So bearbeiten Sie die Elementeigenschaften, um ihren Stil zu optimieren

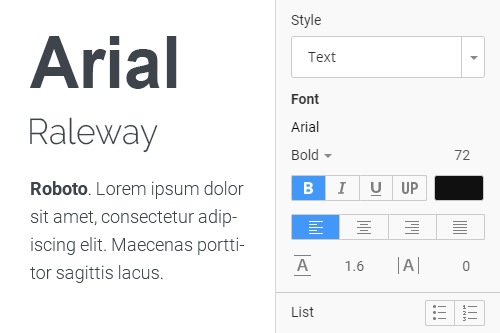
Font-Eigenschaft
Die Fort-Eigenschaft ist für die Gestaltung von Textelementen wie Überschriften, Text, Hyperlinks, Listen usw. unerlässlich. Sie legt die Schriftartfamilie, Fettschrift, Variante, Größe und Zeilenhöhe fest. Und Sie können diese Eigenschaft verwenden, um die allgemeine Thementypografie und einzelne Schriftarteigenschaften jedes Textelements anzugeben.
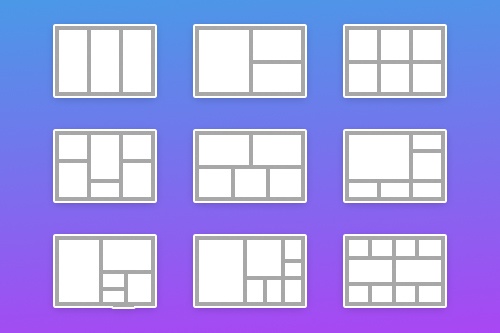
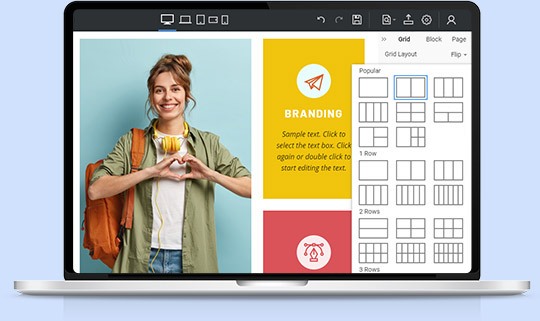
Über 80 Rasterlayouts
Holen Sie sich die größte Auswahl an Grid-Layouts für Ihr Webdesign. Die Grid-Elemente helfen Ihnen, Ihre Designs automatisch mobilfreundlich zu gestalten.
Animationseffekte
Animation ist ein Effekt, der für alle Arten von Webkomponenten verwendet wird. Dies kann auftreten, wenn Besucher durch Ihre Webseite scrollen, wodurch ihre Aufmerksamkeit auf ein Element gelenkt wird, indem etwas Unterhaltung und Engagement hinzugefügt werden. Nicepage bietet alle grundlegenden Animationseffekte, die Ihnen helfen, Text hervorzuheben. Wählen Sie ein Element aus und wählen Sie im Eigenschaftsfenster einen gewünschten Animationseffekt aus. Darüber hinaus können Sie es steuern, indem Sie die Startzeit der Wiedergabe und ihre Dauer definieren.
Kopfzeile und Voreinstellungen im Eigenschaftenbereich hinzufügen
Die Header-Zeilen machen es bequem, mehrere Navigationselemente zu platzieren, und helfen, sie automatisch in den Responsive-Modi neu zu organisieren. Um die Arbeit mit Kopfzeilen zu vereinfachen, können Sie auf die Kopfzeile klicken und die Kopfzeilenvoreinstellungen und das Symbol Kopfzeile hinzufügen in den Kopfzeileneigenschaften im Eigenschaftenbereich finden.
