Come utilizzare i blocchi di intestazione e piè di pagina su un sito Web

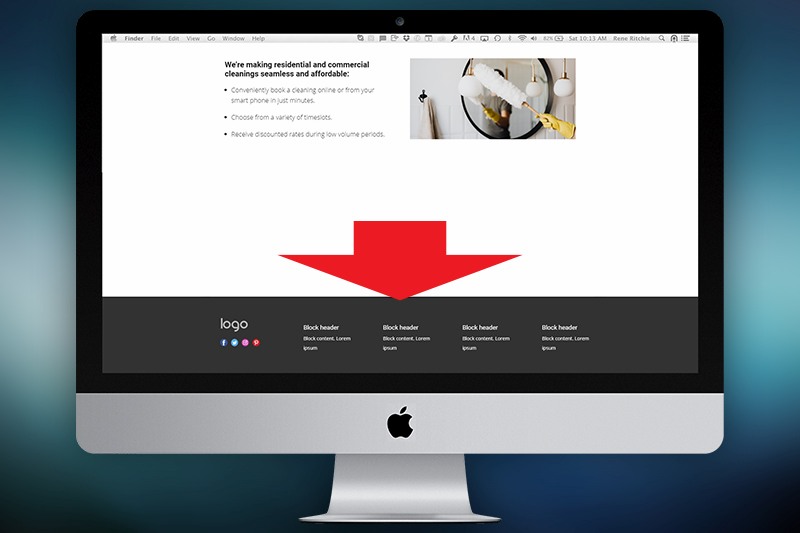
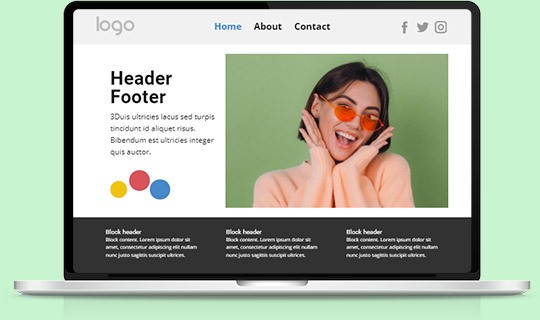
Piè di pagina del sito web
Il piè di pagina è un blocco inferiore di qualsiasi sito Web condiviso tra tutte le pagine Web contenenti dati comuni ad altre pagine. Le informazioni nei piè di pagina possono includere collegamenti a pagine, post o risorse esterne, riferimenti e avvisi di copyright, nonché collegamenti ad account social, informazioni di contatto e di iscrizione e altro ancora.
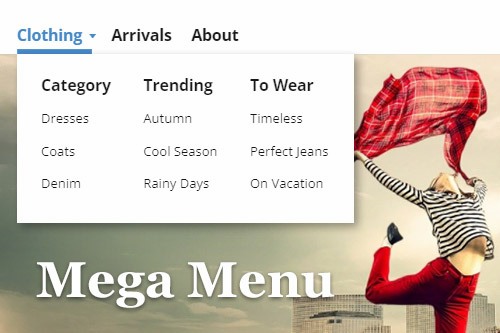
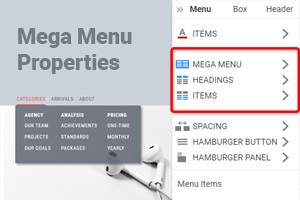
Menù Mega
Il Mega Menu è il layout più popolare utilizzato nei menu moderni contenenti voci di sottomenu. Consente di aggiungere elementi secondari in colonne, aggiungendo anche immagini e altri elementi a un menu. Per aggiungere un Mega Menu, puoi selezionare un Menu nell'Intestazione, andare al Pannello delle Proprietà a destra, quindi cambiare il suo Layout nel Mega Menu facendo clic sull'icona corrispondente nella sezione Layout.
