Cómo editar las propiedades del elemento para afinar su estilo

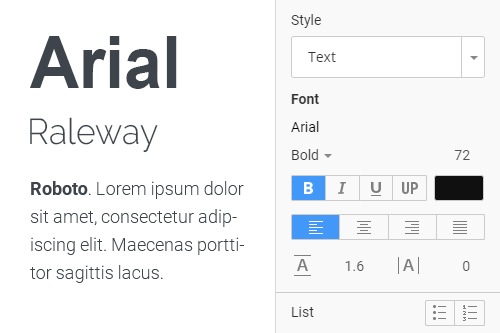
Propiedad de fuente
La propiedad Fort es esencial para diseñar cualquier elemento de texto como encabezados, texto, hipervínculo, listas, etc. Establece la familia de fuentes, la negrita, la variante, el tamaño y la altura de la línea. Y puede usar esta propiedad para especificar la tipografía de tema general y las propiedades de fuente individuales de cualquier elemento de texto.
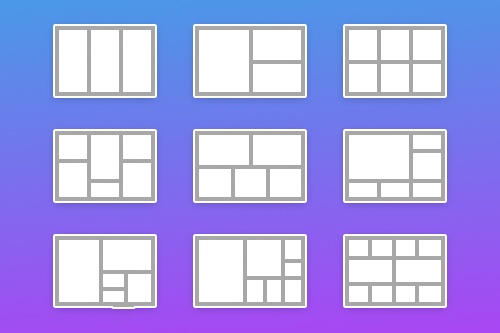
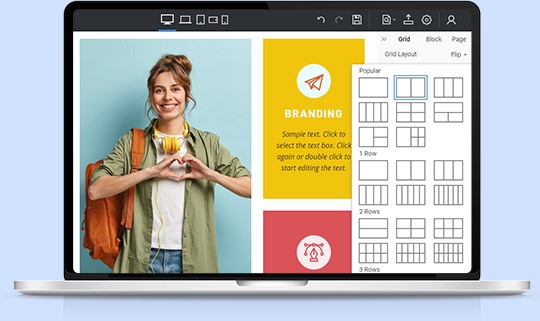
Más de 80 diseños de cuadrícula
Obtenga la más amplia variedad de diseños de cuadrícula para su diseño web. Grid Elements te ayuda a hacer que tus diseños sean compatibles con dispositivos móviles de forma automática.
Efectos de animación
La animación es un efecto utilizado en todo tipo de componentes web. Puede ocurrir cuando los visitantes se desplazan por su página web, lo que llama su atención sobre un elemento al agregar algo de entretenimiento y compromiso. Nicepage ofrece todos los efectos de animación básicos para ayudarlo a resaltar el texto. Seleccione un elemento y elija el efecto de animación deseado en el panel de propiedades. Además, puedes controlarlo definiendo la hora de inicio de la reproducción y su duración.
Agregar fila de encabezado y ajustes preestablecidos en el panel de propiedades
Las filas de encabezado hacen que sea conveniente colocar múltiples elementos de navegación, lo que ayuda a reorganizarlos automáticamente en los modos receptivos. Para simplificar el trabajo con las filas de encabezado, puede hacer clic en el encabezado y encontrar los ajustes preestablecidos de fila de encabezado y el ícono Agregar fila de encabezado en las propiedades del encabezado en el Panel de propiedades.
Lo que necesita saber sobre las propiedades de los elementos al crear sitios web
Puede preguntarse cómo cambiar las fuentes en proyectos para WordPress, Joomla y HTML. ¿Cómo agregar una imagen de ancho completo como fondo de su sitio web o agregar un fondo de video? ¿Cómo agregar testimonios y hacer que su diseño sea moderno y atractivo? ¿Cómo crear un encabezado fijo para que los visitantes sepan en qué página se encuentran ahora mismo? ¿Cómo agregar un hermoso fondo de video transparente o cómo hacer que su logotipo sea volumétrico? Luego pregunta qué creador de sitios web es mi mejor opción para implementar todos esos requisitos, o cómo integrar visual composer o sus gustos para el alojamiento web personal. Nicepage puede responder estas preguntas con su cantidad de propiedades de elementos para hacer que el diseño de su sitio web sea único y atractivo para los visitantes del sitio y ayudarlo a personalizar el tema de WordPress, el diseño HTML o la plantilla de Joomla.
