Come modificare le colonne e le righe per l'elemento Ripetitore griglia
Tutto ciò di cui hai bisogno per creare il tuo sito web gratuito
Utilizza il nostro Website Builder per progettare e creare siti Web senza codifica. Trascina e rilascia tutto ciò che vuoi, dove vuoi. Il Website Creator adatta automaticamente il tuo sito web per dispositivi mobili per renderlo reattivo. Scegli tra più di 15,000 modelli di siti web personalizzabili.
Funzionalità correlate
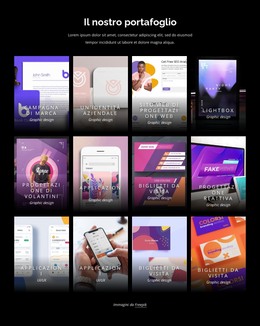
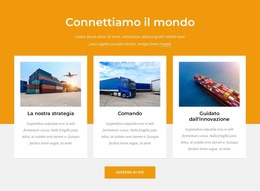
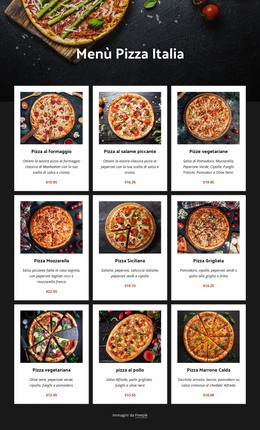
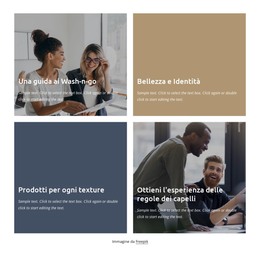
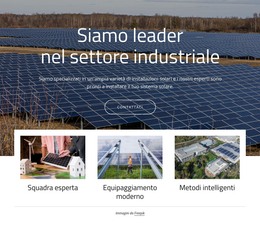
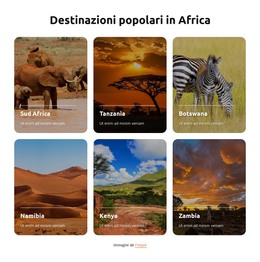
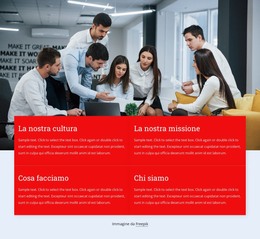
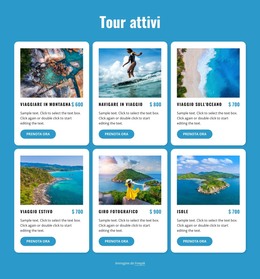
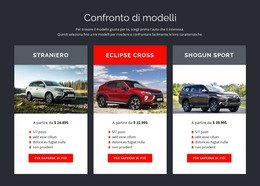
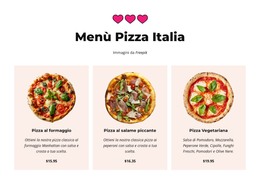
Modelli gratuiti con Elemento ripetitore griglia
Inizia con i nostri migliori modelli, ideali per qualsiasi attività commerciale. Creali e personalizzali con il nostro generatore di siti Web potente e gratuito senza codice. Tutti i modelli sono ottimizzati per i dispositivi mobili e hanno un aspetto eccellente su qualsiasi dispositivo.
-
Software per la creazione di siti Web gratuitoScarica
How To Modify The Rows And Columns Properties For Grid Repeater Element
Our page builder uses the Grid system that allows the creation of a responsive design for the Grid layout on your page using the best practices of the Grids. Adjust the Grid layout web design on your web page using rows and columns. In our Property Panel, you can use smooth sliders to regulate the number of rows and columns, quickly adding or removing them. Using the Item Gap slider, you can customize the grid layout space between columns and rows so that the one column and row would be at an equivalent distance from one another. You can build your web design without a drag and drop editor or different types of grids using simple yet effective best practices.
Web designers usually wonder how to create a responsive grid and build grid systems that laconically combine the most important content of text and images? Using main types of grids like a modular grid or hierarchical grid, you can integrate more than 12 columns per page by changing their positioning in the grid system. The modular grid has a strict space between the gutters, but this plays as a plus for the responsive design in the content area. Hierarchical grids provide a more free website design where text and images are not always a part of the same block but create an overall complete structure.
For the 12 columns maximum, the most important thing is to manage the overall space between columns and column width within the 12-column grid. Our landing page builder will answer the question of how to create unique types of grids similar to a modular grid or hierarchical grid. Our page builder will help to customize the column width in your column grid and improve the user experience on different devices and screen sizes. A good user experience will prevent users from clicking the skip to content button, especially how to build a page in the 12 column grid.