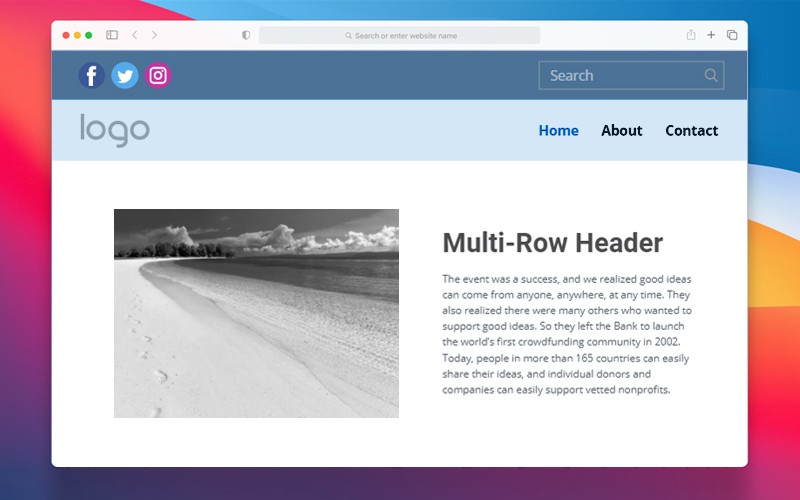
Intestazione a più righe
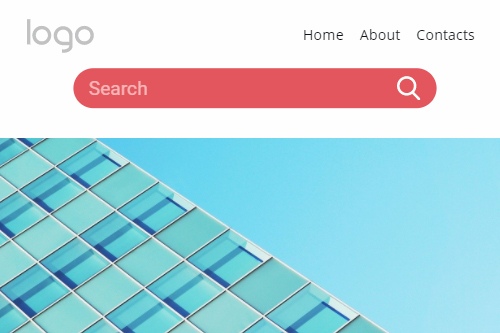
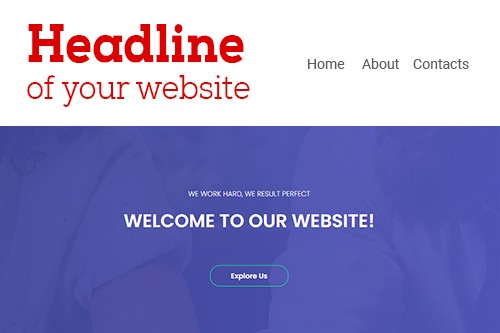
Combina diversi blocchi di intestazione nella parte superiore delle tue pagine in un'unica grande intestazione. Consente di inserire più informazioni rispetto al classico Header a una riga. Puoi aggiungere Menu, Campo di ricerca, Carrello, Icone social e Contatti in due e più blocchi di intestazione. Di solito con colori diversi per gli sfondi dei blocchi. È il più popolare sui siti di eCommerce.
Mostra collegamento intestazione
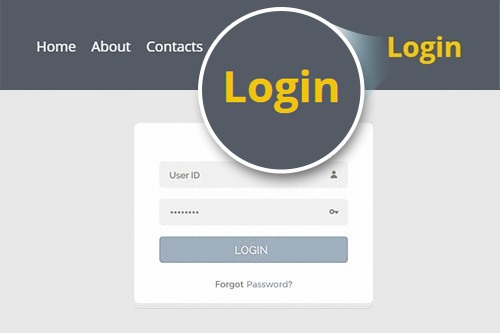
Puoi nascondere e mostrare l'intestazione nel pannello delle proprietà di una pagina facendo clic sull'area grigia dietro l'editor e andando al pannello delle proprietà. Inoltre, puoi fare clic sul collegamento in alto a destra dell'Editor vicino all'icona Opzioni per mostrare l'intestazione nascosta in qualsiasi momento, il che è molto comodo, veloce e facile da trovare.
Qual è l'intestazione e il piè di pagina di un sito Web moderno?
La creazione di siti Web moderni è impossibile senza l'intestazione e il piè di pagina. Anche il design del piè di pagina e dell'intestazione svolgono un ruolo significativo nel fornire un'esperienza utente unica ed eccellente, una navigazione efficiente in tutto il sito Web, trovare le informazioni di cui hanno bisogno e attirare l'attenzione su punti vitali. I piè di pagina e le intestazioni comuni del sito Web sono anche strumenti essenziali per la progettazione dell'esperienza utente e per la promozione aggiuntiva del marchio del proprio sito Web, varie integrazioni CTA (call to action) e per fornire la posizione corrente dell'azienda, i dettagli di contatto o per porre domande specifiche. Esaminiamo quali ruoli svolgono l'intestazione e il piè di pagina nello sviluppo del design del sito Web e nella progettazione dell'esperienza utente, in che modo i siti Web utilizzano i design del piè di pagina e dell'intestazione del sito Web per la promozione e come integrare le tue idee nel miglior piè di pagina e intestazione del sito Web. Se inizi dalla parte superiore di una pagina, vedrai l'area dell'intestazione, che è la prima cosa che il tuo pubblico di destinazione e i visitatori del sito vedono quando accedono alla tua pagina di destinazione. Il design dell'intestazione del sito Web può attirare l'attenzione dell'utente, promuovere l'identità del marchio della tua attività con un logo e uno slogan eccellenti e aprire altre pagine del sito Web oltre alla home page principale. I loro moduli di accesso e registrazione tramite indirizzo e-mail e informazioni sul numero di telefono sono tradizionalmente situati anche nell'intestazione per accedere rapidamente a funzioni aggiuntive di un sito Web. L'intestazione è principalmente coerente in tutto il sito. Tuttavia, ci sono esempi dell'intestazione del sito Web che cambiano in base alla sezione di un sito Web. Dal punto di vista funzionale, le intestazioni possono anche contenere un menu di scorrimento per la navigazione del sito, un widget di ricerca del sito, un widget del carrello degli acquisti (per i siti di shopping) e pulsanti CTA.
