Elementeigenschappen

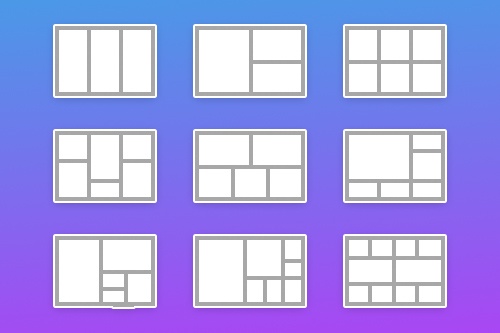
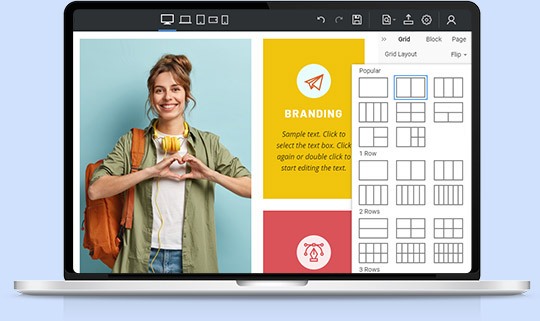
80+ rasterlay-outs
Krijg de grootste verscheidenheid aan rasterlay-outs voor uw webontwerp. De Grid Elements helpen je om je ontwerpen automatisch mobielvriendelijk te maken.
Maken
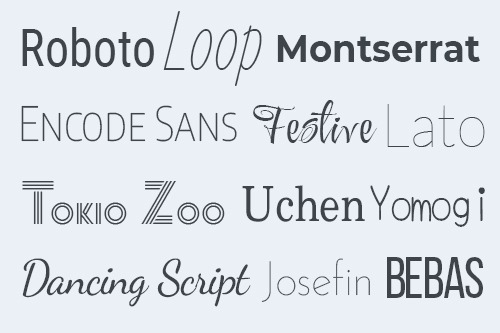
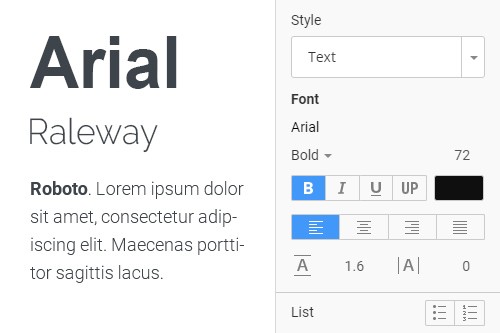
De Fort-eigenschap is essentieel voor het stylen van alle tekstelementen zoals koppen, tekst, hyperlinks, lijsten, enz. Het stelt de lettertypefamilie, vetgedruktheid, variant, grootte, regelhoogte in. En u kunt deze eigenschap gebruiken om de algemene thematypografie en individuele lettertype-eigenschappen van elk tekstelement te specificeren.
Wat u moet weten over elementeigenschappen tijdens het bouwen van websites
U kunt zich afvragen hoe u lettertypen in projecten voor WordPress, Joomla en HTML kunt wijzigen? Hoe voeg je een afbeelding over de volledige breedte toe als achtergrond van je website of voeg je een video-achtergrond toe? Hoe kunt u getuigenissen toevoegen en hun ontwerp modern en aantrekkelijk maken? Hoe maak je een sticky header zodat bezoekers weten op welke pagina ze zich nu bevinden? Hoe voeg je een mooie transparante video-achtergrond toe, of hoe maak je je logo volumetrisch? Dan vraag je welke websitebouwer mijn beste keuze is om al die vereisten te implementeren, of hoe visual composer of iets dergelijks te integreren voor persoonlijke webhosting? Nicepage kan deze vragen beantwoorden met zijn aantal elementeigenschappen om uw website-ontwerp uniek en aantrekkelijk te maken voor sitebezoekers en u te helpen het WordPress-thema, de HTML-lay-out of Joomla-sjabloon aan te passen.
