Come modificare il bordo della casella
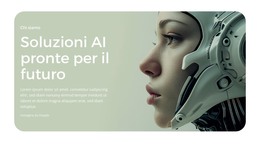
Tutto ciò di cui hai bisogno per creare il tuo sito web gratuito
Utilizza il nostro Website Builder per progettare e creare siti Web senza codifica. Trascina e rilascia tutto ciò che vuoi, dove vuoi. Il Website Creator adatta automaticamente il tuo sito web per dispositivi mobili per renderlo reattivo. Scegli tra più di 15,000 modelli di siti web personalizzabili.
Funzionalità correlate
Modelli gratuiti con Elemento scatola
Inizia con i nostri migliori modelli, ideali per qualsiasi attività commerciale. Creali e personalizzali con il nostro generatore di siti Web potente e gratuito senza codice. Tutti i modelli sono ottimizzati per i dispositivi mobili e hanno un aspetto eccellente su qualsiasi dispositivo.
How to Set A Border For A Shape, Box, or Element
In modern website design is common practice to use borders for the box elements. This feature enables you to control top and bottom border size. You do not need to use rectangles or other figures as a top border of your element, and you can make it just in one click. Many people don't know how to create and change box borders, so you will learn how to work easily with borders with this feature. You can also outline the box by setting the property. Besides, change the radius of the border and add the shadow on the item, and your element will have a more nice look.
If you don't know how to create rounded borders for the elements without the WordPress page builder plugin, visit Nicepage. There is no need to sign up on the site. Only see Nicepage and create Your website easily. If you want to build websites with a responsive design, it is for you. Besides borders, Box shadow and the background color are also very important parts of the design. You can use this feature no matter when and how you will run a new WordPress website. Many developers add the support center items on the website to communicate with users easily. You can create a border for your WordPress website elements, and your WordPress page will have a more nice look.
Nicepage enables you to add the Box shadow on the web items like the WordPress page builder. It is a common question of how to create a website with wonderful elements and create rounded corners on the box elements. You can make it with Nicepage. Only go to the website, read the terms of service and make a unique WordPress page in several minutes. There are many tools and techniques to create CSS border styles and add different effects on the web elements, so you have a big choice. So, this feature is one of the best for creating box borders and box shadows.