Come modificare le proprietà dell'elemento per perfezionarne lo stile

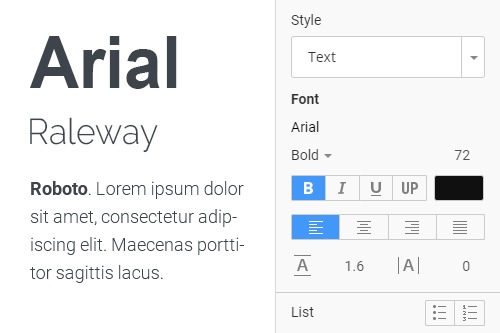
Proprietà del carattere
La proprietà Fort è essenziale per lo stile di qualsiasi elemento di testo come intestazioni, testo, collegamento ipertestuale, elenchi, ecc. Imposta la famiglia di caratteri, il grassetto, la variante, la dimensione, l'altezza della linea. E puoi utilizzare questa proprietà per specificare la tipografia generale del tema e le proprietà dei singoli caratteri di qualsiasi elemento di testo.
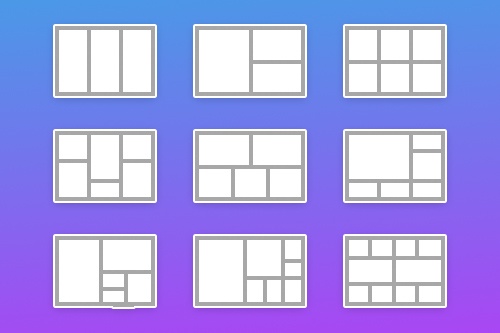
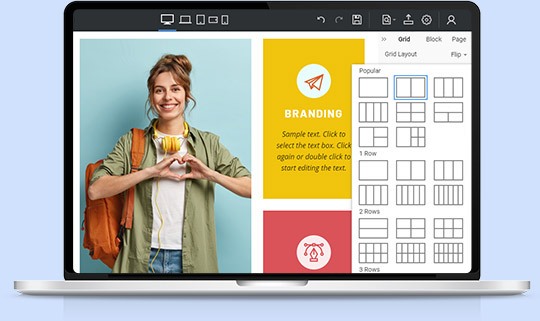
Oltre 80 layout di griglia
Ottieni la più ampia varietà di layout di griglia per il tuo web design. Gli elementi della griglia ti aiutano a rendere automaticamente i tuoi progetti ottimizzati per i dispositivi mobili.
Effetti di animazione
L'animazione è un effetto utilizzato su tutti i tipi di componenti Web. Può verificarsi quando i visitatori scorrono la tua pagina web, il che attira la loro attenzione su un elemento aggiungendo intrattenimento e coinvolgimento. Nicepage offre tutti gli effetti di animazione di base per aiutarti a far risaltare il testo. Seleziona un elemento e scegli l'effetto di animazione desiderato nel pannello delle proprietà. Inoltre, puoi controllarlo definendo l'ora di inizio della riproduzione e la sua durata.
Aggiungi riga di intestazione e predefiniti nel pannello delle proprietà
Le righe di intestazione rendono conveniente inserire più elementi di navigazione, aiutando a riorganizzarli automaticamente nelle modalità reattive. Per semplificare il lavoro con le righe di intestazione, puoi fare clic sull'intestazione e trovare i predefiniti per le righe di intestazione e l'icona Aggiungi riga di intestazione nelle proprietà dell'intestazione nel pannello delle proprietà.
Cosa devi sapere sulle proprietà degli elementi durante la creazione di siti web
Potresti chiederti come cambiare i caratteri nei progetti per WordPress, Joomla e HTML? Come aggiungere un'immagine a larghezza intera come sfondo del tuo sito Web o aggiungere uno sfondo video? Come aggiungere testimonianze e rendere il loro design moderno e accattivante? Come creare un'intestazione adesiva in modo che i visitatori sappiano la pagina in cui si trovano in questo momento? Come aggiungere un bellissimo sfondo video trasparente o come rendere volumetrico il tuo logo? Quindi chiedi quale costruttore di siti Web è la mia scelta migliore per implementare tutti questi requisiti o come integrare il compositore visivo o simili per l'hosting web personale? Nicepage può rispondere a queste domande con il suo numero di proprietà degli elementi per rendere il design del tuo sito Web unico e attraente per i visitatori del sito e aiutarti a personalizzare il tema WordPress, il layout HTML o il modello Joomla.
