Come utilizzare l'elemento FAQ su un sito web

Gestisci le schede delle domande frequenti
Puoi facilmente aggiungere e spostare le schede per l'elemento delle domande frequenti come la fisarmonica. Fare clic sull'icona più nel pannello laterale per aggiungere una scheda. Fare clic sulle icone delle frecce nella barra degli strumenti contestuale, premere il tasto di scelta rapida di CTRL più Freccia su e Freccia giù, oppure scegliere le opzioni Sposta su o Sposta giù nel menu di scelta rapida.
Modifica il testo nelle domande frequenti
Poiché l'elemento FAQ è basato sul Rich Text nei suoi elementi, puoi modificare il testo come nel Rich Text Element (RTE), che consente la modifica degli articoli letti da lungo tempo. Modifica direttamente tutti gli elementi di testo e intestazione, in modo simile alla modifica del testo in MS Word.
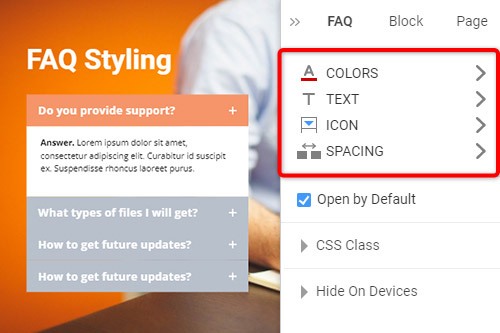
Stile della scheda delle domande frequenti
Come la Fisarmonica, la FAQ è popolare nei progetti web e puoi modificarne gli stili per adattarli alle tue esigenze di progettazione. Fai clic sull'elemento FAQ nel tuo blocco. Vai a destra del pannello delle proprietà, quindi fai clic sui collegamenti per aprire i pannelli corrispondenti con le proprietà.
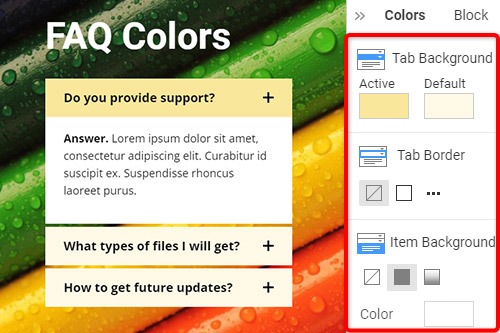
Colori della scheda FAQ
Poiché il colore è fondamentale nel web design, è uno dei fattori chiave nello stile delle schede delle domande frequenti. Fare clic sull'elemento FAQ per selezionare, quindi andare al pannello delle proprietà. Aprire il pannello Colori facendo clic sul collegamento. Puoi modificare il riempimento, il bordo e il raggio delle schede e degli elementi delle domande frequenti.
Icona della scheda Domande frequenti
Come per la Fisarmonica, puoi scegliere e modificare i preset per l'icona della scheda FAQ. Puoi regolare la dimensione, come per qualsiasi altra icona. Seleziona l'elemento FAQ, quindi vai al pannello delle proprietà. Fare clic sull'icona e, nel pannello delle icone, modificare lo stile, le dimensioni, il colore, ecc.
Modelli gratuiti con Elemento FAQ
Inizia con i nostri migliori modelli, ideali per qualsiasi attività commerciale. Creali e personalizzali con il nostro generatore di siti Web potente e gratuito senza codice. Tutti i modelli sono ottimizzati per i dispositivi mobili e hanno un aspetto eccellente su qualsiasi dispositivo.
How To Use FAQ Element On Your Website
The FAQ Element allows organizing answers into one structure commonly used as Frequently Asked Questions (FAQ). It is common to click on the question's row to expand and collapse answers. You can also click the icon to expand the row. In the editor, you can find the States for the Expand / Collapse Icon of the Accordion and FAQ Elements, so it is more informative, and you will see how happens changes on hovering. In the next update, we will add the active state. In the FAQ, you can consider the most common queries of website users, which will make the element more comfortable. If you add a search bar to your faq pages, visitors can find relevant answers more quickly.
If you need the FAQ page for your website, make it with our multifunctional tool (similar to the Avada builder), which will help you create an FAQ. Sign up on Nicepage, read the terms of service and start using our tool to create a FAQ page or FAQ section for your website. Every user can find the right content with search engines, and we need to make it easier for him with a FAQ page and make sure visitors of our website that this is where they will find the material they are looking for. Here you can learn in detail how to create a current FAQ page with nice FAQ content. You can create a Frequently Asked Questions page, where visitors will be able to communicate with you. The FAQ Element answers are based on the rich text element, and you can add headings and coloring to improve the readability.
You can edit answers, similar to MS Word, which is simpler than moving and arranging various elements in the accordion. You can add your new answers element from the additional elements on the top bar. You can select the FAQ section and change its colors, fonts, and spacing properties in the property panel. If you don't know how to create an FAQ page, our editor will help you in every step. On the right side of the editor, you can find some web design elements that you can use to make your site more beautiful. Changing the mode, background color, and width of FAQ pages will make your FAQ content more readable. You can create an FAQ that will help your site visitors if you include those answers that clearly explain how to do a simple action. Set up our editor, which (like Avada builder) will help you easily change the mode background hover color, add images, and you will no longer have to worry about how to create pages yourself.