How to edit the Theme Settings for website projects

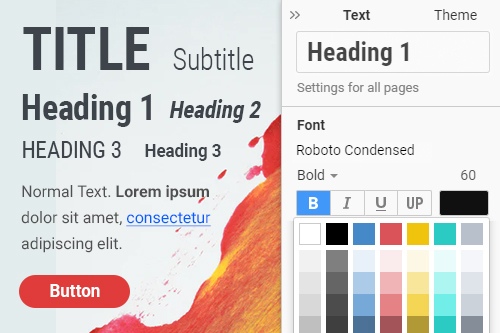
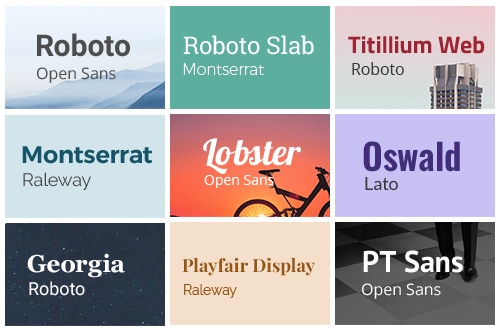
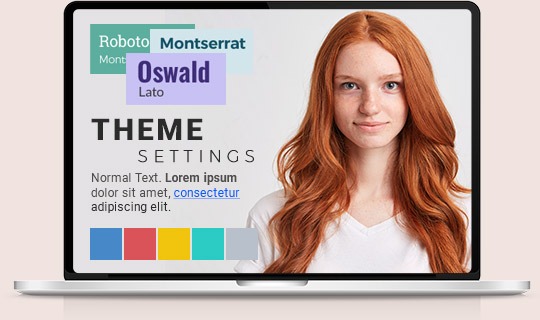
Web Typography
Typography sets the styling of all text elements on a whole website. It allows pages and blocks to look in one style, which is essential for a good web design. It helps stylize such elements as Title, Heading, Text, Hyperlink, Button, Quote, and Lists. You can modify the Font, Size, Weight, Color, Indents, and Spacing between text lines and letters. To simplify your work, we have prepared the ready-made Presets.
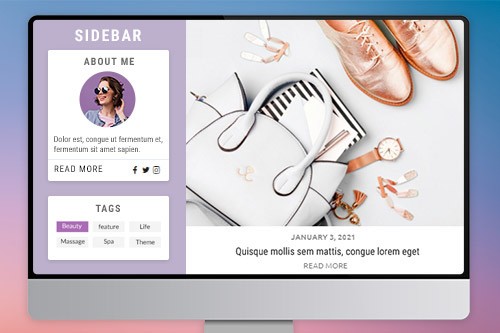
Sidebar Layout
The Sidebar located to the right or left of the main content area of your website allows your visitors to access various information quickly. Usually, in WordPress Theme or Joomla Templates, you can assign the Sidebar to output widgets or modules, which require WordPress Widget Areas or Joomla Positions that you can add and modify in your website's Administration Panel.
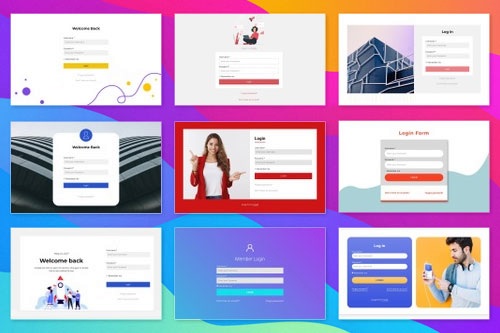
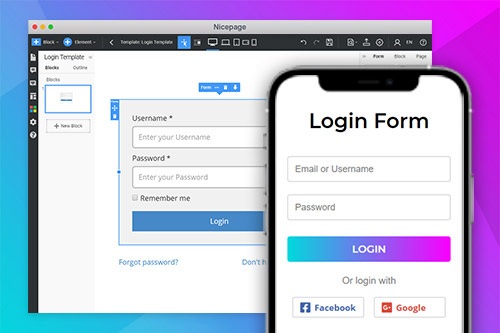
Login Designs
For WordPress and Joomla websites, there are many Login Designs available. To access them, go to the Quick Access Templates Panel. When you open the Login Template, click the blue Plus icon to open the Add Menu. You will see the list of the available designs for the Login Template, which you can start with or use on your web designs.