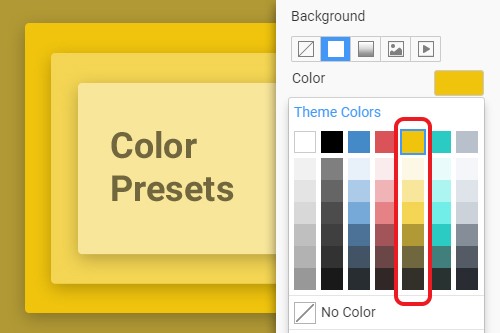
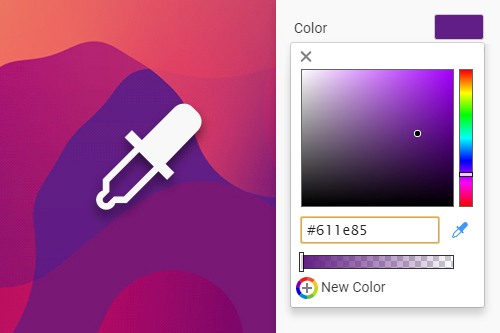
Se hai appena iniziato, dovresti sapere come integrare una buona combinazione di colori e che è meglio usare uno strumento Color Picker. È uno strumento di impostazione della tavolozza dei colori semplice e intuitivo che ti aiuterà a scegliere il colore di sfondo dalla combinazione di colori alimentata da CSS e il colore di particolari elementi del tema del tuo sito web. Dopo aver utilizzato il Color Picker, i Color Preset ti aiuteranno a scegliere la tonalità della tavolozza di colori selezionata che desideri. Grazie al javascript CSS personalizzato, cambierà automaticamente la tavolozza delle sfumature a seconda del colore che hai scelto. Lo sfondo è uno degli elementi essenziali che necessitano di personalizzazione. Con le proprietà dello sfondo di Nicepage, sarai in grado di impostare rapidamente l'immagine desiderata, personalizzare la posizione dell'immagine di sfondo o aggiungere uno sfondo video utilizzando i collegamenti agli hosting video o al tuo file. Una volta scelto, puoi impostare la Trasparenza dell'immagine o dello sfondo del video. Aggiungi uno sfondo video alla pagina del tuo sito web, in modo simile a The WPBakery page builder o Visual Composer website builder, per far sentire ai tuoi visitatori le dinamiche del tuo sito web.
Ogni grande design di un sito Web richiede una base stabile con opzioni di design reattivo, che ti aiuteranno ad applicare tutte le personalizzazioni necessarie. Essendo un concorrente del costruttore di siti Web del compositore visivo, i principali costruttori di siti Web forniscono modelli di siti Web di e-commerce eccellenti ed efficaci e modelli di pagine di destinazione gratuiti, ma danno meno spazio alla creatività. Offriamo più di 80 layout Grid, fondamentali per la creazione di ogni sito web. Come il costruttore di siti Web del compositore visivo, funziona come muscoli che applichi alla struttura ossea. Dopo aver selezionato una griglia, dovresti modificare il raggio degli elementi della griglia per impostare l'aspetto degli angoli su forme e contenitori per rendere il design del tuo sito web più fluido o più ruvido. Quindi seleziona il tipo di bordo che definirà lo spessore delle cornici di forme, icone, gruppi e griglie. Aiuta quando non sai come aggiungere stress a determinati elementi. Come un costruttore di siti Web di compositore visivo o WPBakery, puoi aggiungere l'ombra a qualsiasi elemento del tuo tema WordPress, layout HTML o modello Joomla per renderlo più voluminoso. Se desideri una dinamica costante per il tuo sito Web, è facile capire come aggiungere Animazione al tuo design reattivo utilizzando il menu delle proprietà e attirare l'attenzione dei visitatori del tuo sito. La personalizzazione di queste funzionalità è importante perché aiuta a garantire che i campi obbligatori siano contrassegnati nei vari moduli di trascinamento, iscrizione e unisciti ora e diano risalto a particolari elementi della griglia. Assicurati che i campi obbligatori pubblicati con linee e bordi contrassegnati, come aggiornare le informazioni sulla carta di credito dell'account, attirino più attenzione e mantengano i visitatori concentrati.
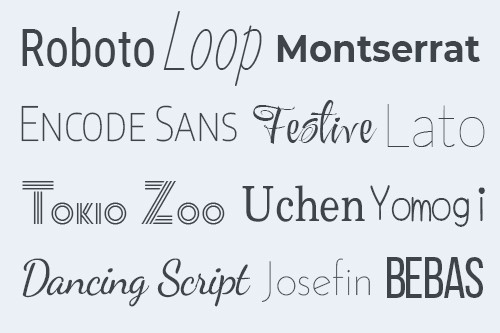
L'ultimo elemento importante della proprietà del site builder è il Font che imposta l'impressione finale dopo la combinazione di colori e la grafica visiva. Cambia i caratteri nei modelli WordPress, Joomla o HTML o scegli il tuo tra più di 900 caratteri Google forniti. Ricorda, la leggibilità è la prima e più importante condizione quando cambi i caratteri, aggiungi un video, persino moduli di iscrizione e tutti i costruttori di siti Web di e-commerce te lo ricorderanno. Il riflesso visivo dei tuoi visitatori quando condividono pensieri, cancellano i commenti di risposta o prestano attenzione ai nuovi post dipenderà dal carattere distintivo del tuo carattere e dal corretto equilibrio tra i caratteri del titolo e i caratteri del corpo in WordPress, HTML e Joomla. Assicurati che ogni elemento del sito Web di Wordfence funzioni e sia correlato tra loro. Ad esempio, il selettore di colori è correlato al CSS personalizzato e così via. Prima di iniziare, configura le proprietà del web hosting e prepara la tua carta di credito per il pagamento.