Was Sie beim Erstellen von Websites über Elementeigenschaften wissen müssen
Sie fragen sich vielleicht, wie Sie Schriftarten in Projekten für WordPress, Joomla und HTML ändern können? Wie füge ich ein Bild in voller Breite als Hintergrund für deine Website hinzu oder füge einen Videohintergrund hinzu? Wie fügt man Testimonials hinzu und gestaltet ihr Design modern und attraktiv? Wie erstellt man einen Sticky Header, damit Besucher wissen, auf welcher Seite sie sich gerade befinden? Wie füge ich einen schönen transparenten Videohintergrund hinzu oder wie mache ich dein Logo volumetrisch? Dann fragen Sie sich, welcher Website-Builder für mich die beste Wahl ist, um all diese Anforderungen umzusetzen, oder wie man Visual Composer oder dergleichen für das persönliche Webhosting einbindet? Nicepage kann diese Fragen mit einer Reihe von Elementeigenschaften beantworten, um Ihr Website-Design einzigartig und attraktiv für Website-Besucher zu machen und Ihnen dabei zu helfen, das WordPress-Theme, das HTML-Layout oder die Joomla-Vorlage anzupassen.
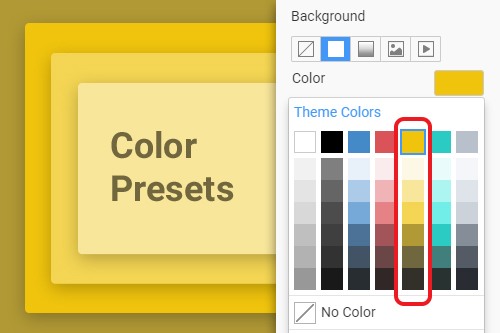
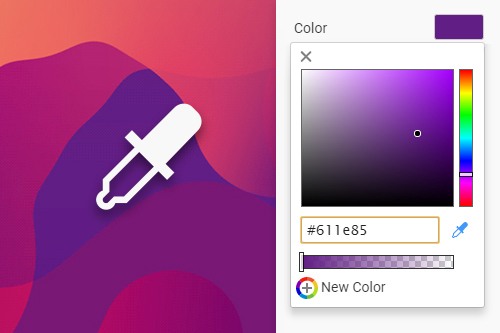
Wenn Sie gerade erst anfangen, sollten Sie wissen, wie Sie ein gutes Farbschema integrieren und am besten ein Color Picker-Tool verwenden. Es ist ein einfaches und intuitives Werkzeug zur Einstellung von Farbpaletten, das Ihnen hilft, die Hintergrundfarbe aus dem CSS-gesteuerten Farbschema und die Farbe bestimmter Elemente des Themas Ihrer Website auszuwählen. Nachdem Sie den Farbwähler verwendet haben, helfen Ihnen die Farbvoreinstellungen bei der Auswahl des gewünschten Farbtons der ausgewählten Farbpalette. Dank benutzerdefiniertem CSS-Javascript wechselt es automatisch die Farbpalette je nach der von Ihnen gewählten Farbe. Der Hintergrund ist eines der wesentlichen Elemente, die angepasst werden müssen. Mit den Hintergrundeigenschaften von Nicepage können Sie schnell das gewünschte Bild einstellen, die Position des Hintergrundbildes anpassen oder einen Videohintergrund hinzufügen, indem Sie die Links zu Video-Hostings oder Ihrer Datei verwenden. Bei Auswahl können Sie die Transparenz Ihres Bild- oder Videohintergrunds einstellen. Fügen Sie der Seite Ihrer Website einen Videohintergrund hinzu, ähnlich dem WPBakery Page Builder oder dem Visual Composer Website Builder, damit Ihre Besucher die Dynamik Ihrer Website spüren.
