Come modificare l'effetto di animazione per un dispositivo di scorrimento su una pagina Web
Tutto ciò di cui hai bisogno per creare il tuo sito web gratuito
Utilizza il nostro Website Builder per progettare e creare siti Web senza codifica. Trascina e rilascia tutto ciò che vuoi, dove vuoi. Il Website Creator adatta automaticamente il tuo sito web per dispositivi mobili per renderlo reattivo. Scegli tra più di 15,000 modelli di siti web personalizzabili.
Funzionalità correlate
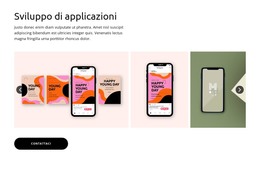
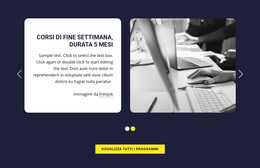
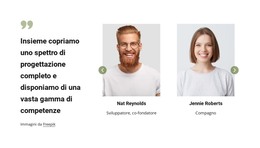
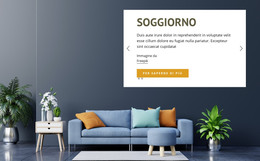
Modelli gratuiti con Elemento di scorrimento
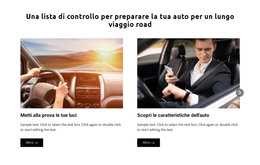
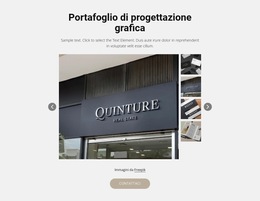
Inizia con i nostri migliori modelli, ideali per qualsiasi attività commerciale. Creali e personalizzali con il nostro generatore di siti Web potente e gratuito senza codice. Tutti i modelli sono ottimizzati per i dispositivi mobili e hanno un aspetto eccellente su qualsiasi dispositivo.
-
Crea un sito web senza codificaScarica
How To Add And Modify The Slider Animation Effect
Our page builder provides various slider animation examples that you can apply to the slider on your landing pages and home page. To charge the current slider animation, select the slider block, go to Property Panel and find the Animation section. By clicking on it, you will see the dropdown menu where you can choose the slider animations you want. The animated slider can move To Left, To Right, To Top, To Bottom, or Fade. You can also set up the animation duration and customize other options like Autoplay on load and Pause on hover.
Similar to the WordPress slider, our animated slider has parallax effect options and SVG image slider features. You can turn your sliders into beautiful wrapping for your images and other content using text animation examples and slider parallax effect. Improve your image slider using SVG and text animation so that the user will not use the Skip to Content button and remain to explore your text animation and slider. You can also improve the background image of your website with the parallax effect and blur effect using SVG to maximize the impact every layer has on the viewer.
With those transitions, your animated slider will attract more attention, and there is no need for you to get into the coding knowledge base. Add slider animation to the slider using SVG patterns to improve the slider animations and overall user experience. Unlike other WordPress websites, you can manually create a CSS-only image slider using advice from related articles and follow us to reduce spam. Learn How to receive only valuable information from your email address. Follow us to learn as much as possible about web design.