Eleman Özellikleri

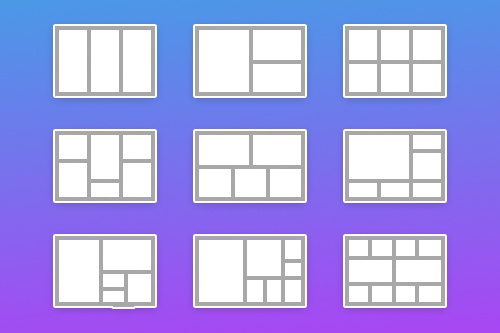
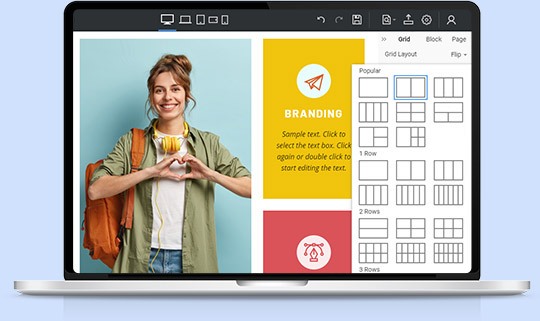
80+ Izgara Düzeni
Web tasarımınız için en geniş çeşitlilikte Izgara düzenlerini edinin. Izgara Öğeleri, tasarımlarınızı otomatik olarak mobil uyumlu hale getirmenize yardımcı olur.
Yapmak
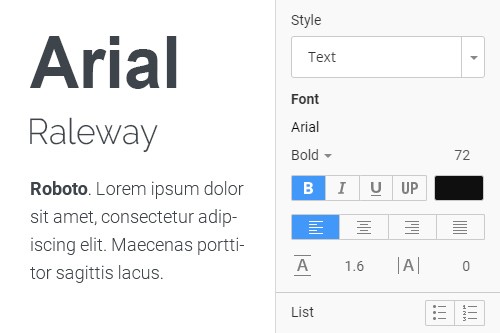
Fort Özelliği, Başlıklar, Metin, Köprü, Listeler vb. gibi herhangi bir metin Öğesini biçimlendirmek için gereklidir. Yazı tipi ailesini, kalınlığı, varyantı, boyutu, satır yüksekliğini ayarlar. Ve bu özelliği, herhangi bir Metin Öğesinin genel Tema Tipografisini ve bireysel yazı tipi özelliklerini belirtmek için kullanabilirsiniz.
Web Siteleri Oluştururken Öğe Özellikleri Hakkında Bilmeniz Gerekenler
WordPress, Joomla ve HTML projelerinde yazı tiplerini nasıl değiştireceğinizi kendinize sorabilirsiniz. Web sitenizin arka planı olarak tam genişlikte bir resim nasıl eklenir veya bir video arka planı nasıl eklenir? Referanslar nasıl eklenir ve tasarımlarını modern ve çekici hale getirir? Ziyaretçilerin şu anda bulundukları sayfayı bilmeleri için yapışkan bir başlık nasıl oluşturulur? Güzel bir şeffaf video arka planı nasıl eklenir veya logonuz nasıl hacimsel hale getirilir? Ardından, tüm bu gereksinimleri uygulamak için hangi web sitesi oluşturucunun en iyi seçimim olduğunu veya görsel oluşturucuyu veya benzerlerini kişisel web barındırma için nasıl entegre edeceğinizi soruyorsunuz? Nicepage, web sitesi tasarımınızı site ziyaretçileri için benzersiz ve çekici kılmak ve WordPress temasını, HTML düzenini veya Joomla şablonunu özelleştirmenize yardımcı olmak için çok sayıda öğe özelliğiyle bu soruları yanıtlayabilir.
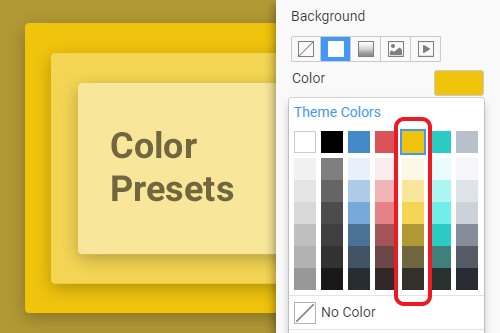
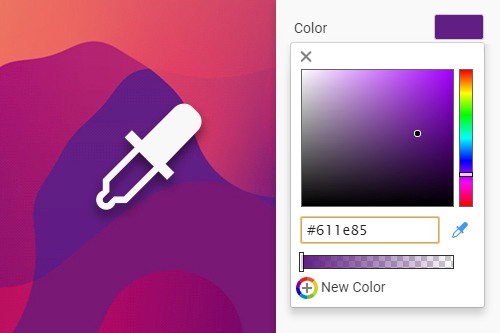
Yeni başlıyorsanız, iyi bir renk şemasını nasıl entegre edeceğinizi ve Renk Seçici aracını kullanmanın en iyisi olduğunu bilmelisiniz. CSS destekli renk şemasından arka plan rengini ve web sitenizin temasının belirli öğelerinin rengini seçmenize yardımcı olacak basit ve sezgisel bir renk paleti ayarlama aracıdır. Renk Seçici'yi kullandıktan sonra, Renk Önayarları, istediğiniz seçili renk paletinin gölgesini seçmenize yardımcı olacaktır. Özel CSS javascript sayesinde, seçtiğiniz renge bağlı olarak gölge paletini otomatik olarak değiştirecektir. Arka plan, özelleştirmeye ihtiyaç duyan temel unsurlardan biridir. Nicepage'in arka plan özellikleriyle, istediğiniz görüntüyü hızlı bir şekilde ayarlayabilecek, arka plan görüntüsünün konumunu özelleştirebilecek veya video barındırma bağlantılarını veya dosyanızı kullanarak bir video arka planı ekleyebilirsiniz. Seçildiğinde, resminizin veya video arka planınızın Şeffaflığını ayarlayabilirsiniz. Ziyaretçilerinize web sitenizin dinamiklerini hissettirmek için WPBakery sayfa oluşturucu veya Görsel Besteci web sitesi oluşturucu gibi web sitenizin sayfasına video arka planı ekleyin.