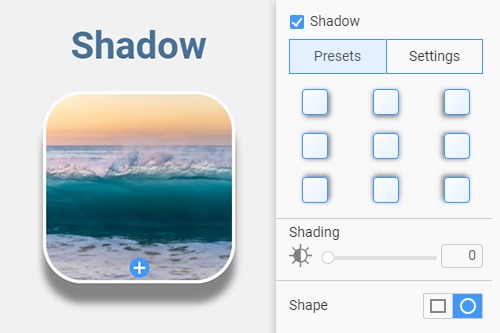
Jedes großartige Website-Design erfordert ein stabiles Fundament mit responsiven Designoptionen, die Ihnen helfen, alle erforderlichen Anpassungen vorzunehmen. Als Konkurrent des Visual Composer-Website-Builders bieten die führenden Website-Builder hervorragende und effektive E-Commerce-Website-Vorlagen und kostenlose Zielseitenvorlagen, bieten jedoch weniger Raum für Kreativität. Wir bieten mehr als 80 Grid-Layouts, die für jede Website-Design-Erstellung von grundlegender Bedeutung sind. Wie der Website-Builder für Visual Composer funktioniert er als Muskeln, die Sie auf Ihre Knochenstruktur anwenden. Nachdem Sie ein Raster ausgewählt haben, sollten Sie den Radius der Rasterelemente ändern, um das Aussehen der Ecken auf Formen und Container festzulegen, um Ihr Website-Design glatter oder rauer zu gestalten. Wählen Sie dann den Rahmentyp aus, der die Dicke der Rahmen von Formen, Symbolen, Gruppen und Rastern definiert. Es hilft, wenn Sie nicht wissen, wie Sie bestimmten Elementen Stress hinzufügen können. Wie bei einem Visual Composer-Website-Builder oder WPBakery können Sie den Schatten zu jedem Element Ihres WordPress-Themes, HTML-Layouts oder Joomla-Templates hinzufügen, um es voluminöser zu machen. Wenn Sie eine konstante Dynamik für Ihre Website wünschen, ist es leicht zu verstehen, wie Sie Ihrem responsiven Design über das Eigenschaftenmenü Animationen hinzufügen und die Aufmerksamkeit Ihrer Website-Besucher auf sich ziehen. Das Anpassen dieser Funktionen ist wichtig, da so sichergestellt werden kann, dass erforderliche Felder in den verschiedenen Drag-and-Drop-, Anmelde- und Jetzt-Formularen markiert sind und bestimmte Rasterelemente hervorgehoben werden. Stellen Sie sicher, dass die veröffentlichten Pflichtfelder mit markierten Linien und Rahmen, wie z.
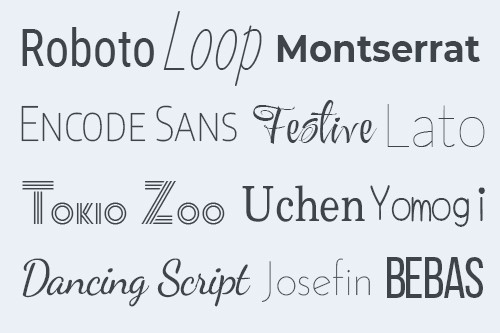
Die letzte wichtige Elementeigenschaft des Site Builders ist die Schriftart, die nach Farbschema und visueller Grafik den endgültigen Eindruck setzt. Ändern Sie Schriftarten in WordPress-, Joomla- oder HTML-Vorlagen oder wählen Sie Ihre eigene aus mehr als 900 Google Fonts, die Ihnen zur Verfügung gestellt werden. Denken Sie daran, dass die Lesbarkeit die erste und wichtigste Bedingung ist, wenn Sie Schriftarten ändern, ein Video hinzufügen oder sogar Anmeldeformulare hinzufügen, und alle E-Commerce-Website-Builder werden Sie daran erinnern. Die visuelle Reflexion Ihrer Besucher, wenn sie Gedanken teilen, Antwortkommentare abbrechen oder auf neue Beiträge achten, hängt von Ihrer Schriftart und der richtigen Balance zwischen Titelschriftarten und Hauptschriftarten in WordPress, HTML und Joomla ab. Stellen Sie sicher, dass jedes Wordfence-Websiteelement funktioniert und miteinander korreliert. Die Farbauswahl korreliert beispielsweise mit benutzerdefiniertem CSS und so weiter. Bevor Sie beginnen, richten Sie die Webhosting-Eigenschaften ein und bereiten Sie Ihre Kreditkarte für die Zahlung vor.