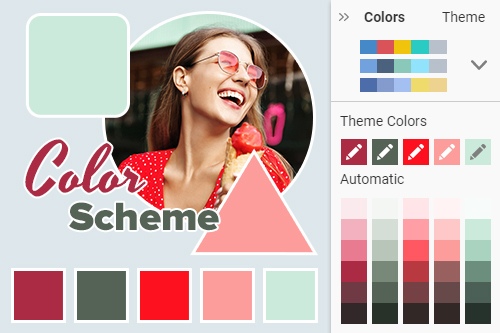
Color Scheme
It is recommended to use not more than five main colors throughout the website, making a good web design. It gives your web pages a consistent and professional look. Set five colors for your Color Scheme or select one from ready-made Presets. Nicepage automatically generated more colors with different brightness based on the main scheme. You can also add custom colors as many as you want.
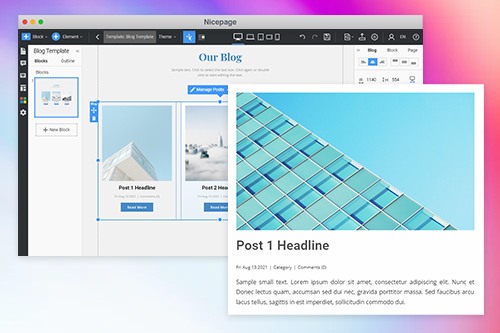
Blog Templates
In WordPress and Joomla, Blogs are stylized with the Theme Templates. The Blog Template is used to display briefs of several posts, and the Post Template outputs the content of a single post. You can modify and fine-tune those templates to get a unique look and make the Blog pages consistent with the rest of your web design. Additionally, you can create custom blog templates to assign them to different post categories.
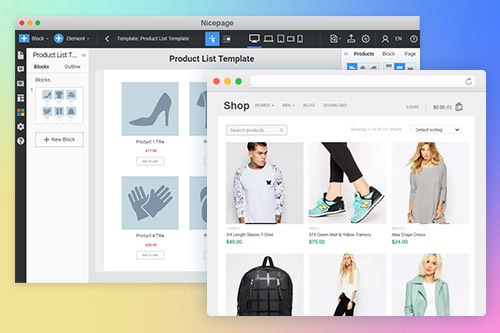
Ecommerce Templates
If you have an online store in WordPress or Joomla, you can modify the eCommerce templates with Nicepage. Use the Product List Template to show the product catalog with prices and short descriptions. The Product Details displays the information about each Product allowing your users to choose the quantity, variation, and slide through the Product images. By adjusting the layouts and colors of your eCommerce templates, you can keep them in style with other pages. Similar to other templates, you can create custom eCommerce templates for various Product categories.
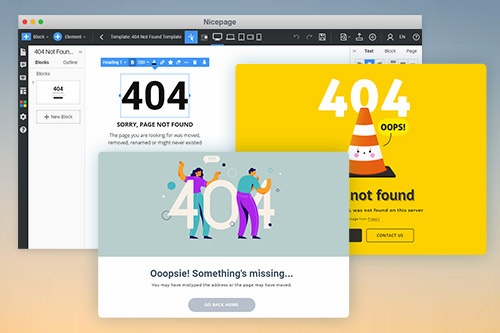
404 Not Found Template
People may come to your website for a wrong URL or mistype it in the address bar of a browser. For that case, many websites show the special 404 Not Found page instead of the browser error allowing visitors to stay on your website and continue navigation. You can modify that page for your WordPress or Joomla website with the Nicepage Application by editing the 404 Not Found Template.
Login Template
Suppose you have a site in WordPress or Joomla, and you need your users to add content via a website's Administration. However, the standard login page offered by your content management system is not consistent with the rest of your website design-wise. In that case, you can stylize the layout of the Login Template in the Nicepage Application giving the Login Page a consistent but at the same time unique look for your particular website project.
User Roles
If several people work on a website, there is a problem that someone with less experience can break design or content. Or you are a design studio, and you want to prevent your customers from modifying the website and want to do the editing only by yourself. To separate editing capabilities, you can use the User Roles, like Design Editor or Content Editor. To add an editor in WordPress, you can register a new user and assign a needed role.
