Vlastnosti prvku

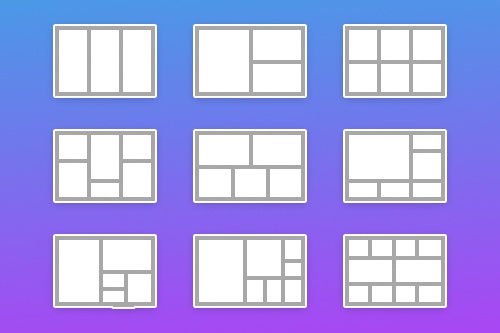
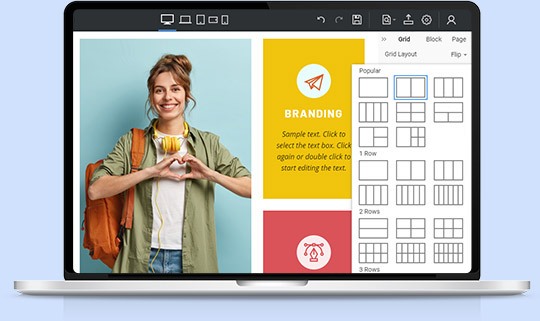
80+ rozložení mřížky
Získejte nejširší škálu rozvržení mřížky pro svůj web design. Mřížkové prvky vám pomohou, aby byly vaše návrhy automaticky přizpůsobeny pro mobilní zařízení.
Udělat
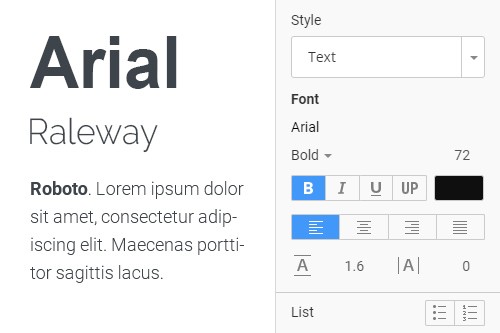
Vlastnost Fort je nezbytná pro stylování libovolných textových prvků, jako jsou nadpisy, text, hypertextové odkazy, seznamy atd. Nastavuje rodinu písem, tučnost, variantu, velikost, výšku řádku. A tuto vlastnost můžete použít k určení celkové typografie motivu a jednotlivých vlastností písma libovolného textového prvku.
Co potřebujete vědět o vlastnostech prvků při vytváření webových stránek
Můžete si položit otázku, jak změnit písma v projektech pro WordPress, Joomla a HTML? Jak přidat obrázek na celou šířku jako pozadí vašeho webu nebo přidat pozadí videa? Jak přidat posudky a udělat jejich design moderní a atraktivní? Jak vytvořit přilnavou hlavičku, aby návštěvníci poznali stránku, na které se právě nacházejí? Jak přidat krásné průhledné pozadí videa nebo jak udělat své logo volumetrickým? Potom se zeptáte, který tvůrce webových stránek je moje nejlepší volba pro implementaci všech těchto požadavků, nebo jak integrovat vizuálního skladatele nebo jeho oblíbené aplikace pro osobní webhosting? Nicepage dokáže na tyto otázky odpovědět řadou vlastností prvků, díky nimž bude design vašich webových stránek jedinečný a atraktivní pro návštěvníky stránek, a pomůže vám přizpůsobit si téma WordPress, rozložení HTML nebo šablonu Joomla.
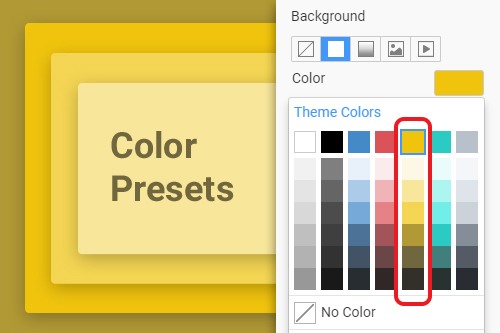
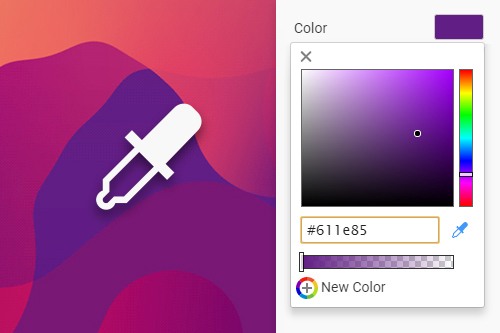
Pokud právě začínáte, měli byste vědět, jak integrovat dobré barevné schéma a že je nejlepší použít nástroj pro výběr barev. Jedná se o jednoduchý a intuitivní nástroj pro nastavení palety barev, který vám pomůže vybrat barvu pozadí z barevného schématu podporovaného CSS a barvu konkrétních prvků motivu vašeho webu. Po použití nástroje Výběr barvy vám předvolby barev pomohou vybrat požadovaný odstín vybrané barevné palety. Díky vlastnímu CSS javascriptu automaticky přepne paletu odstínů v závislosti na barvě, kterou jste vybrali. Pozadí je jedním ze základních prvků, které je třeba přizpůsobit. Díky vlastnostem pozadí Nicepage budete moci rychle nastavit požadovaný obrázek, přizpůsobit polohu obrázku na pozadí nebo přidat pozadí videa pomocí odkazů na hostování videa nebo na váš soubor. Po výběru můžete nastavit Průhlednost pozadí obrázku nebo videa. Přidejte na stránku svého webu pozadí videa, podobně jako v nástroji WPBakery page builder nebo v aplikaci Visual Composer, aby vaši návštěvníci cítili dynamiku vašeho webu.
