Elem tulajdonságai

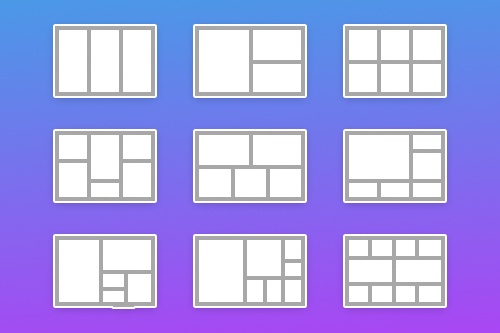
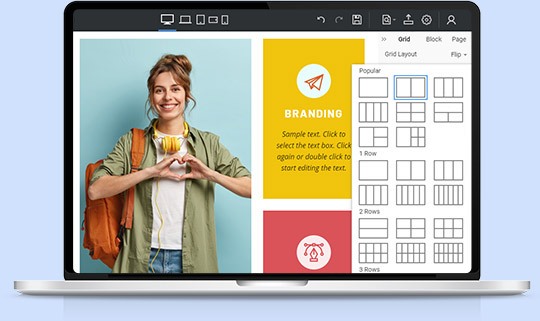
80+ rácsos elrendezés
Szerezze meg a Rács elrendezések legszélesebb választékát webes tervezéséhez. A Grid Elements segít abban, hogy terveit automatikusan mobilbaráttá tegye.
Mit kell tudni az elemek tulajdonságairól weboldalak készítése közben
Megkérdezheti magától, hogyan lehet megváltoztatni a betűtípusokat a WordPress, a Joomla és a HTML projektekben? Hogyan adhat hozzá teljes szélességű képet webhelye hátterévé, vagy hogyan adhat hozzá videó hátteret? Hogyan lehet véleményeket hozzáadni, és designjukat moderné és vonzóvá tenni? Hogyan hozzunk létre egy ragadós fejlécet, hogy a látogatók tudják, melyik oldalon vannak éppen? Hogyan adhat hozzá egy gyönyörű, átlátszó videó hátteret, vagy hogyan teheti logóját térfogatossá? Ezután megkérdezi, hogy melyik webhely -készítő a legjobb választásom mindezen követelmények megvalósításához, vagy hogyan integrálhatom a vizuális zeneszerzőt vagy annak tetszését a személyes webtárhelyhez? A Nicepage számos elemtulajdonságával válaszolhat ezekre a kérdésekre, hogy webhelye dizájnját egyedivé és vonzóvá tegye a webhely látogatói számára, és segítsen személyre szabni a WordPress témát, HTML -elrendezést vagy Joomla -sablont.
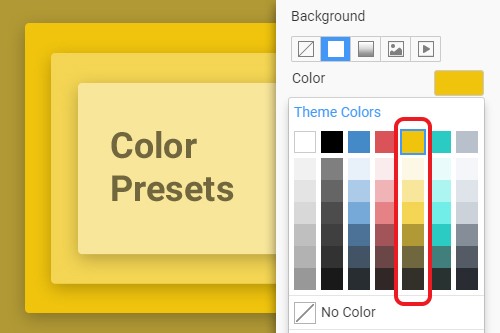
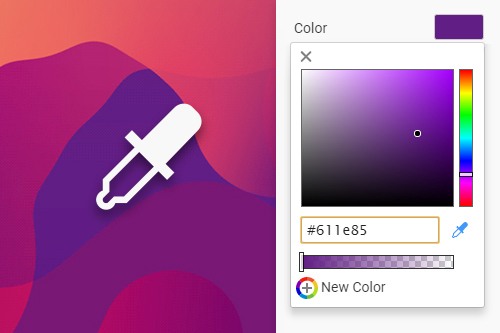
Ha még csak most kezdi, tudnia kell, hogyan integrálhat egy jó színsémát, és hogy a legjobb a Színválasztó eszköz használata. Ez egy egyszerű és intuitív színpaletta -beállítási eszköz, amely segít kiválasztani a háttérszínt a CSS -alapú színsémából és a webhely témájának egyes elemeinek színét. A Színválasztó használata után a Színbeállítások segítenek kiválasztani a kívánt színpaletta árnyalatát. Az egyedi CSS javascriptnek köszönhetően automatikusan átváltja az árnyalatok palettáját a választott színtől függően. A háttér az egyik alapvető elem, amely testreszabást igényel. A Nicepage háttértulajdonságaival gyorsan beállíthatja a kívánt képet, testreszabhatja a háttérkép pozícióját, vagy hozzáadhat egy videó hátteret a videohoszterekre vagy a fájlra mutató linkek segítségével. Ha kiválasztja, beállíthatja a kép vagy a videó hátterének átlátszóságát. A WPBakery oldalkészítőhöz vagy a Visual Composer webhely -készítőhöz hasonlóan adjon hozzá videó hátteret webhelye oldalához, hogy a látogatók érezzék webhelye dinamikáját.