White Label Rebranding
The White Label feature allows you or your company to re-brand websites and themes produced with Nicepage for WordPress and Joomla to appear like yours. It will build your brand credibility, strengthens your customer loyalty, saves you a lot of time and money. Many design studios and digital marketing agencies enjoy having the White Label option. Having your branding on plugins helps build awareness and a stronger sense of trust with your customers.
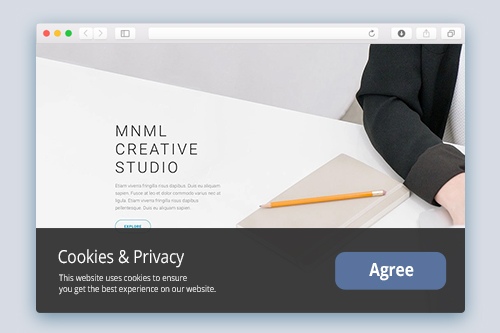
GDPR Cookie Popup
Add the Cookie Popup compliant to the EU's General Data Protection Regulation requirements. The law regulation on data protection and privacy is required for the European Economic Area. It also addresses the transfer of personal data outside the European Union. You can enable the GDPR Cookie Popup in the Site Settings.
Learn How To Use Theme Settings
You can create and export a unique and memorable Nicepage theme, unlike a free WordPress theme, by quickly using simple and user-friendly settings on the drag and drop builder page. The best WordPress creative themes we present can easily create custom and high-quality websites. Our custom WordPress theme sets the backbone for your future website and defines the user experience from your WordPress landing page. You can explore, for example, the catalog WordPress themes accessing a database to discover a complete list of premium WordPress themes or WordPress themes plugins. You can start with only text and images for your website. However, you can try our drop page builder skipping to main content and then exporting editing sites with one of the best WordPress plugins for landing page templates. You can have an excellent user experience while making your website.
First, you need to choose the color scheme you want to use in the visual page builder. Most standard websites prefer using monochromatic color schemes and analogous color scheme palettes to avoid flashiness and contrast from scaring away potential visitors. However, to attract and keep your audience involved, you should consider experimenting with a complementary color scheme and split-complementary color scheme, especially when using fonts with a similar complementary color scheme. During the selection of color schemes, you must pick the font scheme that will harmoniously reconcile with the page's color scheme. It is a pair of fonts presented as font preset, applied to all text on a website. The preset consists of the font color for all headings and titles of a website and a separate color for the main body text. A similar idea you can find in Google fonts with less freedom of customization. Next, choose from different elements of typography a font style of your text on the page. Similar to how Google fonts can change swiftly between the overall standard serif, sans serif, and different font styles, you can see how the text font styles you pick using different typography elements will drastically change the look and perception site. Applying sans serif font style, a versatile font style for many sites, may not be the best idea when so many different fonts attract attention much more efficiently.
You can often see how the login screen of the website does not comply with the website itself. It can often be seen in a mobile app as the primary web resource. To fix this issue, use a login template that exploits plugins for the contact form 7 plugin to make a consistent impression from your site visit. A similar setting is provided for the 404 Not Found error. Due to a wrong URL or mistype in the address bar of a browser, your visitors may get a 404 error. However, if you apply a 404 not found template, they will see not a dull standard browser message but your colorful and unique 404 page message and will stay on your website to continue the navigation or skip to the main content.
The easiest way is you can pick great blog templates for the WordPress blog posts to standardize the post flow using the theme settings. It will keep your blog from a format mashup that may confuse your visitors. The same goes for an e-commerce website that requires a strict, consistent style and format to attract customers' attention with images and price tags. The theme settings can be applied using Ecommerce templates. If several people manage your WordPress theme, you should use the User Roles setting to monitor what actions were made by the particular manager using the email address published in the page builder. Similar to User Roles, the White Label feature will reflect your logo and company name in the page builder and on website notes to empower your brand credibility and recognition. You must add a GDPR cookie popup to reflect that your site abides by the EU's General Data Protection Regulation requirements. All your settings can be exported, so your users or colleagues can read the terms of service, privacy policy and leave a reply, cancel a reply or write thank you so much comment about your shared projects or feel free to show screenshots to existing and potential customers and investors.