How to edit the Element Properties to fine-tune their style

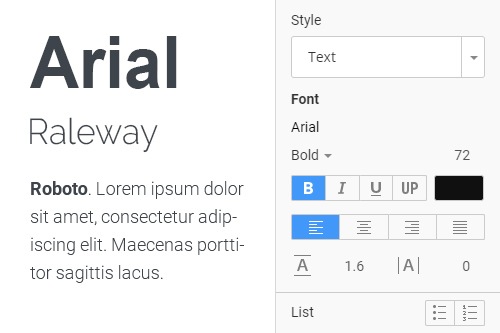
Font Property
The Fort Property is essential for styling any text Elements like Headings, Text, Hyperlink, Lists, etc. It sets the font family, boldness, variant, size, line height. And you can use this property to specify the overall Theme Typography and individual font properties of any Text Element.
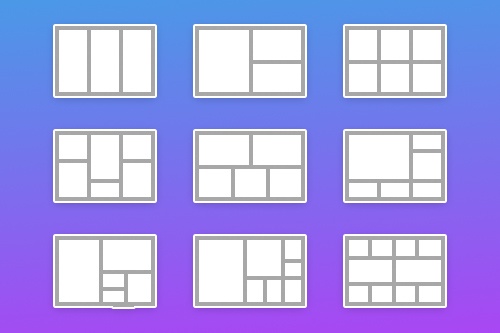
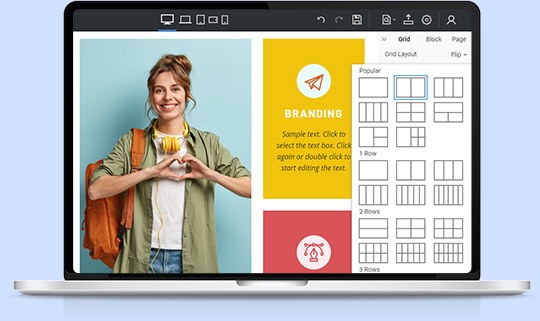
80+ Grid Layouts
Get the widest variety of Grid layouts for your web design. The Grid Elements helps you to make your designs mobile-friendly automatically.
Animation Effects
Animation is an effect used on all kinds of web components. It can occur as visitors scroll through your web page, which draws their attention to an element by adding some entertainment and engagement. Nicepage offers all the basic Animation Effects to help you make Text stand out. Select an Element and choose a desired Animation Effect on the Property Panel. In addition, you can control it by defining the start time of the playback and its duration.
Add Header Row And Presets In Property Panel
The Header rows make it convenient to puy multiple navigation elements, helping to reorganize them in the Responsive Modes automatically. To simplify the work with Header rows, you can click the header and find the Header Row Presets and the Add Header Row icon in the Header properties in the Property Panel.
What You Need to Know About Element Properties While Building Websites
You may ask yourself how to change fonts in projects for WordPress, Joomla, and HTML? How to add a full-width image as your website's background or add a video background? How to add testimonials and make their design modern and attractive? How to create a sticky header so visitors will know the page they are on right now? How to add a beautiful transparent video background, or how to make your logo volumetric? Then you ask which website builder is my best choice to implement all those requirements, or how to integrate visual composer or its likes for personal web hosting? Nicepage can answer these questions with its number of element properties to make your website design unique and attractive to site visitors and help you customize the WordPress theme, HTML layout, or Joomla template.