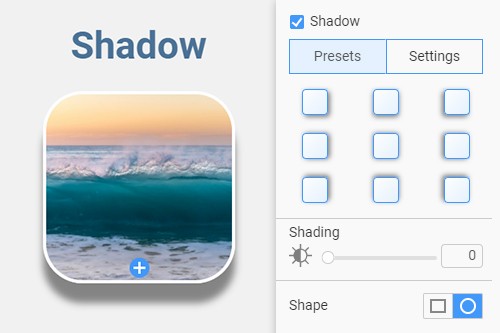
Minden nagyszerű weboldal -tervezéshez stabil alapokra van szükség reszponzív tervezési lehetőségekkel, amelyek segítenek az összes szükséges testreszabás alkalmazásában. A vizuális zeneszerző webhely -készítő versenytársaként a kiemelkedő weboldal -készítők kiváló és hatékony e -kereskedelmi webhely -sablonokat és ingyenes céloldal -sablonokat kínálnak, de kevesebb teret adnak a kreativitásnak. Több mint 80 Grid elrendezést kínálunk, amelyek alapvető fontosságúak minden weboldal -tervezéshez. A vizuális zeneszerző webhely -készítőjéhez hasonlóan ez is izomként működik, amelyet a csontszerkezetére alkalmaz. A rács kiválasztása után módosítsa a rács elemeinek sugarát, hogy a sarkok megjelenését formákba és konténerekbe állítsa, hogy a webhelye simább vagy durvább legyen. Ezután válassza ki a szegélytípust, amely meghatározza az alakzatok, ikonok, csoportok és rácsok kereteinek vastagságát. Segít, ha nem tudja, hogyan kell bizonyos elemekhez stresszt adni. A vizuális zeneszerző webhely -készítőjéhez vagy a WPBakery -hez hasonlóan hozzáadhatja az Árnyékot a WordPress -téma, a HTML -elrendezés vagy a Joomla -sablon bármely eleméhez, hogy terjedelmesebb legyen. Ha állandó dinamikát szeretne webhelye számára, könnyen érthető, hogyan adhat hozzá animációt a reszponzív dizájnhoz a Tulajdonságok menü segítségével, és vonzza fel webhelye látogatóinak figyelmét. Ezeknek a funkcióknak a testreszabása fontos, mert segít megbizonyosodni arról, hogy a kötelező mezők meg vannak -e jelölve a különböző drag and drop, regisztrálási és csatlakozási űrlapokon, és hangsúlyozzák a rács egyes elemeit. Győződjön meg arról, hogy a közzétett kötelező mezők megjelölt vonalakkal és szegéllyel, például a fiók hitelkártya -adatainak frissítése, nagyobb figyelmet vonzanak és a látogatókat összpontosítják.
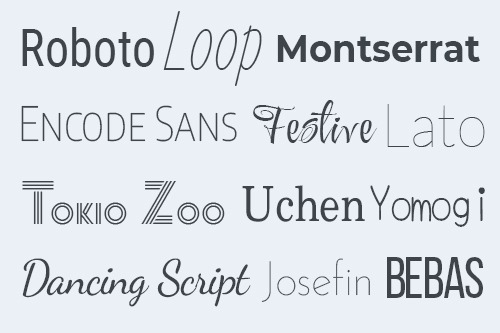
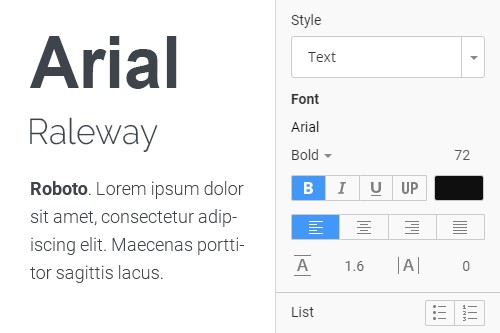
A webhely -készítő utolsó fontos elemtulajdonsága a betűtípus, amely a színséma és a vizuális grafika után adja meg a végső benyomást. Módosítsa a betűtípusokat a WordPress, a Joomla vagy a HTML sablonokban, vagy válassza ki a sajátját a több mint 900 Google betűtípus közül. Ne feledje, hogy az olvashatóság az első és legfontosabb feltétel, amikor betűtípust változtat, videót ad hozzá, még regisztrációs űrlapokat is, és minden e-kereskedelmi webhely-készítő emlékeztetni fog rá. A látogatók vizuális tükröződése, amikor gondolataikat megosztják, visszavonják a válasz megjegyzéseit, vagy figyelnek az új bejegyzésekre, függ a betűtípus megkülönböztető képességétől, valamint a cím betűtípusok és a betűtípusok helyes egyensúlyától a WordPress, a HTML és a Joomla rendszerben. Győződjön meg arról, hogy a Wordfence webhely minden eleme működik és korrelál egymással. Például a színválasztó korrelál az egyéni CSS -szel és így tovább. Mielőtt elkezdené, állítsa be a web hosting szolgáltatásokat, és készítse elő hitelkártyáját a fizetéshez.