Elemento sito web generatore di moduli


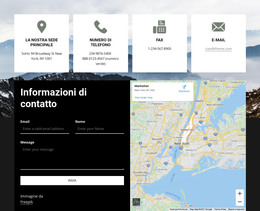
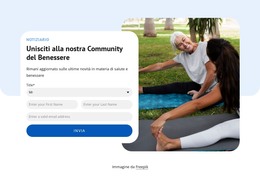
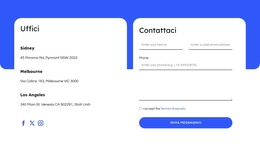
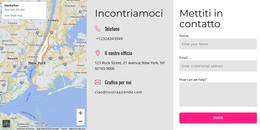
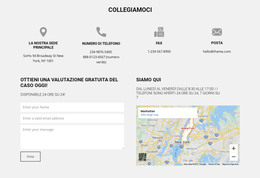
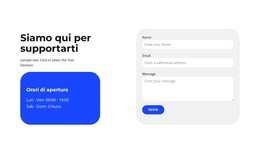
Preimpostazioni del modulo di contatto
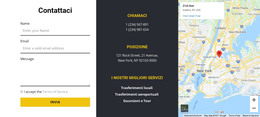
Applica i moduli predefiniti, aggiungendo blocchi con i moduli più popolari in un clic. Puoi aggiungere un contatto, un abbonamento e altri moduli predefiniti e personalizzare facilmente i blocchi dopo l'inserimento.
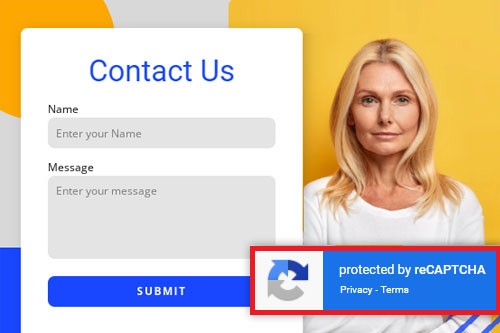
Filtro antispam basato sull'intelligenza artificiale
Nicepage applica il filtro anti-spam basato sull'intelligenza artificiale per gli invii di moduli di contatto. Tutti i dati del modulo vengono utilizzati nell'analisi, che mostra una diminuzione di oltre il 75% nel volume di spam.
Trascina e rilascia i campi del modulo di contatto
Puoi facilmente modificare la posizione degli input del modulo e di altri elementi trascinandoli e rilasciandoli nelle posizioni predefinite nel Generatore di moduli. Puoi anche trasformare i campi del modulo orizzontalmente e verticalmente, nonché metterli in fila durante il posizionamento nell'Editor.
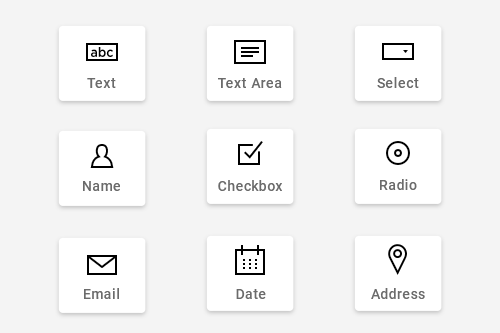
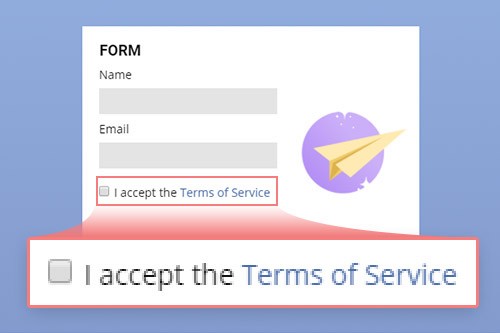
Tipi di campo del modulo di contatto
Seleziona tra più di 10 tipi di campi modulo durante la creazione dei moduli, inclusi input, area di testo, pulsante di opzione, selezione e tutti gli altri popolari utilizzati nei moduli moderni.
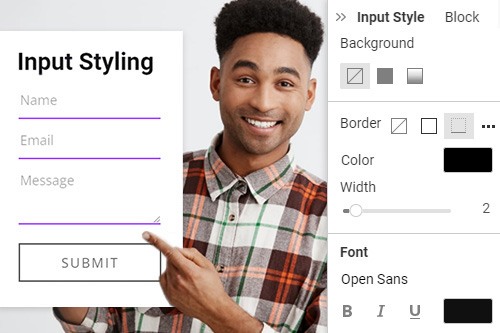
Stile di input del modulo
Gli input del modulo possono avere vari stili e ora è popolare avere input solo con il bordo inferiore che contrassegna il campo di input. Puoi stilizzare il carattere, il riempimento, il bordo e altro per l'elemento del modulo di contatto aggiunto a una pagina Web. Selezionare un modulo, quindi nel pannello delle proprietà fare clic sul collegamento Stile di input. Modifica l'aspetto degli Input del modulo visualizzando in anteprima le modifiche nell'Editor.