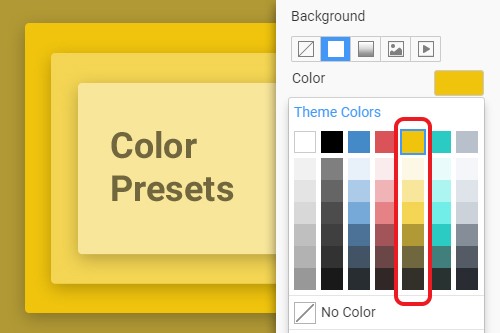
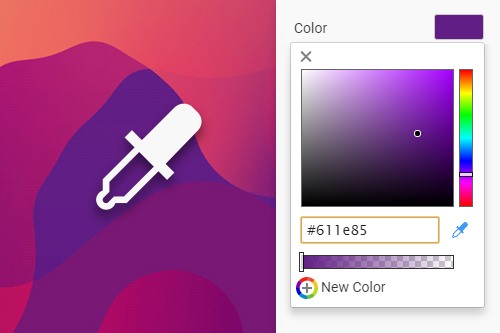
If you are just getting started, you should know how to integrate a good color scheme and that it is best to use a Color Picker tool. It is a simple and intuitive color palette setting tool that will help you choose the background color from CSS fueled color scheme and the color of particular elements of your website's theme. After using the Color Picker, the Color Presets will help you pick the shade of the selected color palette you require. Thanks to custom CSS javascript, it will automatically switch shades palette depending on the color you have chosen. The background is one of the essential elements that need customization. With Nicepage's background properties, you will be able to quickly set the desired image, customize the background image position, or add a video background using the links to video hostings or your file. When chosen, you can set the Transparency of your image or video background. Add video background to the page of your website, similar to The WPBakery page builder or Visual Composer website builder, to make your visitors' feel the dynamics of your website.
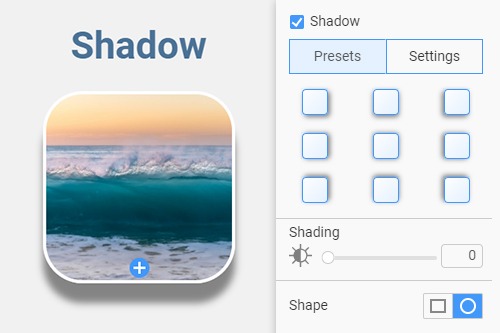
Every great website design requires a steady foundation with responsive design options, which will help you apply all the necessary customizations. Being a competitor of the visual composer website builder, the prominent website builders provide excellent and effective eCommerce website templates and free landing page templates but give less space for creativity. We offer more than 80 Grid layouts, which are fundamental to every website design creation. Like the visual composer website builder, it works as muscles that you apply to your bone structure. After selecting a grid, you should change the Radius of the grid elements to set the corners' looks to shapes and containers to make your website design smoother or rougher. Then select the Border type that will define the thickness of the frames of shapes, icons, groups, and grids. It helps when you do not know how to add stress to certain elements. Like a visual composer website builder or WPBakery, you can add the Shadow to any element of your WordPress theme, HTML layout, or Joomla template to make it more voluminous. If you want constant dynamics for your website, it is easy to understand how to add Animation to your responsive design using the properties menu and attract the attention of your site visitors. Customizing these features is important because it helps to make sure that required fields are marked in the various drag and drop, sign up, and join now forms and give stress to particular grid elements. Make sure the published required fields with marked lines and borders, like update account credit card information, attract more attention and keep visitors focused.
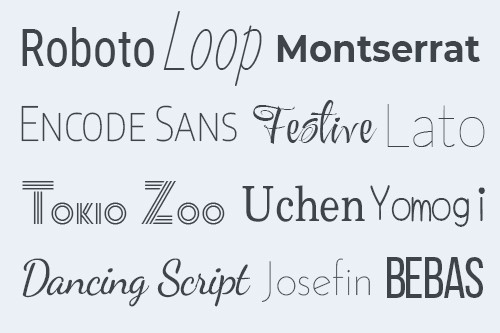
The last important element property of the site builder is the Font that sets the final impression after color scheme and visual ?graphics. Change fonts in WordPress, Joomla, or HTML templates or choose your own from more than 900 Google Fonts provided to you. Remember, readability is the first and most important condition when you change fonts, add a video, even sign-up forms, and all eCommerce website builders will remind you about it. The visual reflection of your visitors when they share thoughts, cancel reply comments, or pay attention to the new posts will depend on your font distinctiveness and the correct balance of the title fonts and body fonts in WordPress, HTML, and Joomla. Make sure every Wordfence website element works and correlates with each other. For example, color picker correlates with custom CSS and so on. Before getting started, set up the web hosting properties and prepare your credit card for the payment.