Elementegenskaper

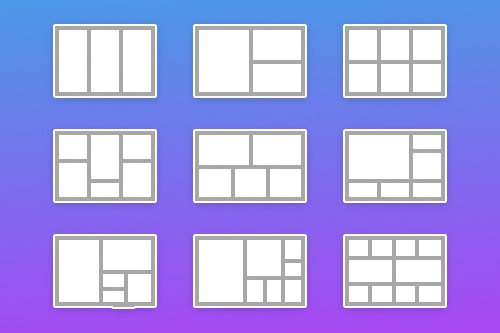
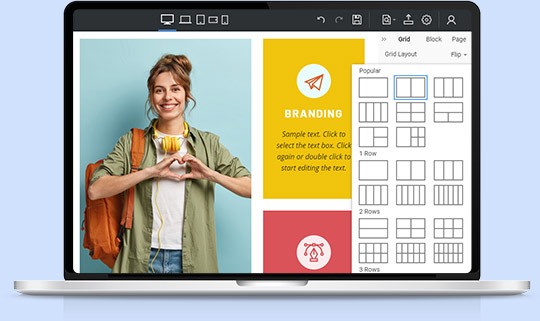
80+ rutnätlayouter
Få det största utbudet av rutnätlayouter för din webbdesign. Grid Elements hjälper dig att automatiskt göra dina mönster mobilvänliga.
Göra
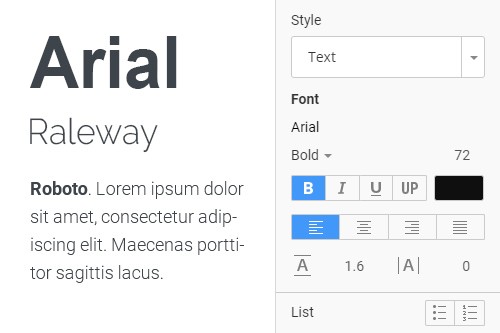
Fort -egenskapen är avgörande för att utforma alla textelement som rubriker, text, hyperlänk, listor etc. Det anger teckensnittsfamilj, djärvhet, variant, storlek, radhöjd. Och du kan använda den här egenskapen för att ange den övergripande tematypografin och individuella typsnittsegenskaper för alla textelement.
Vad du behöver veta om elementegenskaper när du bygger webbplatser
Du kan fråga dig själv hur du ändrar teckensnitt i projekt för WordPress, Joomla och HTML? Hur lägger du till en bild i full bredd som webbplatsens bakgrund eller lägger du till en videobakgrund? Hur lägger man till vittnesmål och gör deras design modern och attraktiv? Hur skapar jag en klibbig rubrik så att besökarna vet vilken sida de är på just nu? Hur lägger man till en vacker transparent videobakgrund eller hur man gör din logotyp volymetrisk? Sedan frågar du vilken webbplatsbyggare som är mitt bästa val för att genomföra alla dessa krav, eller hur man integrerar visuell kompositör eller dess gillar för personligt webbhotell? Nicepage kan svara på dessa frågor med sitt antal elementegenskaper för att göra din webbdesign unik och attraktiv för besökare och hjälpa dig att anpassa WordPress -temat, HTML -layouten eller Joomla -mallen.
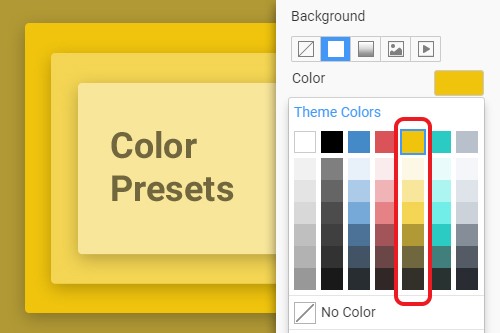
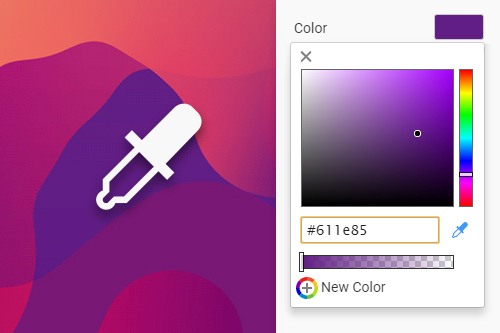
Om du precis har börjat bör du veta hur du integrerar ett bra färgschema och att det är bäst att använda ett färgväljarverktyg. Det är ett enkelt och intuitivt verktyg för färgpalettinställning som hjälper dig att välja bakgrundsfärg från CSS -drivna färgschema och färgen på vissa element i din webbplats tema. Efter att du har använt färgväljaren hjälper färgförinställningarna dig att välja nyansen på den valda färgpaletten du behöver. Tack vare anpassat CSS -javascript kommer det automatiskt att byta nyanspalett beroende på vilken färg du har valt. Bakgrunden är en av de viktigaste elementen som behöver anpassas. Med Nicepages bakgrundsegenskaper kommer du snabbt att kunna ställa in önskad bild, anpassa bakgrundsbildens position eller lägga till en videobakgrund med länkarna till videovärden eller din fil. När du väljer det kan du ställa in transparens för din bild- eller videobakgrund. Lägg till videobakgrund till sidan på din webbplats, liknande WPBakery -sidbyggaren eller Visual Composer -webbplatsbyggaren, för att få dina besökares känsla av dynamiken på din webbplats.
