Как отредактировать свойства элемента, чтобы точно настроить их стиль

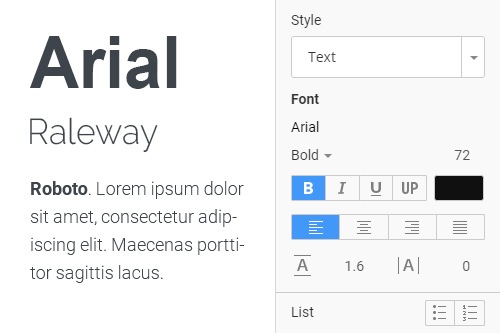
Свойство шрифта
Свойство Fort необходимо для стилизации любых текстовых элементов, таких как заголовки, текст, гиперссылка, списки и т. д. Оно устанавливает семейство шрифтов, жирность, вариант, размер, высоту строки. И вы можете использовать это свойство, чтобы указать общую типографику темы и отдельные свойства шрифта любого текстового элемента.
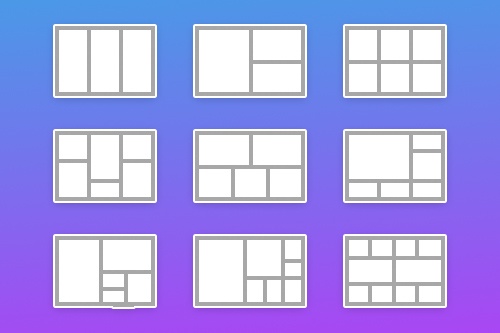
80+ макетов сетки
Получите самый широкий выбор макетов сетки для вашего веб-дизайна. Элементы сетки помогают автоматически сделать ваши проекты мобильными.
Анимационные эффекты
Анимация — это эффект, используемый во всех видах веб-компонентов. Это может произойти, когда посетители прокручивают вашу веб-страницу, что привлекает их внимание к элементу, добавляя немного развлечения и участия. Nicepage предлагает все основные эффекты анимации, которые помогут вам выделить текст. Выберите элемент и выберите нужный эффект анимации на панели свойств. Кроме того, вы можете управлять им, определяя время начала воспроизведения и его продолжительность.
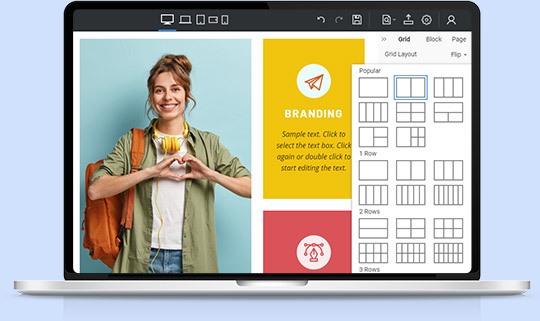
Добавить строку заголовка и пресеты на панели свойств
Строки заголовков упрощают размещение нескольких элементов навигации, помогая автоматически реорганизовать их в адаптивных режимах. Чтобы упростить работу со строками заголовков, вы можете щелкнуть заголовок и найти пресеты строк заголовков и значок «Добавить строку заголовков» в свойствах заголовков на панели свойств.
Что нужно знать о свойствах элементов при создании веб-сайтов
Вы можете спросить себя, как менять шрифты в проектах для WordPress, Joomla и HTML? Как добавить полноразмерное изображение в качестве фона вашего веб-сайта или добавить видео-фон? Как добавить отзывы и сделать их дизайн современным и привлекательным? Как создать липкий заголовок, чтобы посетители знали, на какой странице они сейчас находятся? Как добавить красивый прозрачный фон к видео или как сделать логотип объемным? Затем вы спрашиваете, какой конструктор веб-сайтов является лучшим выбором для реализации всех этих требований или как интегрировать визуальный композитор или ему подобные для личного веб-хостинга? Nicepage может ответить на эти вопросы с помощью своего количества свойств элементов, чтобы сделать дизайн вашего веб-сайта уникальным и привлекательным для посетителей, а также помочь вам настроить тему WordPress, макет HTML или шаблон Joomla.