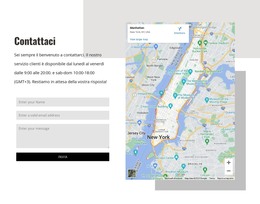
Layout del modulo di contatto
Puoi facilmente modificare il layout del modulo di contatto posizionando input e campi del modulo da verticale a orizzontale e viceversa. Seleziona il modulo di contatto, vai al pannello delle proprietà e trova la sezione Layout. Fare clic sulle icone Layout per posizionare gli input in una riga o uno sotto l'altro in una pagina Web.
Sposta i campi nei moduli di contatto
Insieme ai campi di trascinamento e rilascio nel Generatore di moduli di contatto, puoi utilizzare le frecce della barra degli strumenti contestuale per spostare i campi. Seleziona un modulo nell'editor, seleziona un campo, quindi fai clic sulle frecce su o giù per spostare il campo del modulo di conseguenza.
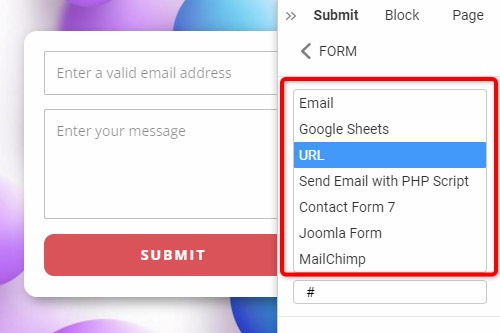
Opzioni di invio del modulo di contatto
Nicepage utilizza l'elemento HTML Form standard per raccogliere i dati dai campi. Il Form è sempre collegato ad uno script speciale che riceve i dati di input e dice al server cosa fare con i dati inseriti nei campi: inviare una email, aggiungere i dati al database, ecc. Per implementare l'invio di email dal server, Nicepage fornisce le seguenti opzioni INVIA: URL, Invia e-mail con PHP Script, Modulo di contatto 7 (WordPress), Modulo Joomla (Joomla), MailChimp ed E-mail, disponibili solo con Online Builder.
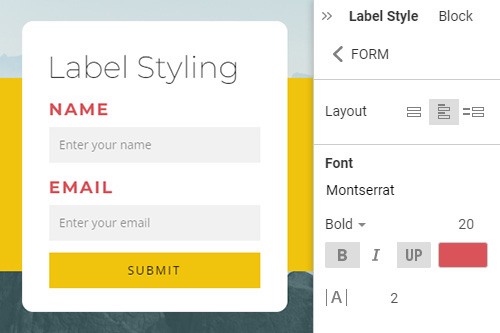
Stile etichetta modulo
Dal momento che puoi abilitare la visualizzazione delle etichette insieme agli input del modulo, puoi modificarle facilmente nel pannello delle proprietà. Seleziona il tuo modulo, vai al pannello delle proprietà, cambia il layout e mostra le etichette. Fare clic sul collegamento Stile etichetta per accedere al pannello Stile etichetta. Modifica le etichette.
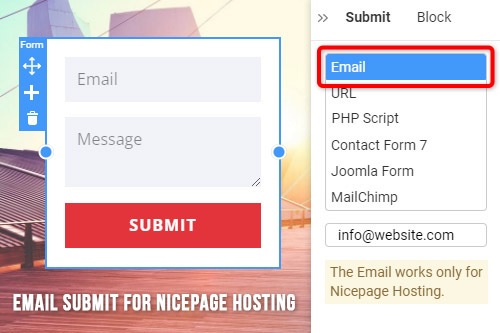
Invia email per Nicepage Hosting
È possibile utilizzare l'invio tramite e-mail per l'elemento del modulo di contatto aggiunto nelle applicazioni Nicepage per Windows o Mac OS. Puoi ottenere rapidamente un sito Web HTML funzionante o un prototipo completamente funzionante da presentare ai tuoi visitatori o potenziali clienti utilizzando questa funzione. Seleziona l'elemento del modulo di contatto nell'editor, fai clic sul collegamento Invia e scegli l'e-mail nell'elenco. Si prega di inserire l'e-mail sotto l'elenco. Questa opzione funziona solo per i siti web pubblicati su Nicepage Hosting.