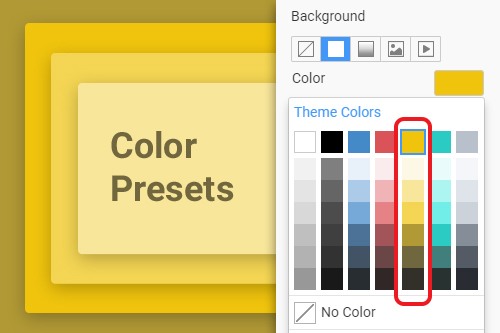
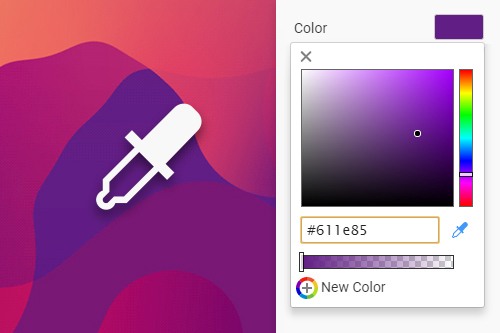
Als u net begint, moet u weten hoe u een goed kleurenschema integreert en dat u het beste een Color Picker-tool kunt gebruiken. Het is een eenvoudig en intuïtief hulpmiddel voor het instellen van een kleurenpalet waarmee u de achtergrondkleur kunt kiezen uit een CSS-gevoed kleurenschema en de kleur van bepaalde elementen van het thema van uw website. Nadat u de Kleurkiezer heeft gebruikt, helpen de Kleurvoorinstellingen u bij het kiezen van de gewenste tint van het geselecteerde kleurenpalet. Dankzij aangepast CSS-javascript zal het automatisch van kleurpalet wisselen, afhankelijk van de kleur die je hebt gekozen. De achtergrond is een van de essentiële elementen die moeten worden aangepast. Met de achtergrondeigenschappen van Nicepage kunt u snel de gewenste afbeelding instellen, de positie van de achtergrondafbeelding aanpassen of een video-achtergrond toevoegen met behulp van de links naar videohosting of uw bestand. Indien gekozen, kunt u de transparantie van uw afbeelding of video-achtergrond instellen. Voeg video-achtergrond toe aan de pagina van uw website, vergelijkbaar met de WPBakery-paginabuilder of Visual Composer-websitebouwer, om uw bezoekers de dynamiek van uw website te laten voelen.
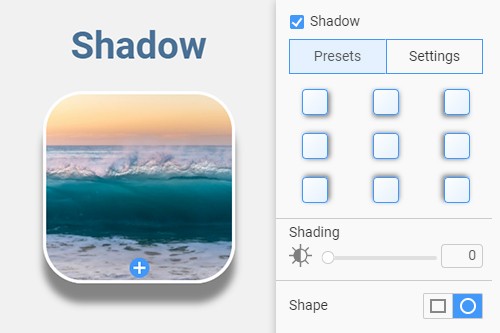
Elk geweldig website-ontwerp vereist een stevige basis met responsieve ontwerpopties, waarmee u alle noodzakelijke aanpassingen kunt toepassen. Als concurrent van de Visual Composer-websitebouwer bieden de prominente websitebouwers uitstekende en effectieve eCommerce-websitesjablonen en gratis sjablonen voor bestemmingspagina's, maar geven ze minder ruimte voor creativiteit. We bieden meer dan 80 rasterlay-outs, die fundamenteel zijn voor het maken van elke website-ontwerp. Net als de website-builder van de visuele componist, werkt het als spieren die u op uw botstructuur toepast. Nadat u een raster hebt geselecteerd, moet u de straal van de rasterelementen wijzigen om het uiterlijk van de hoeken in te stellen op vormen en containers om uw website-ontwerp vloeiender of ruwer te maken. Selecteer vervolgens het type Rand dat de dikte van de frames van vormen, pictogrammen, groepen en rasters bepaalt. Het helpt als je niet weet hoe je bepaalde elementen moet benadrukken. Net als een websitebouwer voor visuele componisten of WPBakery, kunt u de schaduw toevoegen aan elk element van uw WordPress-thema, HTML-lay-out of Joomla-sjabloon om het volumineuzer te maken. Als u een constante dynamiek voor uw website wilt, is het gemakkelijk te begrijpen hoe u animatie aan uw responsieve ontwerp kunt toevoegen met behulp van het eigenschappenmenu en de aandacht van uw sitebezoekers kunt trekken. Het aanpassen van deze functies is belangrijk omdat het helpt ervoor te zorgen dat vereiste velden worden gemarkeerd in de verschillende formulieren voor slepen en neerzetten, aanmelden en deelnemen, en dat bepaalde rasterelementen worden benadrukt. Zorg ervoor dat de gepubliceerde verplichte velden met gemarkeerde lijnen en randen, zoals het bijwerken van de creditcardgegevens van een account, meer aandacht trekken en bezoekers gefocust houden.
De laatste belangrijke eigenschap van de sitebouwer is het lettertype dat de uiteindelijke indruk bepaalt na kleurenschema en visuele afbeeldingen. Wijzig lettertypen in WordPress-, Joomla- of HTML-sjablonen of kies uw eigen lettertype uit meer dan 900 Google-lettertypen die aan u zijn verstrekt. Onthoud dat leesbaarheid de eerste en belangrijkste voorwaarde is wanneer u lettertypen wijzigt, een video toevoegt, zelfs aanmeldingsformulieren, en alle eCommerce-websitebouwers zullen u hieraan herinneren. De visuele weerspiegeling van uw bezoekers wanneer ze gedachten delen, antwoordopmerkingen annuleren of aandacht schenken aan de nieuwe berichten, hangt af van het onderscheidend vermogen van uw lettertype en de juiste balans tussen de titellettertypen en hoofdlettertypen in WordPress, HTML en Joomla. Zorg ervoor dat elk Wordfence-website-element werkt en met elkaar correleert. Kleurkiezer correleert bijvoorbeeld met aangepaste CSS enzovoort. Voordat u aan de slag gaat, stelt u de webhosting-eigenschappen in en bereidt u uw creditcard voor op de betaling.