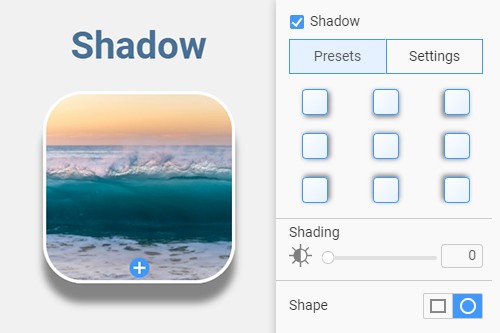
Her harika web sitesi tasarımı, gerekli tüm özelleştirmeleri uygulamanıza yardımcı olacak duyarlı tasarım seçenekleriyle sağlam bir temel gerektirir. Görsel oluşturucu web sitesi oluşturucunun rakibi olan önde gelen web sitesi oluşturucuları, mükemmel ve etkili e-Ticaret web sitesi şablonları ve ücretsiz açılış sayfası şablonları sağlar, ancak yaratıcılık için daha az alan sağlar. Her web sitesi tasarımı oluşturma için temel olan 80'den fazla Izgara düzeni sunuyoruz. Görsel besteci web sitesi oluşturucu gibi, kemik yapınıza uyguladığınız kaslar olarak çalışır. Bir ızgara seçtikten sonra, web sitesi tasarımınızı daha pürüzsüz veya daha pürüzlü hale getirmek için köşelerin görünümlerini şekillere ve kapsayıcılara ayarlamak için ızgara öğelerinin yarıçapını değiştirmelisiniz. Ardından şekil, simge, grup ve ızgara çerçevelerinin kalınlığını tanımlayacak Kenarlık türünü seçin. Belirli öğelere nasıl stres ekleyeceğinizi bilmediğinizde yardımcı olur. Görsel bir oluşturucu web sitesi oluşturucu veya WPBakery gibi, daha hacimli hale getirmek için WordPress temanızın, HTML düzeninizin veya Joomla şablonunuzun herhangi bir öğesine Gölge ekleyebilirsiniz. Web siteniz için sürekli dinamikler istiyorsanız, özellikler menüsünü kullanarak responsive tasarımınıza Animasyon eklemeyi ve site ziyaretçilerinin dikkatini çekmeyi anlamak kolaydır. Bu özelliklerin özelleştirilmesi önemlidir, çünkü çeşitli sürükle ve bırak, kaydol ve şimdi katıl formlarında gerekli alanların işaretlendiğinden emin olmaya ve belirli ızgara öğelerine vurgu yapmaya yardımcı olur. Hesap kredi kartı bilgilerini güncelleme gibi, işaretli çizgiler ve sınırlarla yayınlanan zorunlu alanların daha fazla dikkat çekmesini ve ziyaretçilerin odaklanmasını sağlayın.
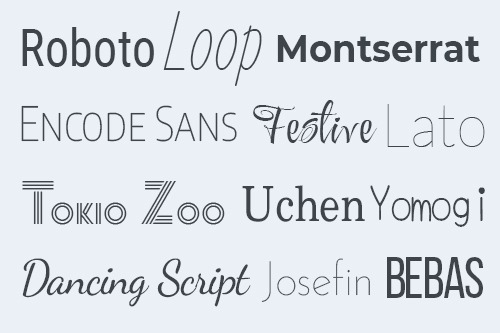
Site oluşturucunun son önemli öğe özelliği, renk şeması ve görsel grafiklerden sonra son izlenimi belirleyen Yazı Tipi'dir. WordPress, Joomla veya HTML şablonlarındaki yazı tiplerini değiştirin veya size sağlanan 900'den fazla Google Yazı Tipi arasından kendinizinkini seçin. Unutmayın, yazı tiplerini değiştirdiğinizde, bir video eklediğinizde, hatta kayıt formları eklediğinizde, okunabilirlik ilk ve en önemli koşuldur ve tüm e-Ticaret web sitesi oluşturucuları size bunu hatırlatacaktır. Ziyaretçilerinizin düşüncelerini paylaştıklarında, cevap yorumlarını iptal ettiklerinde veya yeni gönderilere dikkat ettiklerinde görsel yansımaları, yazı tipi ayırt ediciliğinize ve WordPress, HTML ve Joomla'daki başlık yazı tipleri ile gövde yazı tiplerinin doğru dengesine bağlı olacaktır. Her Wordfence web sitesi öğesinin çalıştığından ve birbiriyle ilişkili olduğundan emin olun. Örneğin, renk seçici, özel CSS vb. ile ilişkilidir. Başlamadan önce, web barındırma özelliklerini ayarlayın ve ödeme için kredi kartınızı hazırlayın.