Come utilizzare l'elemento Gallery Slider su un sito web
Tutto ciò di cui hai bisogno per creare il tuo sito web gratuito
Utilizza il nostro Website Builder per progettare e creare siti Web senza codifica. Trascina e rilascia tutto ciò che vuoi, dove vuoi. Il Website Creator adatta automaticamente il tuo sito web per dispositivi mobili per renderlo reattivo. Scegli tra più di 15,000 modelli di siti web personalizzabili.
Funzionalità correlate
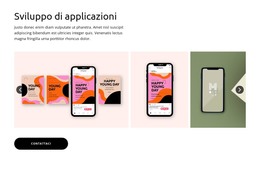
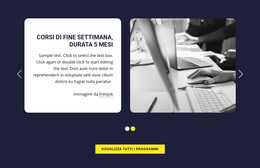
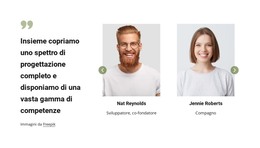
Modelli gratuiti con Elemento di scorrimento
Inizia con i nostri migliori modelli, ideali per qualsiasi attività commerciale. Creali e personalizzali con il nostro generatore di siti Web potente e gratuito senza codice. Tutti i modelli sono ottimizzati per i dispositivi mobili e hanno un aspetto eccellente su qualsiasi dispositivo.
How to Use the Gallery Slider Element To Build a Nice-Looking Site
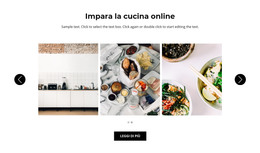
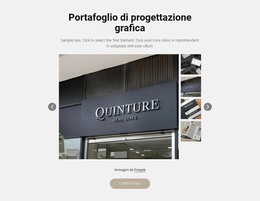
Gallery Slider Element allows displaying the Gallery Images as Slides. So, you can also show text to describe images. If you want to add other elements to slides, you can use the slider element. In the image slider section of the add menu, find a stylish image slider and add it to your site. A carousel image gallery is very popular today, and like this element, our tool allows you to add several images to your site. With our instrument, you don't need to use a slideshow maker anymore, as it enables you to create a slideshow inside your site. If you don't know how to make a slideshow, don't worry, this process is very simple with our tool. There are gallery slider presets for a start. If the site visitor doesn't want to watch images from the slideshow, he can easily skip to content.
You can also use other Gallery Presets and compare layouts за the Presets to see the difference and select the most appropriate layout for your needs. You can choose any gallery's image gallery slider layout and switch between all five gallery layout types. You can upload texts and images or add your videos. A full-screen slider gives a nice look to your site. Use an online editor without sign up or enter an email address. You can also download the editor for windows, use it as a plugin for wp, and use it for Joomla. From the gallery settings, you can control the slider margins, background form, color, arrows design, and so on. Create the gallery slider with our instrument, as it enables control image size, file size, create web slideshows, etc. Make sure these instruments can help make your slideshows more responsive and accessible to users. Like the site builder, our tool allows easily add new images. One step quickly chooses images and drag to the slider.
Parallax effect, shadows, and image lightboxes are very nice tools for the image gallery, as they make your site nice looking. For the new website, it is important to have a responsive image slider, as it allows you to use the site on different devices. You can modify the size and position of the image gallery caption in each mobile view. Take control over every element of your gallery, and you will see how you will change your template with the editing gallery. You can specify the hover effects for the text in the text style tab of the property panel for the photo gallery slider. Our online editor allows change image gallery indicators, like background color, borders, width, and so on.