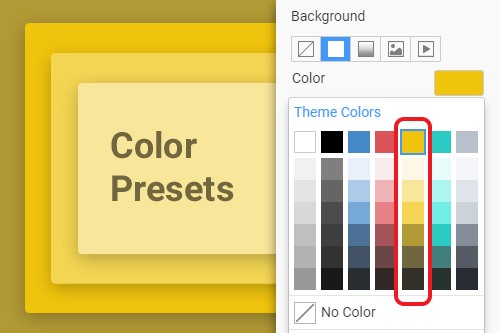
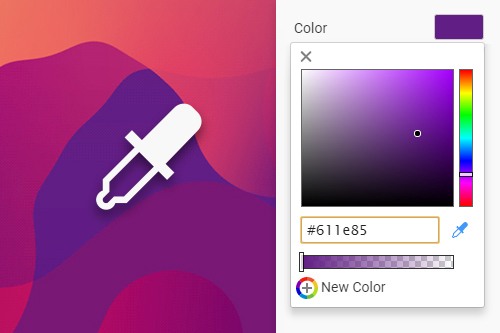
Если вы только начинаете, вы должны знать, как интегрировать хорошую цветовую схему и что лучше всего использовать инструмент Color Picker. Это простой и интуитивно понятный инструмент настройки цветовой палитры, который поможет вам выбрать цвет фона из цветовой схемы, основанной на CSS, и цвет определенных элементов темы вашего веб-сайта. После использования палитры цветов предустановки цвета помогут вам выбрать оттенок выбранной цветовой палитры. Благодаря настраиваемому CSS javascript он автоматически переключает палитру оттенков в зависимости от выбранного вами цвета. Фон - один из важнейших элементов, требующих настройки. С помощью свойств фона Nicepage вы сможете быстро установить желаемое изображение, настроить положение фонового изображения или добавить видео-фон, используя ссылки на видеохостинги или ваш файл. При выборе вы можете установить прозрачность вашего изображения или фона видео. Добавьте видео фон на страницу своего веб-сайта, аналогично конструктору страниц WPBakery или конструктору веб-сайтов Visual Composer, чтобы посетители могли почувствовать динамику вашего веб-сайта.
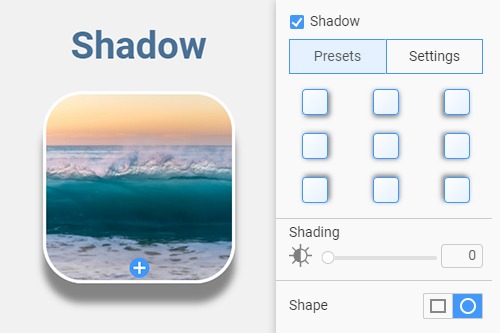
Каждый отличный дизайн веб-сайта требует прочной основы с адаптивными вариантами дизайна, которые помогут вам применить все необходимые настройки. Являясь конкурентом конструктора веб-сайтов визуального композитора, известные конструкторы веб-сайтов предоставляют отличные и эффективные шаблоны веб-сайтов электронной коммерции и бесплатные шаблоны целевых страниц, но оставляют меньше места для творчества. Мы предлагаем более 80 макетов сетки, которые необходимы для создания любого дизайна веб-сайта. Как и конструктор веб-сайтов визуального композитора, он работает как мышцы, которые вы прикладываете к своей костной структуре. После выбора сетки вы должны изменить радиус элементов сетки, чтобы углы выглядели как формы и контейнеры, чтобы сделать дизайн вашего веб-сайта более гладким или грубым. Затем выберите тип границы, который будет определять толщину рамок фигур, значков, групп и сеток. Это помогает, когда вы не знаете, как добавить стресса к определенным элементам. Подобно конструктору веб-сайтов визуального композитора или WPBakery, вы можете добавить тень к любому элементу вашей темы WordPress, HTML-макета или шаблона Joomla, чтобы сделать его более объемным. Если вам нужна постоянная динамика для своего веб-сайта, легко понять, как добавить анимацию в свой адаптивный дизайн с помощью меню свойств и привлечь внимание посетителей вашего сайта. Настройка этих функций важна, потому что она помогает убедиться, что необходимые поля отмечены в различных формах перетаскивания, регистрации и присоединения, а также усиливают определенные элементы сетки. Убедитесь, что опубликованные обязательные поля с отмеченными линиями и границами, например обновленная информация о кредитной карте, привлекают больше внимания и привлекают внимание посетителей.
Последнее важное свойство конструктора сайта - это шрифт, который задает окончательное впечатление после цветовой схемы и визуальной графики. Измените шрифты в шаблонах WordPress, Joomla или HTML или выберите свой из более чем 900 предоставленных вам шрифтов Google. Помните, что удобочитаемость - это первое и самое важное условие, когда вы меняете шрифты, добавляете видео и даже формы регистрации, и все конструкторы веб-сайтов электронной коммерции будут напоминать вам об этом. Визуальное отражение ваших посетителей, когда они делятся мыслями, отменяют комментарии в ответах или обращают внимание на новые сообщения, будет зависеть от отличительных черт вашего шрифта и правильного баланса шрифтов заголовка и основного текста в WordPress, HTML и Joomla. Убедитесь, что все элементы веб-сайта Wordfence работают и соотносятся друг с другом. Например, палитра цветов соотносится с настраиваемым CSS и так далее. Прежде чем начать, настройте свойства веб-хостинга и подготовьте свою кредитную карту к оплате.