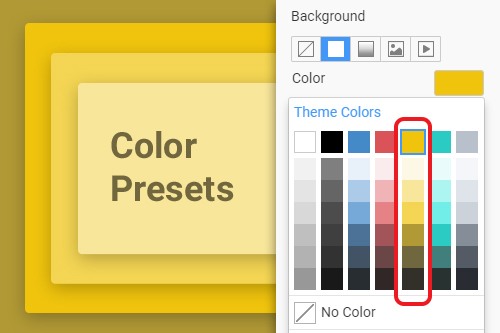
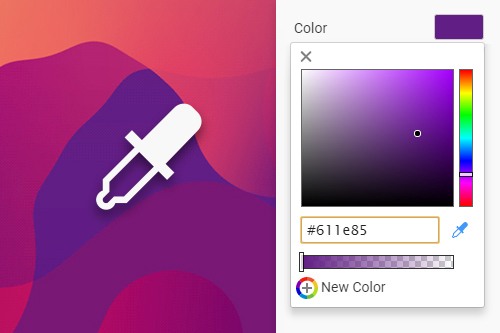
Si recién está comenzando, debe saber cómo integrar un buen esquema de color y que es mejor usar una herramienta Selector de color. Es una herramienta de configuración de paleta de colores simple e intuitiva que lo ayudará a elegir el color de fondo del esquema de color impulsado por CSS y el color de elementos particulares del tema de su sitio web. Después de usar el Selector de color, los ajustes preestablecidos de color lo ayudarán a elegir el tono de la paleta de colores seleccionada que necesita. Gracias al javascript CSS personalizado, cambiará automáticamente la paleta de tonos según el color que haya elegido. El fondo es uno de los elementos esenciales que necesita personalización. Con las propiedades de fondo de Nicepage, podrá configurar rápidamente la imagen deseada, personalizar la posición de la imagen de fondo o agregar un fondo de video usando los enlaces a los alojamientos de video o su archivo. Cuando se elige, puede establecer la Transparencia de su imagen o fondo de video. Agregue un fondo de video a la página de su sitio web, similar al creador de páginas WPBakery o al creador de sitios web Visual Composer, para que sus visitantes sientan la dinámica de su sitio web.
Todo gran diseño de sitio web requiere una base estable con opciones de diseño receptivas, que lo ayudarán a aplicar todas las personalizaciones necesarias. Al ser un competidor del creador de sitios web del compositor visual, los creadores de sitios web destacados proporcionan plantillas de sitios web de comercio electrónico excelentes y efectivas y plantillas de páginas de destino gratuitas, pero dan menos espacio para la creatividad. Ofrecemos más de 80 diseños de cuadrícula, que son fundamentales para la creación de cualquier diseño de sitio web. Al igual que el creador de sitios web de Visual Composer, funciona como músculos que se aplican a la estructura ósea. Después de seleccionar una cuadrícula, debe cambiar el radio de los elementos de la cuadrícula para establecer el aspecto de las esquinas en formas y contenedores para que el diseño de su sitio web sea más suave o más áspero. Luego seleccione el tipo de borde que definirá el grosor de los marcos de formas, iconos, grupos y cuadrículas. Ayuda cuando no sabes cómo agregar estrés a ciertos elementos. Al igual que un creador de sitios web de compositor visual o WPBakery, puede agregar la sombra a cualquier elemento de su tema de WordPress, diseño HTML o plantilla Joomla para hacerlo más voluminoso. Si desea una dinámica constante para su sitio web, es fácil entender cómo agregar Animación a su diseño receptivo utilizando el menú de propiedades y atraer la atención de los visitantes de su sitio. La personalización de estas funciones es importante porque ayuda a asegurarse de que los campos obligatorios estén marcados en los distintos formularios de arrastrar y soltar, registrarse y unirse ahora y dar énfasis a elementos de cuadrícula particulares. Asegúrese de que los campos obligatorios publicados con líneas y bordes marcados, como actualizar la información de la tarjeta de crédito de la cuenta, atraigan más atención y mantengan a los visitantes enfocados.
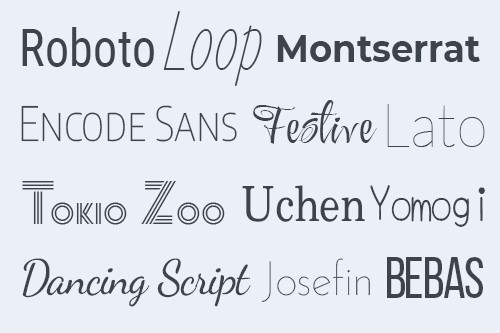
La última propiedad de elemento importante del creador de sitios es la fuente que establece la impresión final después de la combinación de colores y los gráficos visuales. Cambie las fuentes en las plantillas de WordPress, Joomla o HTML o elija la suya propia entre más de 900 fuentes de Google que se le proporcionaron. Recuerde, la legibilidad es la primera y más importante condición cuando cambia las fuentes, agrega un video, incluso los formularios de registro, y todos los creadores de sitios web de comercio electrónico se lo recordarán. El reflejo visual de sus visitantes cuando comparten pensamientos, cancelan comentarios de respuesta o prestan atención a las nuevas publicaciones dependerá del carácter distintivo de su fuente y del equilibrio correcto de las fuentes del título y las fuentes del cuerpo en WordPress, HTML y Joomla. Asegúrese de que todos los elementos del sitio web de Wordfence funcionen y se correlacionen entre sí. Por ejemplo, el selector de color se correlaciona con CSS personalizado, etc. Antes de comenzar, configure las propiedades de alojamiento web y prepare su tarjeta de crédito para el pago.