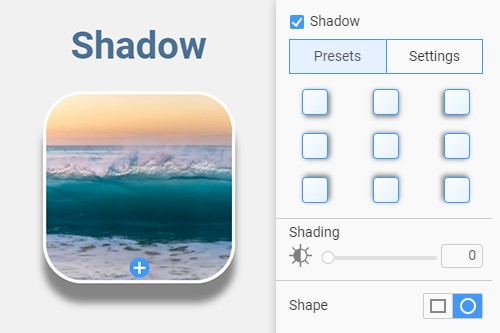
Každý skvělý design webových stránek vyžaduje pevný základ s responzivními možnostmi designu, které vám pomohou aplikovat všechna potřebná přizpůsobení. Významní stavitelé webových stránek, kteří jsou konkurenty nástroje pro tvorbu webových stránek pro vizuální skladatele, poskytují vynikající a efektivní šablony webových stránek pro elektronické obchodování a bezplatné šablony vstupních stránek, ale dávají menší prostor pro kreativitu. Nabízíme více než 80 rozvržení mřížky, které jsou zásadní pro každou tvorbu designu webových stránek. Stejně jako webový tvůrce vizuálních skladatelů funguje jako svaly, které aplikujete na svou kostní strukturu. Po výběru mřížky byste měli změnit poloměr prvků mřížky a nastavit vzhled rohů na tvary a kontejnery, aby byl design vašeho webu hladší nebo drsnější. Poté vyberte typ ohraničení, který bude definovat tloušťku rámců tvarů, ikon, skupin a mřížek. Pomáhá, když nevíte, jak určitým prvkům přidat stres. Stejně jako webový tvůrce vizuálních skladatelů nebo WPBakery můžete stín přidat do libovolného prvku vašeho tématu WordPress, rozložení HTML nebo šablony Joomla, aby byl objemnější. Pokud chcete pro svůj web neustálou dynamiku, je snadné pochopit, jak přidat animaci do responzivního designu pomocí nabídky vlastností a upoutat pozornost návštěvníků vašeho webu. Přizpůsobení těchto funkcí je důležité, protože pomáhá zajistit, aby byla požadovaná pole označena v různých formulářích drag and drop, zaregistrujte se a připojte se nyní a zdůrazněte konkrétní prvky mřížky. Zajistěte, aby publikovaná povinná pole s vyznačenými čarami a okraji, jako je aktualizace informací o kreditní kartě účtu, přilákala více pozornosti a udržovala návštěvníky soustředěné.
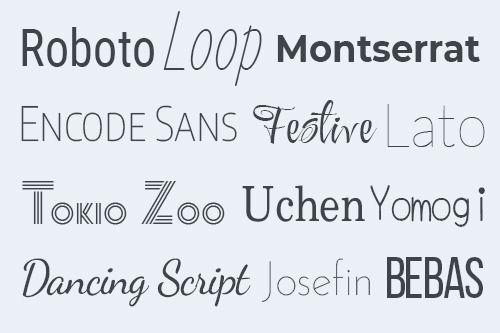
Poslední důležitou vlastností prvku nástroje pro tvorbu stránek je písmo, které nastavuje konečný dojem podle barevného schématu a vizuální? Grafiky. Změňte písma v šablonách WordPress, Joomla nebo HTML nebo si vyberte vlastní z více než 900 písem Google, která vám byla poskytnuta. Pamatujte, že čitelnost je první a nejdůležitější podmínkou při změně písem, přidání videa, dokonce i přihlašovacích formulářů a všichni tvůrci webových stránek elektronického obchodu vám to budou připomínat. Vizuální reflexe vašich návštěvníků, když sdílejí myšlenky, ruší odpovědi na komentáře nebo věnují pozornost novým příspěvkům, bude záviset na vaší odlišnosti písem a správném vyvážení titulních písem a základních písem ve WordPressu, HTML a Joomle. Zajistěte, aby každý prvek webové stránky Wordfence fungoval a vzájemně koreloval. Například výběr barev koreluje s vlastním CSS a tak dále. Než začnete, nastavte vlastnosti webhostingu a připravte svou kreditní kartu na platbu.