Quando i visitatori del tuo sito scorrono verso il basso fino alla fine della pagina del tuo sito web, troveranno il piè di pagina del loro sito web. Come l'intestazione, il piè di pagina è in genere coerente in tutto il sito, su tutte le pagine e i post, come in buoni esempi di progettazione di piè di pagina del sito Web. Il design del piè di pagina del sito Web riceve principalmente un'attenzione marginale, che alcuni ritengono essere un potenziale sprecato poiché il piè di pagina viene ripetuto su ogni pagina. Tuttavia, le eccellenti pratiche efficienti per la progettazione del piè di pagina del sito Web mostrano che, a seconda delle impostazioni, il miglior design del piè di pagina può riflettere le informazioni essenziali, ad esempio le informazioni sul copyright, i termini di utilizzo e l'informativa sulla privacy, la mappa del sito completa, i moduli di contatto e le notizie, google mappe o loro immagini, inserire icone di social media o widget di social media integrati e altro ancora. Alcuni siti mettono anche la registrazione sotto le loro intestazioni. Tuttavia, è meno efficace come hanno dimostrato le migliori pratiche di progettazione del piè di pagina del sito Web perché se parliamo di pagine Web con un'enorme capacità di dati, non tutti gli utenti scorrerebbero migliaia di post per registrarsi o accedere. Per creare un'intestazione attraente e informativa e footer, in primo luogo, hai bisogno di una visione del tuo futuro sito, pensa a cosa vedono le persone quando visitano per la prima volta il tuo sito, quindi scegli un tema del sito web che desideri utilizzare come base. È necessario impostare la combinazione di colori per l'intero sito e per gli sfondi del piè di pagina e dell'intestazione in modo che siano correlati allo stile e al colore. Il tuo sito Web con le migliori pratiche può utilizzare uno sfondo di immagine diviso attraente e unico quando un'immagine viene divisa a metà e impostata rispettivamente nell'intestazione e nel piè di pagina.
Nell'intestazione, includi informazioni sufficienti per incoraggiare i visitatori a esplorare ulteriormente la pagina. La visualizzazione del nome e del logo del tuo sito deve essere chiara, leggibile e cliccabile per consentire agli utenti del sito di tornare alla pagina principale in modo semplice. Posiziona il plugin di ricerca e gli elementi di registrazione/accesso vicino alle sezioni del sito o al menu di navigazione. Quindi puoi iniziare a creare il miglior design del piè di pagina del sito Web dall'aspetto unico. Come suggeriscono gli esempi, è necessario includere informazioni su come contattarti, che si tratti di un numero di telefono, un collegamento al modulo di contatto o entrambi. Il design del piè di pagina della pagina con una ricerca nel sito è l'ultima possibilità per attirare l'attenzione di un visitatore e incoraggiarlo a completare un'azione specifica. Ulteriori informazioni come i termini di utilizzo, l'informativa sulla privacy e le informazioni sul copyright dovrebbero trovarsi nella parte inferiore della pagina. Se hai una rappresentazione fisica, aggiungi la geolocalizzazione di google maps e l'indirizzo scritto. Le icone dei social media aggiunte dovrebbero essere al centro per attirare l'attenzione. Puoi anche aggiungere un'opzione per saltare il contenuto principale e trovare immediatamente le informazioni di contatto e i collegamenti alle pagine dei social media. Vai al nostro builder e crea intestazioni e piè di pagina personalizzati progettati per il tuo sito web.