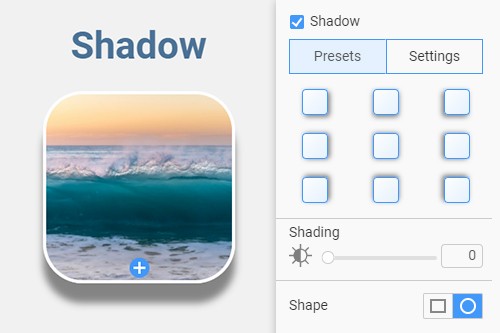
Varje bra webbdesign kräver en stadig grund med lyhörd designalternativ, som hjälper dig att tillämpa alla nödvändiga anpassningar. Som en konkurrent till den visuella kompositörens webbplatsbyggare erbjuder de framstående webbplatsbyggarna utmärkta och effektiva e -handelswebbplatsmallar och gratis målsidemallar men ger mindre utrymme för kreativitet. Vi erbjuder mer än 80 rutnätlayouter, som är grundläggande för varje skapande av webbdesign. Precis som den visuella kompositörens webbplatsbyggare fungerar det som muskler som du applicerar på din benstruktur. Efter att ha valt ett rutnät, bör du ändra radien för rutelementen för att ställa in hörnens utseende på former och behållare för att göra din webbplats design mjukare eller grovare. Välj sedan kanttypen som definierar tjockleken på ramarna med former, ikoner, grupper och rutnät. Det hjälper när du inte vet hur du lägger till stress till vissa element. Som en visuell kompositörs webbplatsbyggare eller WPBakery kan du lägga till skuggan till alla delar av ditt WordPress -tema, HTML -layout eller Joomla -mall för att göra det mer omfattande. Om du vill ha konstant dynamik för din webbplats är det lätt att förstå hur du lägger till animering till din responsiva design med hjälp av egenskaper -menyn och lockar uppmärksamhet från dina besökare. Att anpassa dessa funktioner är viktigt eftersom det hjälper till att se till att obligatoriska fält är markerade i de olika dra och släpp, registrera dig och gå med nu formulär och ge stress till särskilda rutelement. Se till att de publicerade obligatoriska fälten med markerade linjer och gränser, t.ex. uppdatera kontokreditkortsinformation, lockar mer uppmärksamhet och håller besökarna fokuserade.
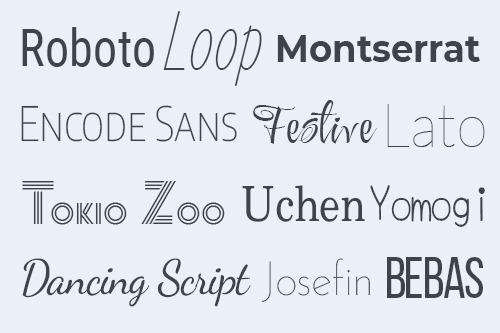
Den sista viktiga elementegenskapen hos webbplatsbyggaren är teckensnittet som sätter det slutliga intrycket efter färgschema och visuell? Grafik. Ändra teckensnitt i WordPress-, Joomla- eller HTML -mallar eller välj dina egna från mer än 900 Google -teckensnitt som du får. Kom ihåg att läsbarhet är det första och viktigaste villkoret när du ändrar teckensnitt, lägger till en video, till och med registreringsformulär, och alla e-handelsbyggare kommer att påminna dig om det. Dina besökares visuella reflektion när de delar tankar, avbryter svarskommentarer eller uppmärksammar de nya inläggen beror på din typsnitts särskiljningsförmåga och rätt balans mellan titelteckensnitt och kroppsteckensnitt i WordPress, HTML och Joomla. Se till att varje element i Wordfence -webbplatsen fungerar och korrelerar med varandra. Till exempel korrelerar färgväljaren med anpassad CSS och så vidare. Innan du börjar, konfigurera webbhotellets egenskaper och förbered ditt kreditkort för betalningen.