Spaziatura modulo
Puoi facilmente modificare la spaziatura sia negli input e nei campi del modulo che tra i campi. Seleziona un Da in un blocco Web, quindi vai al pannello delle proprietà. Scorri verso il basso per individuare la sezione Spaziatura. Trascina i cursori o usa i campi di input su di essi per modificare i valori di spaziatura.
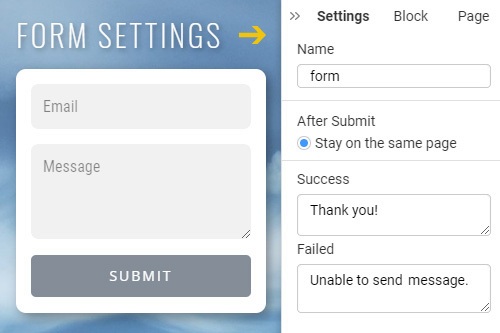
Impostazioni generali del modulo
Nelle Impostazioni generali del modulo, puoi specificare l'azione della pagina Nome, Dopo l'invio e i messaggi. Seleziona un modulo, quindi vai al pannello delle proprietà a destra. Orologio nel collegamento Impostazioni. Modifica il nome, dopo l'invio, i messaggi di successo e di errore nel pannello delle impostazioni.
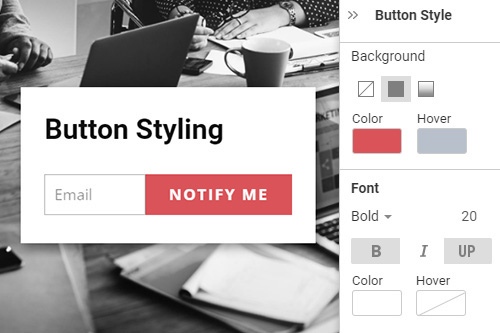
Stile pulsante modulo
Il pulsante è solitamente uno degli elementi principali nel web design. Ecco perché è molto importante anche sui moduli di contatto del tuo sito web. Per modificare il pulsante, la sua posizione e l'allineamento, selezionare un modulo di contatto, quindi nel pannello delle proprietà, fare clic sul collegamento Stile pulsante. Modifica il riempimento, il bordo per tutti gli stati del pulsante, l'allineamento e altro nel pannello Stile pulsante.
Modelli gratuiti con Generatore di moduli
Inizia con i nostri migliori modelli, ideali per qualsiasi attività commerciale. Creali e personalizzali con il nostro generatore di siti Web potente e gratuito senza codice. Tutti i modelli sono ottimizzati per i dispositivi mobili e hanno un aspetto eccellente su qualsiasi dispositivo.
-
Software per la creazione di siti Web gratuitoScarica
How to Use Forms For Feedback and Communication
The Form Builder, maybe you know a WordPress form builder, is a website element that allows building the login, contact, subscription, and other forms. Choose the type, style, size, and color of the text that visitors will enter into the form fields. You can change the builder form background color from the settings and match it with your website. A grid can completely change the arrangement of the form element, so we give a lot of options of grids, and you can choose the most suitable one. Add custom CSS fields to the form, from which users will contact you, making communication more comfortable. It is essential to determine where the page builder places the field in the set of the fields in relation to the other fields. Shadow can be an integral part of the form element because it makes them look more attractive and adds brilliance to the whole website. Our drag and drop tool will help you control the shadow and put it in the right part of each form element.
Create modern forms with our drag and drop builder, and in a few minutes, you will get a powerful website with an attractive design. Don't worry if you don't know custom HTML tags, CSS or can't use the page builder. Our team will make it all work for you. Forms are fully responsive so that they will look well on different devices. You can create a form, application form, subscribe form, etc. You can create both minimalistic and complex graphics from elements, and it all depends on your project. Each element of the form is editable, so you can change the size of the form, add styles, the text block element of the page builder, and so on.
Create a new form element with our drag and drop editor, and you will not need to touch a code. If you don't like the header and footer, you can hide them, and the form will be without these parts. Our tool allows adding the video to your template, and it makes your layout more interactive. Like the WordPress form maker, this instrument enables adding CSS codes in the page builder so that you can create a unique style. Given custom post types, you can make multiple contact forms options that will appeal to all kinds of users. Getting started with our instruments is very easy and comfortable, and you don't need anything. Only download it or start editing online. Users continue to search for more comfortable website elements, like the GDPR section, responsive form elements, etc. So, you must update your design every time and give them more and more useful features.