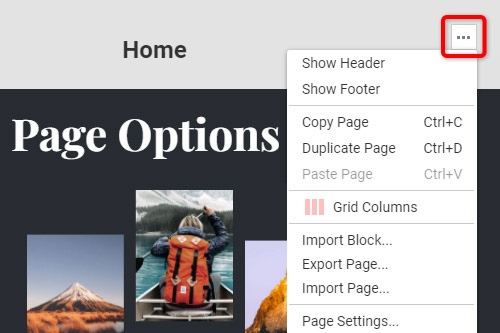
Opzioni di pagina nell'editor
Le opzioni della pagina sono molto importanti per la creazione di siti Web, poiché questo elenco contiene le operazioni essenziali per la pagina. Puoi abilitare le colonne della griglia, utilizzare le operazioni di copia e incolla, importare ed esportare la pagina e accedere alle Impostazioni. È possibile accedere alle Opzioni della pagina dal menu di scelta rapida facendo clic sull'icona Opzioni in alto a destra nell'Editor.
Creazione di un sito Web utilizzando il generatore di pagine Visual Freehand
Non molto tempo fa, avevi bisogno di esperti in WordPress e HTML per creare un sito Web funzionante con elementi di contenuto e modelli personalizzati, tuttavia, al giorno d'oggi, non sono necessarie competenze di codifica per creare un sito Web WordPress con un design reattivo. L'editor visivo moderno e flessibile crea un sito Web utilizzando un'interfaccia drag and drop che fornisce tutto il necessario per creare un tema WordPress unico per il tuo sito Web con i migliori plugin per la creazione di pagine WordPress. Gli utenti inesperti capiranno immediatamente che non è necessaria alcuna codifica quando vedranno per la prima volta l'editor di pagine trascina e rilascia. Gli utenti possono anche sfruttare il generatore di temi per creare temi WordPress personalizzati per l'utilizzo e la promozione futuri. Icone firmate rigorose ma laconiche aiuteranno l'utente ad orientarsi attraverso il set di strumenti e ad accelerare la conoscenza della struttura del sito web. Ricorda, le vendite future delle pagine di destinazione dipenderanno direttamente dallo stile e dal contenuto del sito dell'utente.
La prima cosa che gli utenti devono fare dopo aver fornito il proprio indirizzo e-mail per la registrazione è immaginare cosa vogliono avere sul proprio sito web. Possono esaminare una grande quantità di pagine di destinazione, pagine commerciali e modelli di layout di pagine di intrattenimento forniti nel generatore di pagine visive per scegliere il posizionamento di immagini, testo e funzionalità aggiuntive. Facendo clic sul pulsante Aggiungi pagina verrà creata una pagina iniziale di rilascio, in cui gli utenti la modificano a loro piacimento con l'aiuto del plug-in per la creazione di pagine visive. Con l'aiuto dell'editor drag & drop, l'utente può trascinare il layout che gli è piaciuto di più nella schermata principale, dove verrà visualizzata la futura pagina del sito web. Personalizza i layout di pagina utilizzando l'editor visivo della pagina di WordPress per modificare la dimensione e la forma dei blocchi di immagini e dei blocchi di testo. Il generatore di pagine di WordPress ha anche pagine complete da sfruttare e la maggior parte dei modelli di pagina viene fornita con plug-in gratuiti per la creazione di pagine online di WordPress.
Gli utenti possono utilizzare CSS esistenti o aggiungere CSS personalizzati alla loro combinazione di colori generale del testo e quindi modificare un colore particolare per il particolare blocco di testo o parte di esso. Grazie a un plug-in gratuito per la creazione di pagine di WordPress, la creazione di qualcosa come i plug-in dei moduli di contatto viene eseguita in modo rapido ed efficace con semplici elementi di trascinamento della selezione che raccolgono il modello di modulo di contatto che piace all'utente e lo impostano dove desidera che sia. Il tema WordPress gratuito è molto importante per le pagine con vari tipi di post personalizzati perché tutti i post verranno automaticamente integrati nel tema WordPress scelto. Gli utenti non avranno bisogno di impostazioni aggiuntive e di ripetere costantemente le stesse azioni e concentrarsi sul contenuto. Dopo essersi abituato al generatore di trascinamento della selezione e aver compreso meglio il plug-in del generatore di pagine, l'utente può ottenere il pieno controllo su ogni aspetto del nuovo sito Web del compositore visivo e utilizzare tecniche più avanzate per la sua futura pagina di destinazione del rilascio, soprattutto nel caso di utilizzo un generatore di siti Web di temi per creare temi WordPress unici per altri utenti o per creare plug-in per temi WordPress forniti da un generatore di temi come il compositore visivo.